README
Make your Vue components draggable. 🤏
Supports Vue 2 and Vue 3! Comes with a 🔋 batteries included component / directive / composable or for users who want more control a simple abstraction over drag events with the core, wich is also available as a component / directive / composable.
Based on React Draggable.
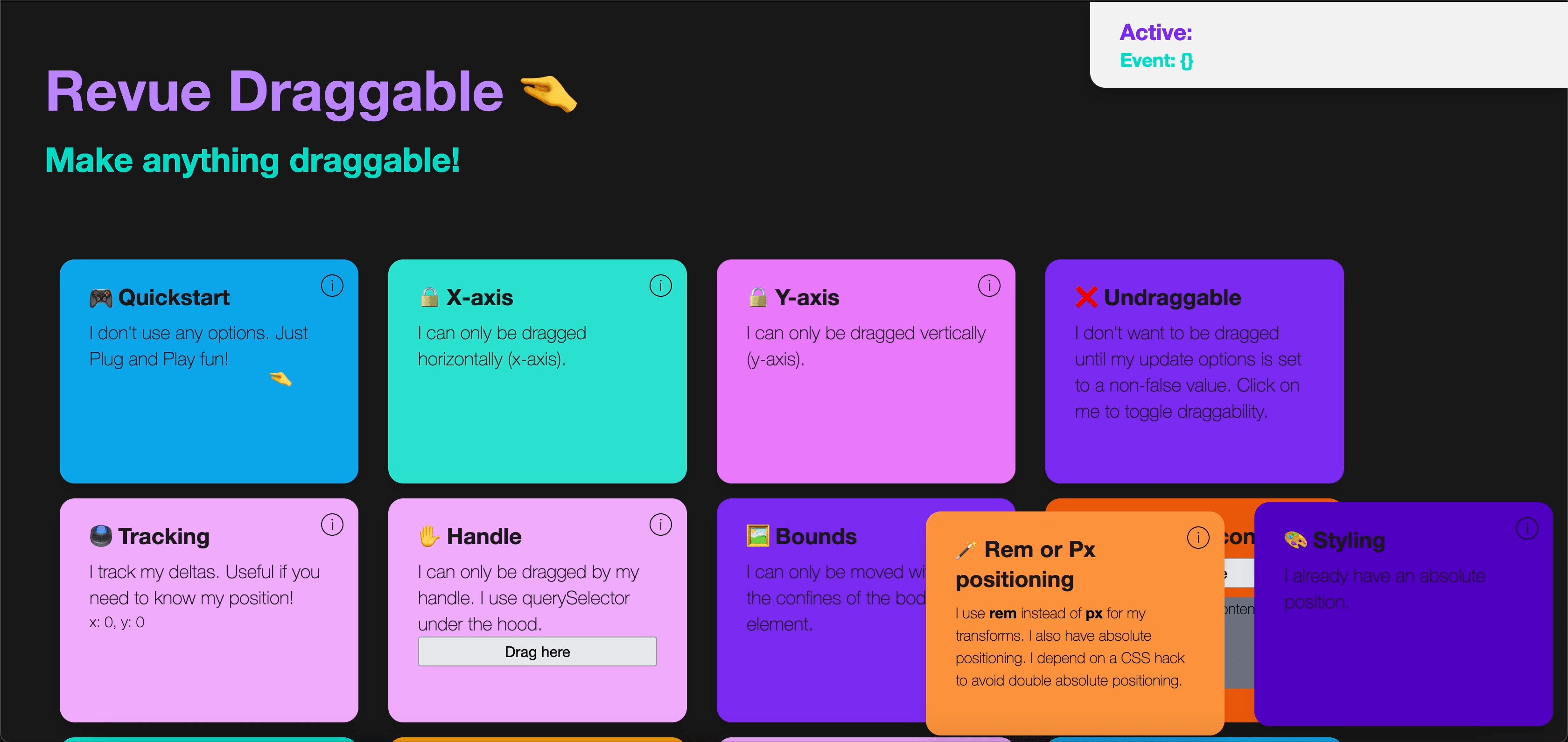
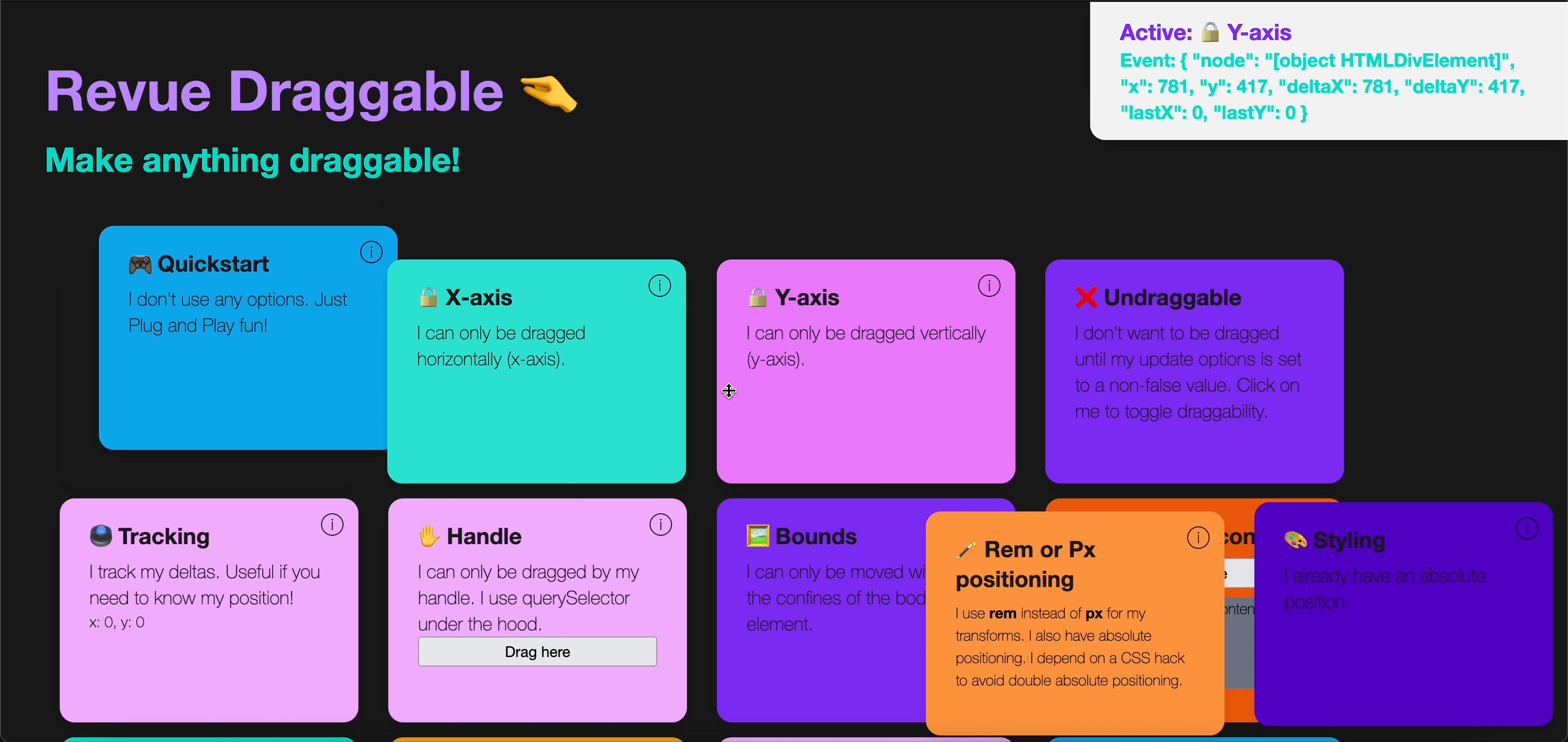
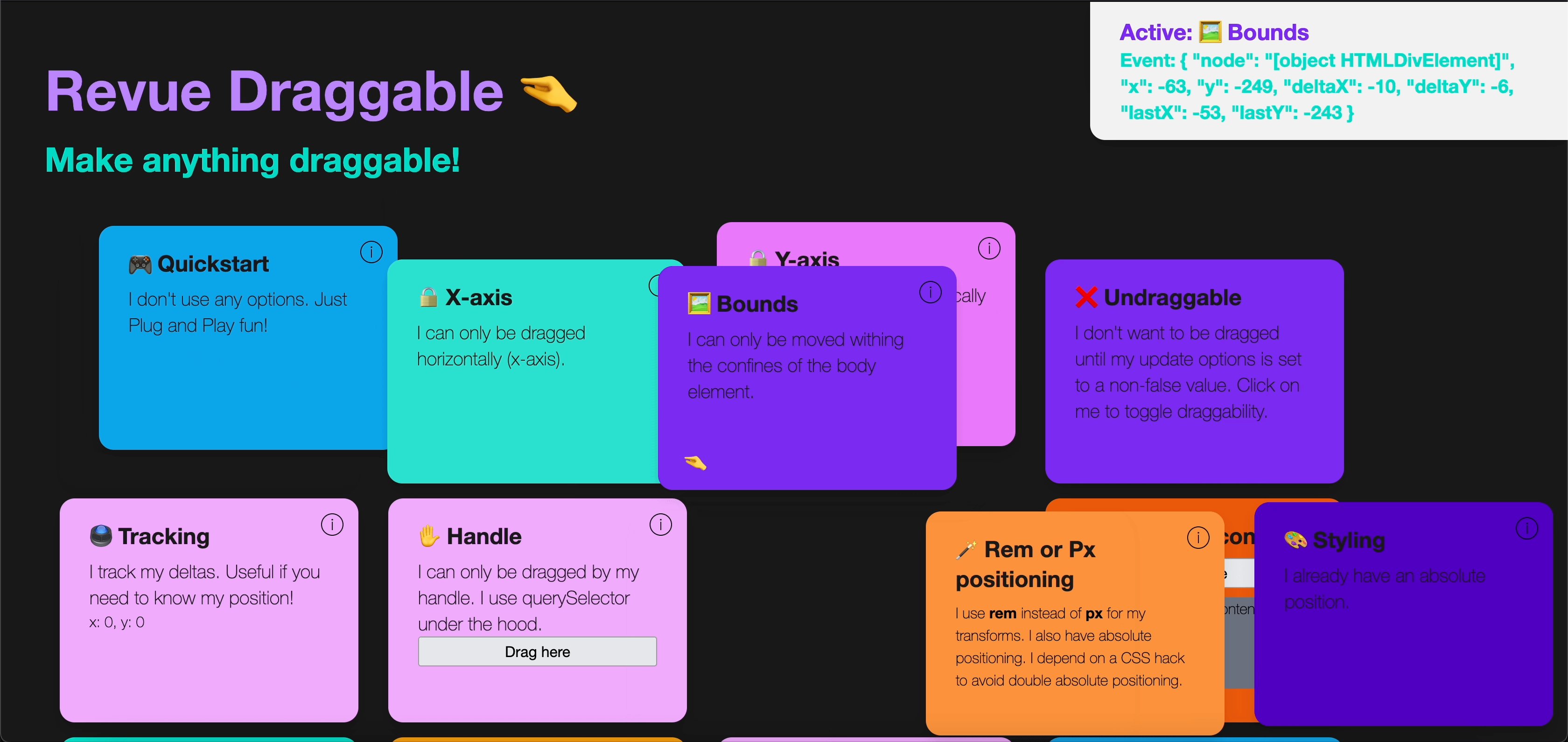
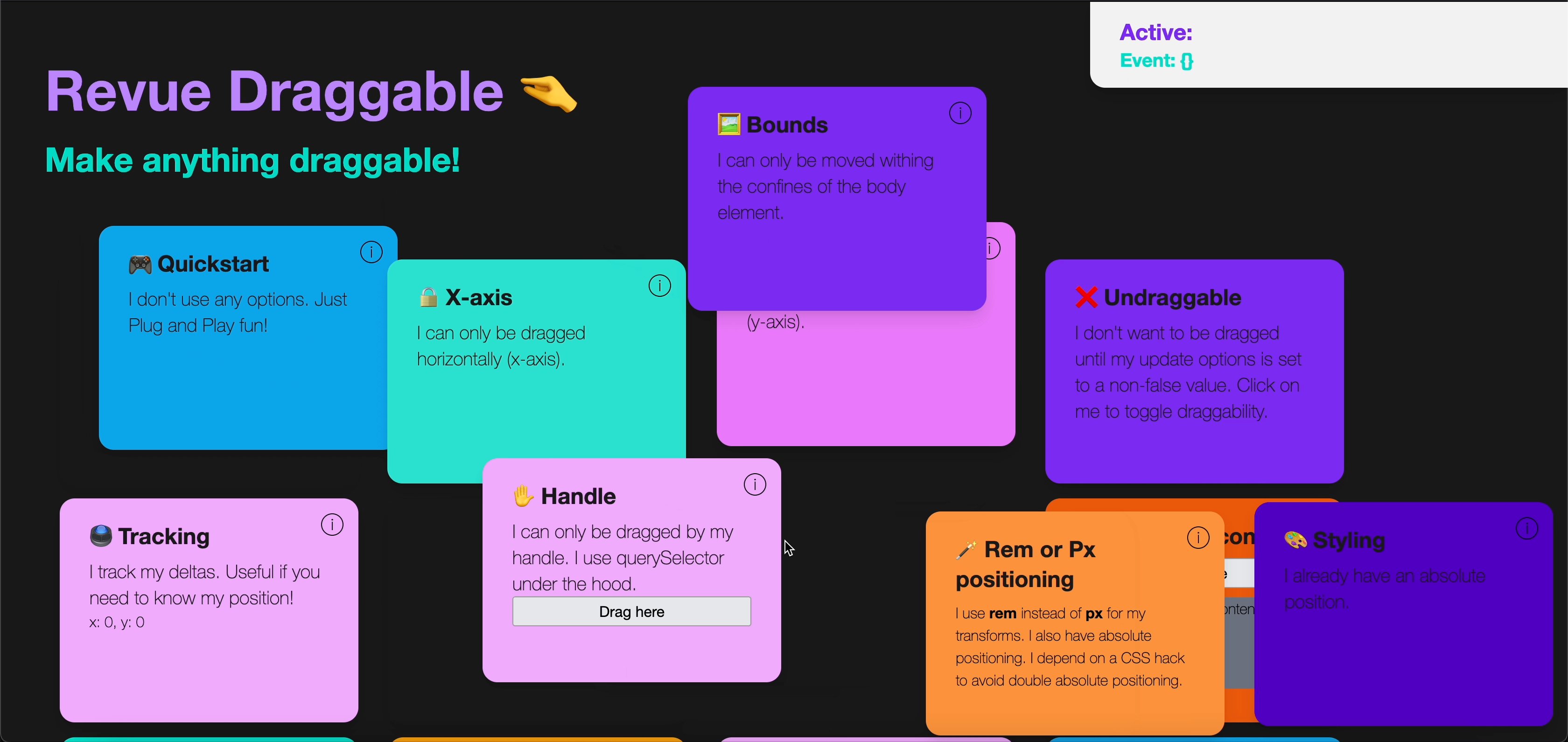
Check the Docs 📔 for an in-depth explanation and the Demo 🪄 to see Revue Draggable in action.
Table of Contents
🛠 Setup
# install revue draggable
$ yarn add @braks/revue-draggable
# or
$ npm i --save @braks/revue-draggable
For Vue2 add the composition-api to your dependencies.
# install revue flow
$ yarn add @braks/revue-draggable @vue/composition-api
# or
$ npm i --save @braks/revue-draggable @vue/composition-api
Using the components
Webpack (Vue2)
// webpack.config.js
resolve: {
alias: {
vue: 'vue/dist/vue.js'
}
}
Nuxt
// nuxt.config.ts
export default {
alias: {
vue: 'vue/dist/vue.js'
}
}
🔌 Registering Revue Draggable
// Vue3
import { createApp } from 'vue';
import Draggable, { DraggablePlugin, DraggableDirective } from '@braks/revue-draggable';
const app = createApp();
// Use as Plugin (registers directives and components)
app.use(DraggablePlugin);
// or
app.directive('draggable', DraggableDirective)
app.component('Draggable', Draggable);
app.mount('#root');
// Vue2
import Vue from 'vue';
import { DraggablePlugin, DraggableDirective } from '@braks/revue-draggable';
// Use as Plugin
Vue.use(DraggablePlugin)
// or
Vue.directive('draggable', DraggableDirective)
Vue.component('Draggable', Draggable)
🎮 Quickstart
The easiest way to make your elements draggable is by using the DraggableDirective which will handle everything for you with no configuration necessary.
<template>
<div v-draggable="/* Pass DraggableProps as binding value here */" class="box">I use a directive to make myself draggable</div>
</template>
<script>
... the rest of your code
Or use the component wrapper. (In Vue2 make sure to include the full-build, runtime-build only works for Vue3.)
<template>
<Draggable>
<div class="box">I use a wrapper</div>
</Draggable>
</template>
<script>
... the rest of your code
Check the example file for more in-detail examples like dropping elements, setting boundaries or syncing states.
🧪 Development
This project uses Vite for development and Rollup to create a distribution.
# start (dev)
$ yarn dev
# build app
$ yarn build
# serve app from build
$ yarn serve
# build dist
$ yarn build:dist
🐛 Debugging
Set the environment variable DRAGGABLE_DEBUG to enable logs on drag handlers.
🕵🏻♂️ Tests
Testing is done with Cypress. You can find the specs in the cypress directory;
$ yarn ci # starts test server and runs tests, make sure port 3000 is open
💝 Sponsors
Special thanks go to sponsors! jfrueh