README
List Tool for Editor.js
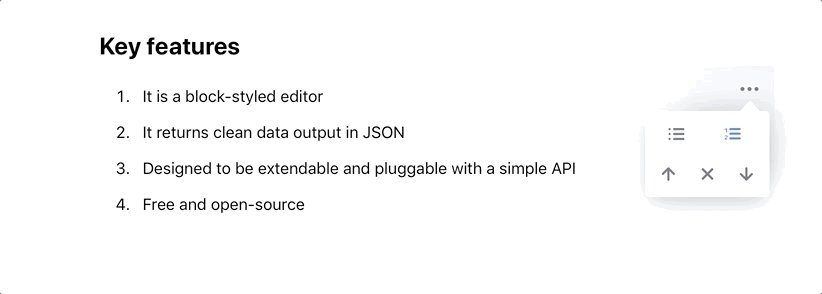
This Tool for the Editor.js allows you to add ordered or unordered (bulleted) lists to your article.

Installation
Install via NPM
Get the package
npm i --save @editorjs/list
yarn add @editorjs/list
Include module at your application
import List from '@editorjs/list';
Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Load from CDN
Load the script from jsDelivr CDN and connect to your page.
<script src="https://cdn.jsdelivr.net/npm/@editorjs/list@latest"></script>
Usage
Add the List Tool to the tools property of the Editor.js initial config.
import EditorJS from '@editorjs/editorjs';
import List from '@editorjs/list';
var editor = EditorJS({
// ...
tools: {
...
list: {
class: List,
inlineToolbar: true,
},
},
});
Config Params
This Tool has no config params
Tool's settings

You can choose list`s type.
Output data
| Field | Type | Description |
|---|---|---|
| style | string |
type of a list: ordered or unordered |
| items | string[] |
the array of list's items |
{
"type" : "list",
"data" : {
"style" : "unordered",
"items" : [
"This is a block-styled editor",
"Clean output data",
"Simple and powerful API"
]
}
},
I18n support
This tool supports the i18n api.
To localize UI labels, put this object to your i18n dictionary under the tools section:
"list": {
"Ordered": "Нумерованный",
"Unordered": "Маркированный"
}
See more instructions about Editor.js internationalization here: https://editorjs.io/internationalization