README
dev-error-handler
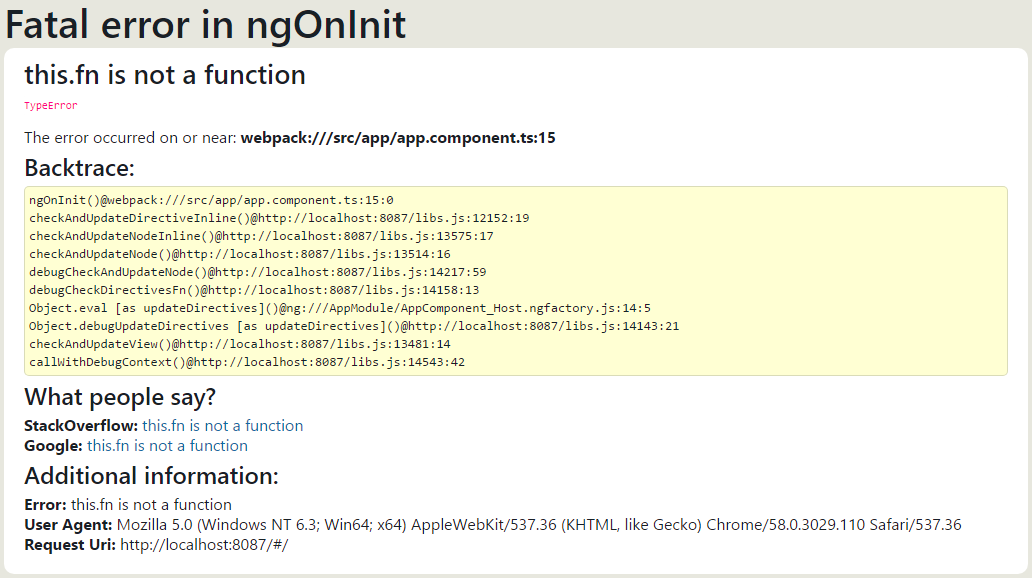
Expose global angular error handler to screen.

USAGE
- Install
npm i @epam/dev-error-handler - Import
DevErrorHandler
import { ErrorHandler } from '@angular/core';
import { DevErrorHandler } from '@epam/dev-error-handler';
- Configure dependency injection
{ provide: ErrorHandler, useClass: DevErrorHandler }
CHANGELOG
- 1.1.0: Removed sourcemaps
- 1.0.X: First release