README
Filerobot Media Asset Widget (FMAW)
This package contains only the main/global readme for the widget.

The FMAW is a file uploader and media gallery in one easy-to-integrate modal or inline widget. It is the storefront of the Filerobot DAM (Digital Asset Management) and enables accelerated uploads through Filerobot's content ingestion network and reverse CDN.
Various plugins like for example the Filerobot Image Editor can be enabled to address use cases requiring the interaction with images, videos and static files in your web application. The modular architecture only loads relevant code, thus making the widget as lightweight as possible.
Main features:
- Single and multiple file upload into a Filerobot storage container (project)
- Upload via Drag & Drop or Copy & Paste
- Upload from 3rd party storages such as Google Drive, Dropbox, OneDrive, Facebook, Instagram
- Webcam and screen cast integration to upload realtime videos and screen recordings
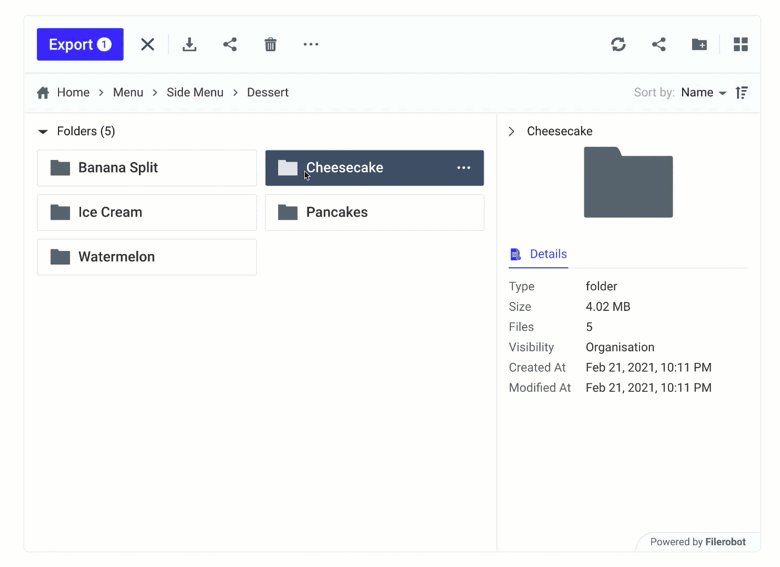
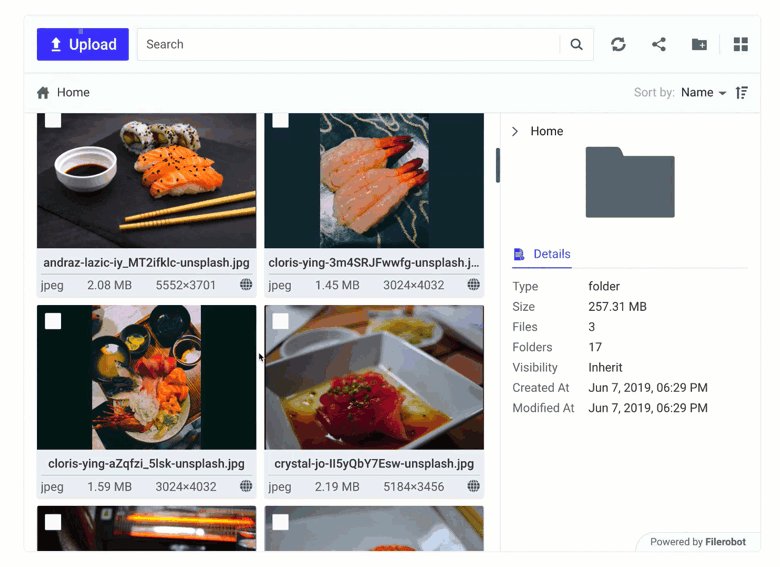
- File explorer and media gallery with file management capabilites (folder creation, file move, rename, ...)
- Zipped download of multiple files
- File versioning with history, version browsing
- File and media asset sharing via accelerated CDN links
- Media gallery with powerful search capabilities based on tags and customizable metadata (taxonomy)
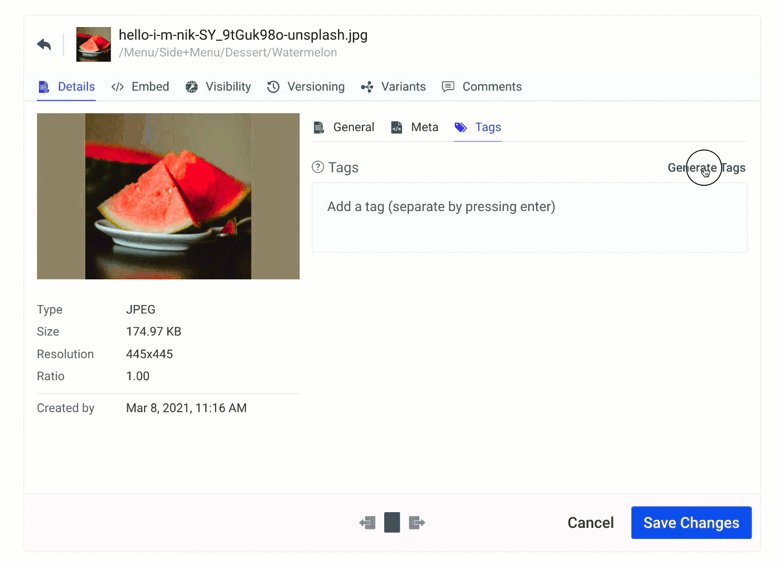
- AI-based tagging of images
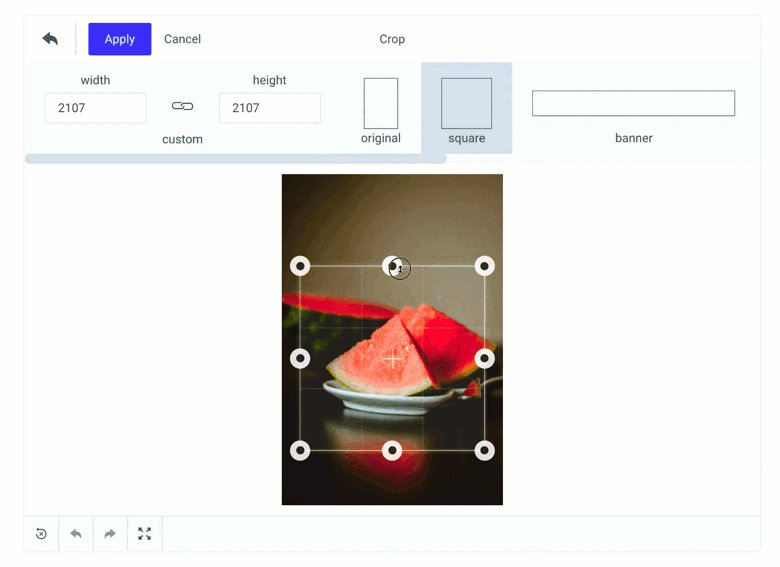
- Embedded Filerobot Image Editor for inline image editing
- Image annotator and comments for collaboration
- Image variant generator with customizable template to generate optimal sizes for social media posts (example)
- Embedded Filerobot Image Annotator for
- Native support of Blurhash from our friends at Wolt for compact representation of a placeholder for an image
- Post-upload video transcoding for delivering HLS & DASH playlists for adaptive streaming
- On-the-fly image resizing via Cloudimage
The widget can be integrated in a web page HTML element, as a pop-up modal on button click or floaty in the page.
Check it live in action on the demo page.

Contents
Installation
The widget's architecture contains the Core module and various plugins. Each plugin has its own dedicated documentation.
CDN links to JS and CSS (containing all plugins)
- Add the following CSS file before the end of
</head>in yourHTMLfile
<link rel="stylesheet" type="text/css" href="https://cdn.scaleflex.it/plugins/filerobot-widget/1.0.73/filerobot-widget.min.css?func=proxy" />
- Add the following JS file before the end of
</body>in yourHTMLfile.
<script type="text/javascript" src="https://cdn.scaleflex.it/plugins/filerobot-widget/1.0.73/filerobot-widget.min.js?func=proxy"></script>
The CDN versions of the library contains all plugins whereas npm gives you flexibility to include only plugins/modules you need to have lighter lib files. For example, you can just use the Core module and the XHR Upload plugin to integrate a simple uploader to your application, without file explorer, media gallery and image editor.
Quickstart
Demo
The following implementation examples build a FMAW for uploading files, showing the Filerobot Explorer as a file explorer/media gallery, enabling the Webcam for capturing photos and videos and the Filerobot Image Editor for editing images inline.
At minima, you will need the following 3 packages to display a basic FMAW:
You can obtain a container name and securityTemplateID from your Filerobot account in order for files to be uploaded in the specified Filerobot storage container (also called project in Filerobot).
React
import React, { useEffect, useRef } from 'react';
import { render } from 'react-dom';
// Widget Core
import Filerobot from '@filerobot/core';
// Plugins
import Explorer from '@filerobot/explorer';
import XHRUpload from '@filerobot/xhr-upload';
// - Filerobot Image Editor for inline image editing
// - Webcam photo and video capture
import ImageEditor from '@filerobot/image-editor';
import Webcam from '@filerobot/webcam';
// Widget and Plugin styles (you can also use style.css instead of style.min.css)
import '@filerobot/core/dist/style.min.css';
import '@filerobot/explorer/dist/style.min.css';
import '@filerobot/image-editor/dist/style.min.css';
import '@filerobot/webcam/dist/style.min.css';
const App = () => {
const filerobot = useRef(null);
useEffect(() => {
const demoContainer = 'scaleflex-tests-v5a';
const demoSecurityTemplateID = '......';
filerobot.current = Filerobot({
securityTemplateID: demoSecurityTemplateID,
container: demoContainer,
dev: false // optional, default: false
})
.use(Explorer, {
config: {
limit: 50,
tagging: {
language: 'en',
confidence: 60,
limit: 10,
provider: 'google'
}
},
target: '#filerobot-widget',
inline: true,
width: 700,
height: 530,
showDetailsView: true,
})
.use(XHRUplaod)
.use(ImageEditor, {
cloudimageToken: 'demo' // not needed if the samea s container's token in core
})
.use(Webcam);
return () => {
filerobot.current.close();
}
}, [])
return (
<div>
<h1>React Example</h1>
<div id="filerobot-widget" />
</div>
)
}
render(<App/>, document.getElementById('app'));
Vanilla (plain) JS
<html>
<head>
<!-- Should be before </head> -->
<link rel="stylesheet" type="text/css" href="https://cdn.scaleflex.it/plugins/filerobot-widget/1.0.73/filerobot-widget.min.css?func=proxy" />
</head>
<body>
<!-- the widget's container/block/element -->
<div id="filerobot-widget"></div>
<!-- Better to be at the end of </body> -->
<script src="https://cdn.scaleflex.it/plugins/filerobot-widget/1.0.73/filerobot-widget.min.js?func=proxy"></script>
<!-- Must be after the loading script of the widget. -->
<script type="text/javascript">
const Filerobot = window.Filerobot;
const demoContainer = 'scaleflex-tests-v5a';
const demoSecurityTemplateID = '......';
// Widget Core
const filerobot = Filerobot.Core({
securityTemplateID: demoSecurityTemplateID,
container: demoContainer,
dev: false // optional, default: false
});
// Plugins
const Explorer = Filerobot.Explorer;
const XHRUpload = Filerobot.XHRUpload;
// Optional plugins:
// - Filerobot Image Editor for inline image editing
// - Webcam photo and video capture
const ImageEditor = Filerobot.ImageEditor;
const Webcam = Filerobot.Webcam;
filerobot
.use(Explorer, {
config: {
limit: 50,
tagging: {
language: 'en',
confidence: 60,
limit: 10,
provider: 'google'
}
},
target: '#filerobot-widget',
inline: true,
width: 700,
height: 530,
showDetailsView: true,
})
.use(XHRUpload)
.use(ImageEditor, {
cloudimageToken: 'demo' // not needed if the same container value provided in core
})
.use(Webcam);
</script>
</body>
</html>
Modules
The Filerobot Core module: Core
Plugins
Filerobot Explorer: Filerobot File Explorer displaying the folder structure and media gallery and providing all file management capabilites.
Following plugins can be added to augment the Filerobot's File Eplorer capabilties:
Status Bar: displays upload/download status progress in a status bar.
Informer: displays pop-up messages/statuses related to file operations.
Thumbnail Generator: thumbnail generator for different files to be used as file preview.
XHR Upload: handles multipart file upload.
Filerobot Image Editor: inline image editor with functionalities such as
filters, crop, resizing, watermark, collages, etc.... Also used by other features of the Widget such as the variant generator and export function.Filerobot Image Annotator: inline image annotation and comment feed for people to collaborate on media assets.
Webcam: capture photos or videos from the device's camera and upload them to the Filerobot storage container.
Screen Capture: device screen recorder and uplaoder.
Pre-Upload Image Processor: image editor prior the actual upload of the image to, for example, upload a resized version of a large image into the storage container.
Attach Drag & Drop zone: Plugin for attaching drag & drop zone for some specific HTML element in your page.
Pixaforge: Plugin for importing free images & icons from Pixaforge that contains free gallery for different categories & tags.
Canva: Create your own design & customize it then upload it through the widget on the go by intergating this plugin inside the widget.
License
The Filerobot Media Asset Widget (FMAW) is provided under the MIT License



