README
Storybook Addon Angular Source
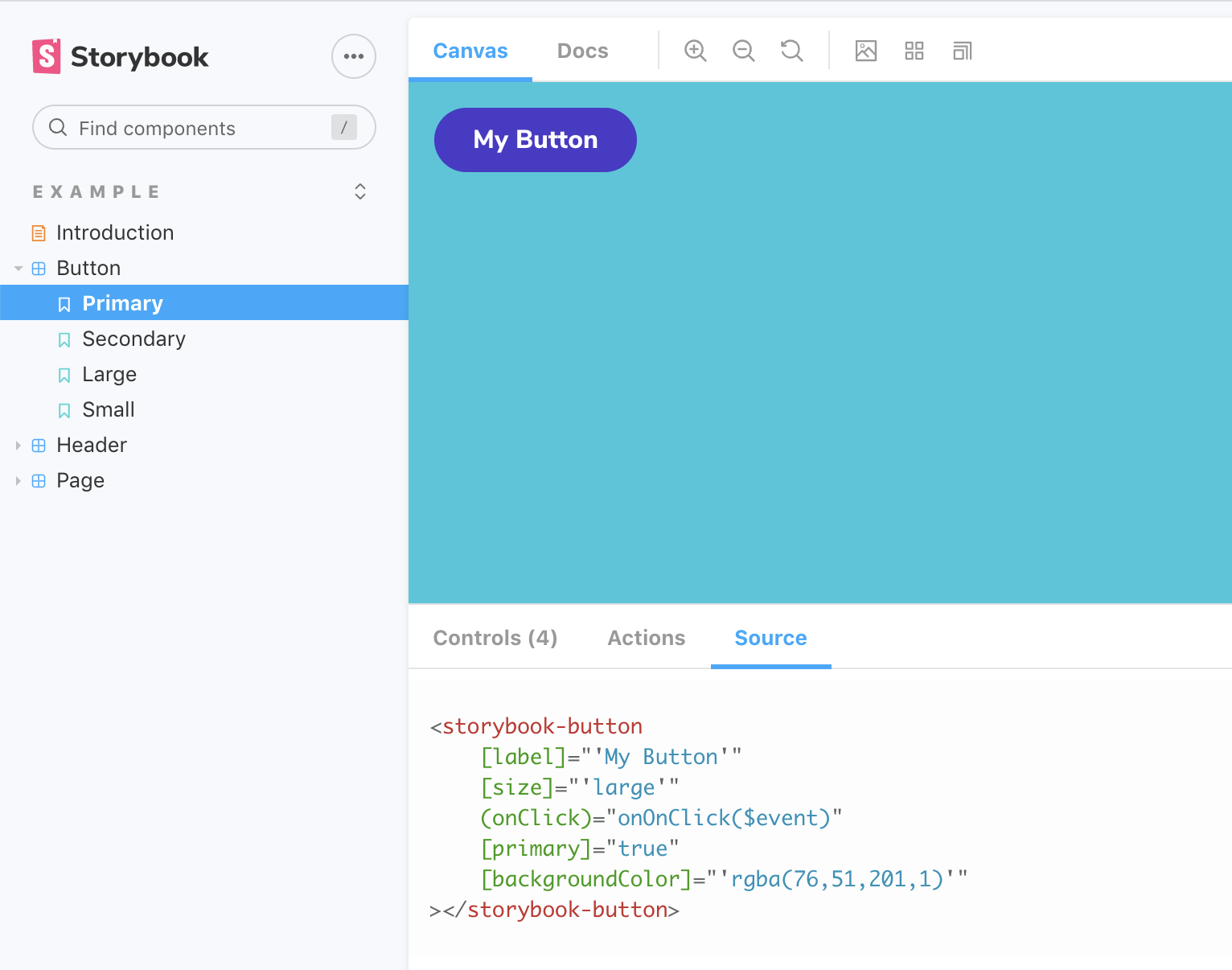
This addon for Storybook adds a tab that displays angular template code for each story. It uses prismjs for syntax highlighting.

Getting Started
With NPM:
npm i --save-dev @gilsdav/storybook-angular-source
With Yarn:
yarn add -D @gilsdav/storybook-angular-source
Register addon
// .storybook/main.js
module.exports = {
// ...
addons: [
'@gilsdav/storybook-angular-source',
// ...
],
};