README
granite-fate-roller
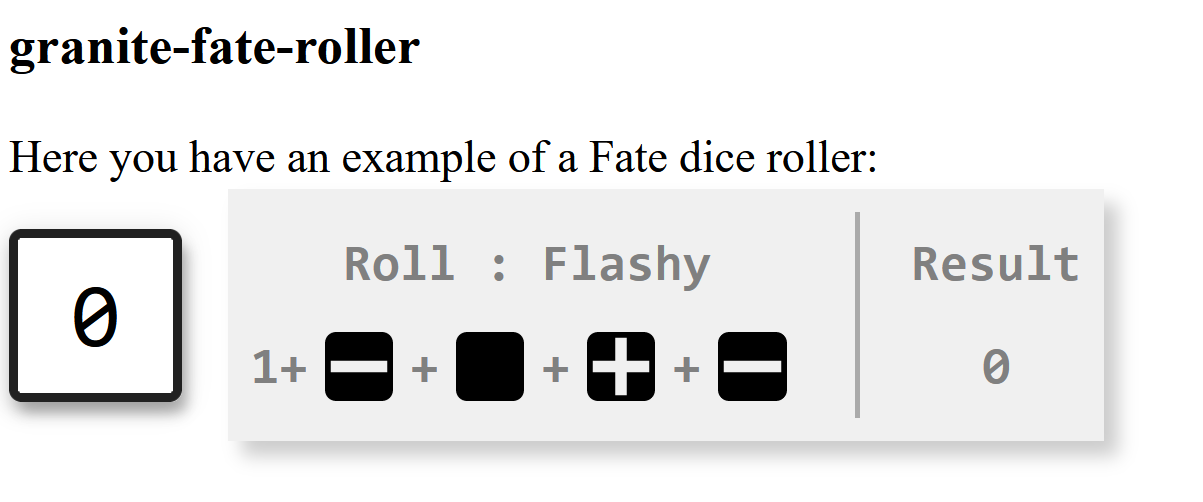
A Fate RPG dice roller web component

Using granite-fate-roller
To use granite-fate-roller in an element:
1. Install granite-fate-roller
Install the component using npm:
$ npm i @granite-elements/granite-fate-roller
2. Import granite-fate-roller in the element where you want to use it
Once installed, import it in your application. Usually you will simply want to import granite-fate-roller.js (wrap around spectre.css) or granite-fate-roller-min.js (wrap around spectre.min.css).
Supposing you want to import granite-fate-roller.js:
import {spectreStyles} from '@granite-elements/granite-fate-roller/granite-fate-roller.js';
3. Use the <granite-fate-roller> tag in your HTML
<granite-fate-roller skill="Flashy" bonus="2"></granite-fate-roller>
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D