README
Hello World Addon
NOTE This is an example addon for Kadira Storybooks. Check the source code (and comments) to learn how to write addons. Also serves as a boilerplate for new addons.
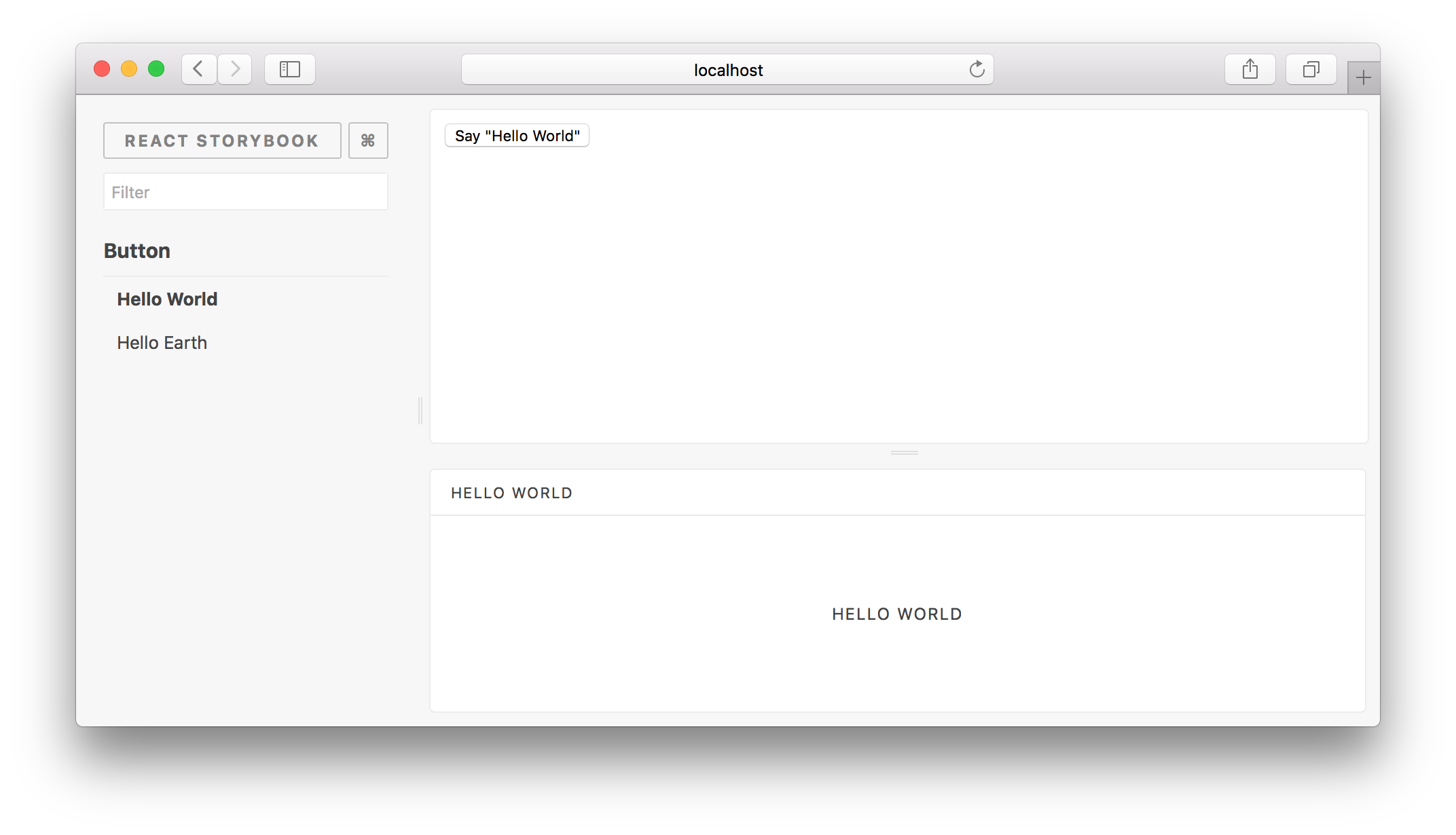
The Hello World addon can be used to display a simple text message set by stories. This addon works with both React Storybook and React Native Storybook.

Getting Started
First, install the addon
npm install -D @kadira/storybook-addon-hello
Add this line to your addons.js file (create this file inside your storybook config directory if needed).
import '@kadira/storybook-addon-hello/register';
Import the hello function and use it to create actions handlers. When creating action handlers, provide a string which should be visible on the panel.
import { storiesOf } from '@kadira/storybook'
import { hello } from '@kadira/storybook-addon-hello'
storiesOf('Button', module)
.add('default view', () => (
<Button onClick={ hello('Hello World') }>
Hello World!
</Button>
))