README
React Google Map
Easier Google Map Integration for React projects.
Why a new package
There has been similar packages such as tomchentw/react-google-maps, google-map-react/google-map-react, fullstackreact/google-maps-react, so why bother writing a new library?
The aim is to make an easier-to-use Google Map library for React users, empowered by React's latest features.
Prerequisites
- node
- npm or yarn
- a valid Google Map API key
Basic usage
import {
GoogleMapProvider,
HeatMap,
InfoWindow,
MapBox,
Marker,
Polygon,
} from '@lucifer1004/react-google-map'
// In your component
return (
<GoogleMapProvider>
<MapBox
apiKey="GOOGLE_MAP_API_KEY"
opts={{
center: {lat: 39, lng: 116},
zoom: 14,
}}
useDrawing
useGeometry
usePlaces
useVisualization
onCenterChanged={() => {
console.log('The center of the map has changed.')
}}
/>
<Marker
id="marker"
opts={{
draggable: true,
label: 'hello',
position: {lat: 39, lng: 116},
}}
/>
<InfoWindow
opts={{
content: 'This is an info window',
position: {lat: 39.01, lng: 115.99},
}}
visible
/>
<Polygon
id="polygon"
opts={{
path: [
{lat: 38.98, lng: 116.01},
{lat: 38.98, lng: 116.03},
{lat: 38.99, lng: 116.03},
],
strokeColor: 'cyan',
}}
/>
<HeatMap
opts={{
data: [
{lat: 38.982, lng: 116.037},
{lat: 38.982, lng: 116.035},
{lat: 38.985, lng: 116.047},
{lat: 38.985, lng: 116.045},
],
}}
/>
<OverlayView position={{lat: 39, lng: 116}}>
<h2>{`⚑ This is a custom overlay 🙌`}</h2>
</OverlayView>
</GoogleMapProvider>
)
Let's break it up.
GoogleMapProvider
- You need to wrap your components within
GoogleMapProvider, so that they will have access to the global state and work fluently.
Under the hood, React.Context is used.
Besides GoogleMapProvider, GoogleMapConsumer and GoogleMapContext are also
exported. You can choose to use the consumer manner, or use useContext hook,
to get access to the context contents in your custom components.
What's inside the context?
Currently, the context has two properties:
stateanddispatch. As the names suggest,statestores the context state, anddispatchis the reduce function.
statehas 3 properties:
map, which is a reference to thegoogle.maps.Mapinstance.objects, which is aMapstoring allgoogle.maps.MVCObjectinstances asid-objectpairsservice, which is a reference to thegoogle.maps.places.PlaceServiceinstance. It will be automatically instantiated whenusingPlacesistrueinMapBox.Users can manipulate Google Map objects directly via these properties.
MapBox
MapBoxis a wrapper of agoogle.maps.Mapinstance.- There can only be one
MapBoxwithinGoogleMapProvider. If you want to have multiple maps, you can handle them with multiple providers. - Google Map options should be placed in
opts.
Marker
Markeris a wrapper of agoogle.maps.Markerinstance.- Google Map options should be placed in
opts. - The
idprop is required and must be unique.
InfoWindow
InfoWindowis a wrapper of agoogle.maps.InfoWindowinstance.- Google Map options should be placed in
opts. visibleprop determines whetherInfoWindowis visible.
Polygon
Polygonis a wrapper of agoogle.maps.Polygoninstance.- Google Map options should be placed in
opts. - The
idprop is required and must be unique.
HeatMap
HeatMapis a wrapper of agoogle.maps.visualization.HeatmapLayerinstanceuseVisualizationof theMapBoxinstance must betrue- Google Map options should be placed in
optsNote:
opts.datais an array of{lat, lng, weight?}, which is different from Google Map API's definition.
OverlayView
OverlayViewis a wrapper of agoogle.maps.OverlayViewinstance. You can overlay a custom DOM element on the map with this component.positionprop must be given, which isgoogle.maps.LatLngLiteral, so thatOverlayViewcan be locatedpaneprop defines in which pane thisOverlayViewwill be rendered, default is"overlayMouseTarget"(ref)
Advanced usage
Instead of using the pre-designed components, you can also use the exported
hooks useGoogleAPI, useGoogleListeners in your own components.
See the examples
git clone https://github.com/lucifer1004/react-gmap
cd react-gmap
yarn install
Storybook
The best way to learn how to use this package is to use the storybook.
yarn storybook
App
You can also run the example app. Before running it locally, you should copy the sample dotenv file, and fill in your Google Map API key to replace the placeholder.
cp .env.sample .env
Then you can run the example project by
yarn start
Projects using this package
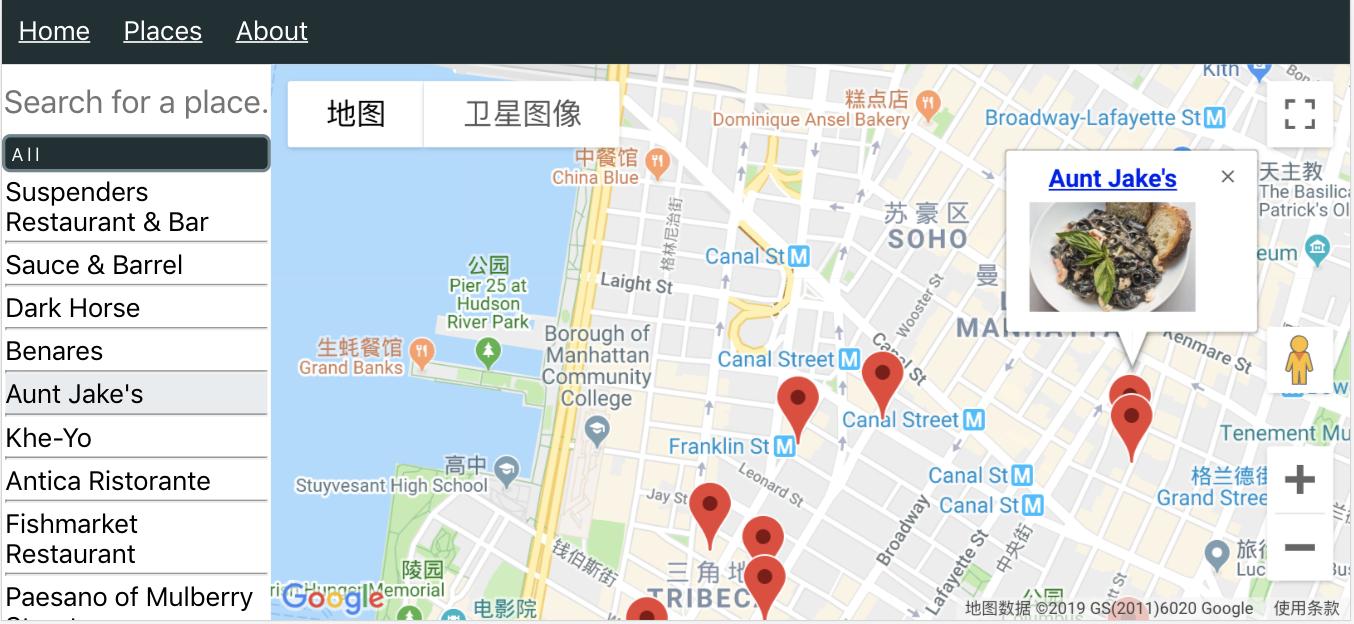
Boycott github|site
This app combines Google Map API and Yelp API, helping users search nearby businesses.