README
@nghinv/react-native-alert
A custom alert component with react-native-reanimated

Installation
Installing the package
- Use yarn
yarn add @nghinv/react-native-alert
- Use npm
npm install @nghinv/react-native-alert
yarn add react-native-gesture-handler react-native-reanimated
How to use
- Wrapper
AlertServicein theRoot Component
import { AlertService } from '@nghinv/react-native-alert';
...
return (
<AlertService>
<RootComponent />
</AlertService>
);
...
- Use
Alert.alert()andAlert.close()
import React from 'react';
import { View, StyleSheet, Button } from 'react-native';
import { AlertService, Alert, AlertView, AlertTitle } from '@nghinv/react-native-alert';
export default function Example() {
const onPress = () => {
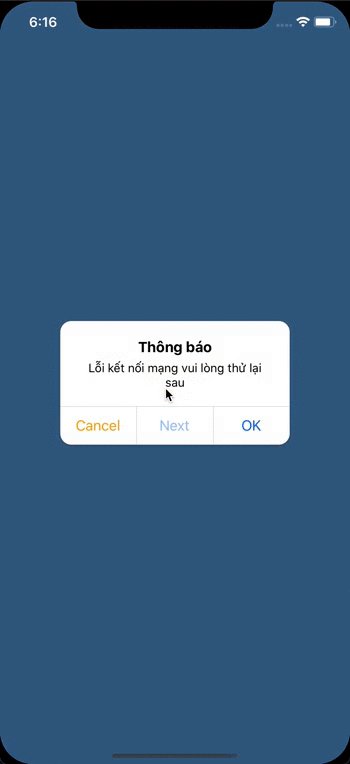
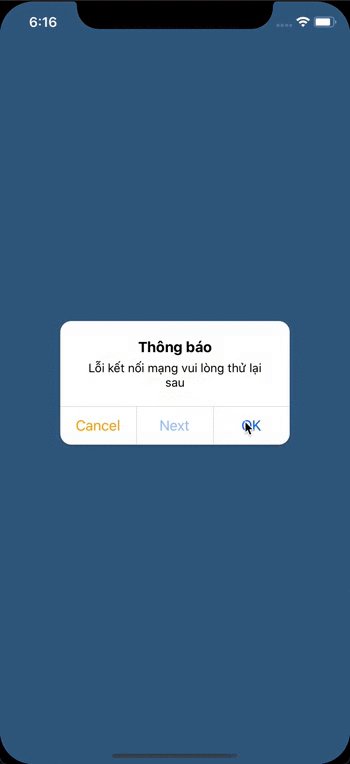
Alert.alert(
title: 'Thông báo',
message: 'Lỗi kết nối mạng vui lòng thử lại sau',
actions: [
{
text: 'Cancel',
titleColor: 'orange',
autoDismiss: false,
onPress: () => {}
},
{ text: 'Next', disabled: true },
{ text: 'OK', autoDismiss: false },
],
);
};
return (
<AlertService>
<View style={styles.container}>
<Button title='Show alert' onPress={onPress} />
</View>
</AlertService>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'skyblue'
}
});


