README
@nghinv/react-native-design
React Native design Library








Installation
yarn add @nghinv/react-native-design
or
npm install @nghinv/react-native-design
- peerDependencies
yarn add react-native-gesture-handler react-native-reanimated react-native-fast-image react-native-safe-area-context
IOS run
cd ios && pod install
Usage
- Wrapper
ThemeProviderwithRootComponent
import {
ThemeProvider,
DarkTheme,
LightTheme,
Colors,
ThemeType,
ServiceProviderWithTheme,
} from '@nghinv/react-native-design';
const black: ThemeType = {
...DarkTheme,
background: Colors.black,
drawerBackground: Colors.black,
card: 'rgba(255, 255, 255, 0.1)',
shadowColor: 'black',
};
const purple: ThemeType = {
...LightTheme,
background: Colors.deepPurple800,
};
function App() {
return (
<ThemeProvider
themes={{
purple,
black,
}}
themeMode='dark'
>
<ServiceProviderWithTheme>
<RootComponent />
</ServiceProviderWithTheme>
</ThemeProvider>
);
}
- Use hook
useTheme
import React from 'react';
import { View, Text, ScrollView } from 'react-native';
import { useTheme, ThemeMode } from '@nghinv/react-native-design';
function App() {
const { theme, themeMode, setThemeMode } = useTheme();
return (
<View
style={[
styles.container,
{ backgroundColor: theme.drawerBackground }
]}
>
<Text
style={[
theme.textStyles.h0,
{ marginLeft: 16, marginBottom: 8 }
]}
>
Set theme
</Text>
<ScrollView>
{
['Default', 'Light', 'Dark', 'Black', 'Purple'].map(themeKey => (
<Row
key={themeKey}
title={`${themeKey} theme`}
containerStyle={{
marginBottom: 2,
marginHorizontal: 16,
borderRadius: 4
}}
backgroundColor={themeMode === themeKey.toLowerCase() ? theme.selected : undefined}
onPress={() => {
setThemeMode(themeKey.toLowerCase() as ThemeMode)
}}
/>
))
}
</ScrollView>
</View>
);
}
- Use
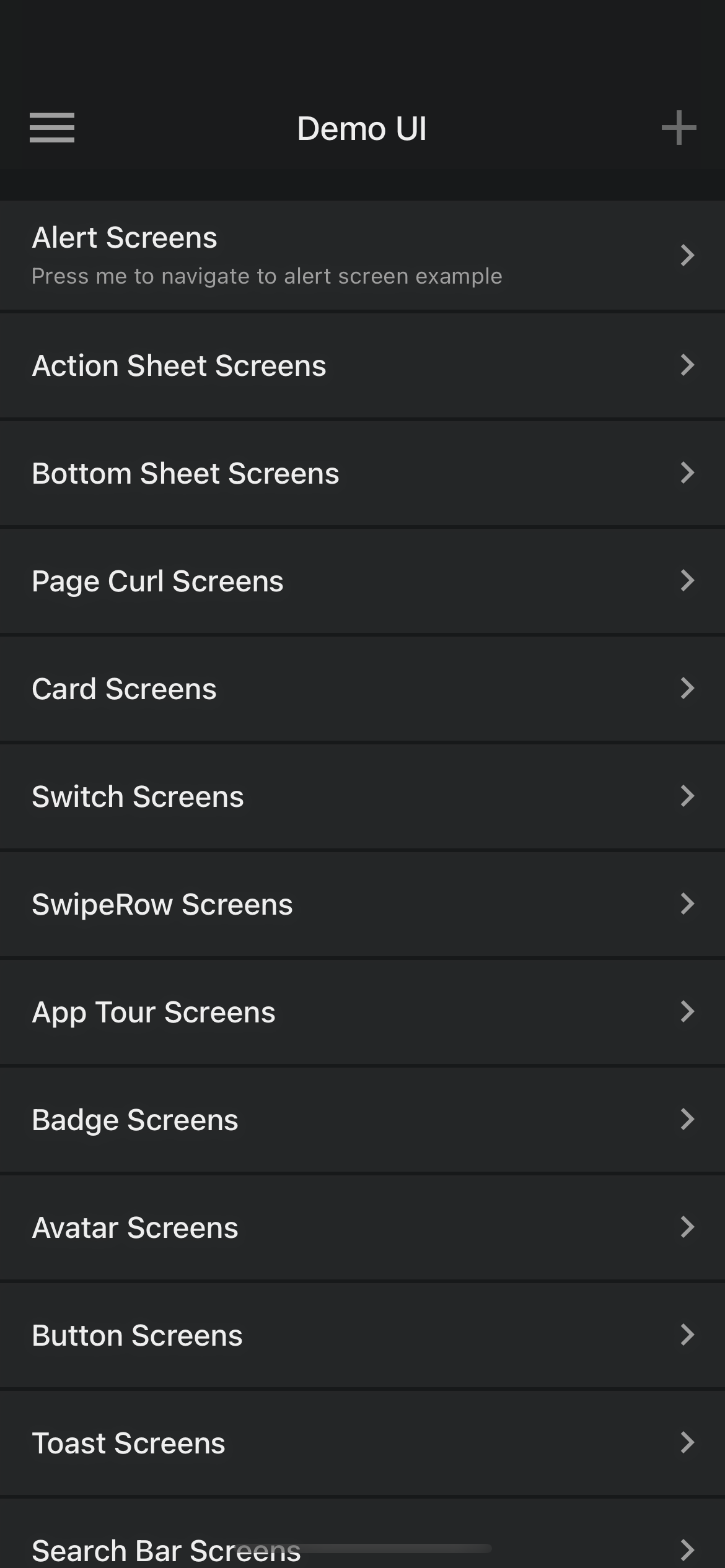
Component
import {
Divider,
Space,
SizeBox,
Container,
NavBar,
Row,
Card,
Text,
Switch,
EnvironmentBanner,
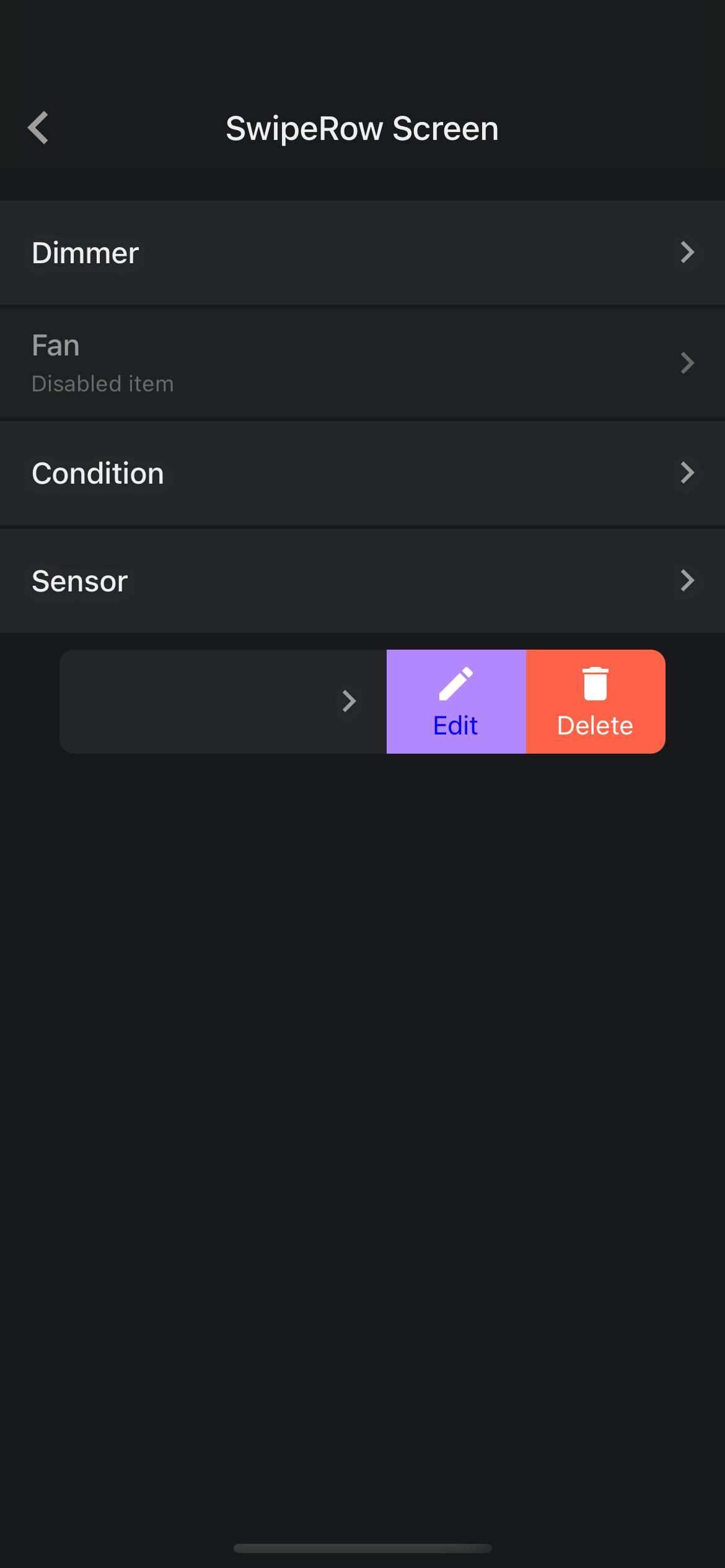
SwipeRow,
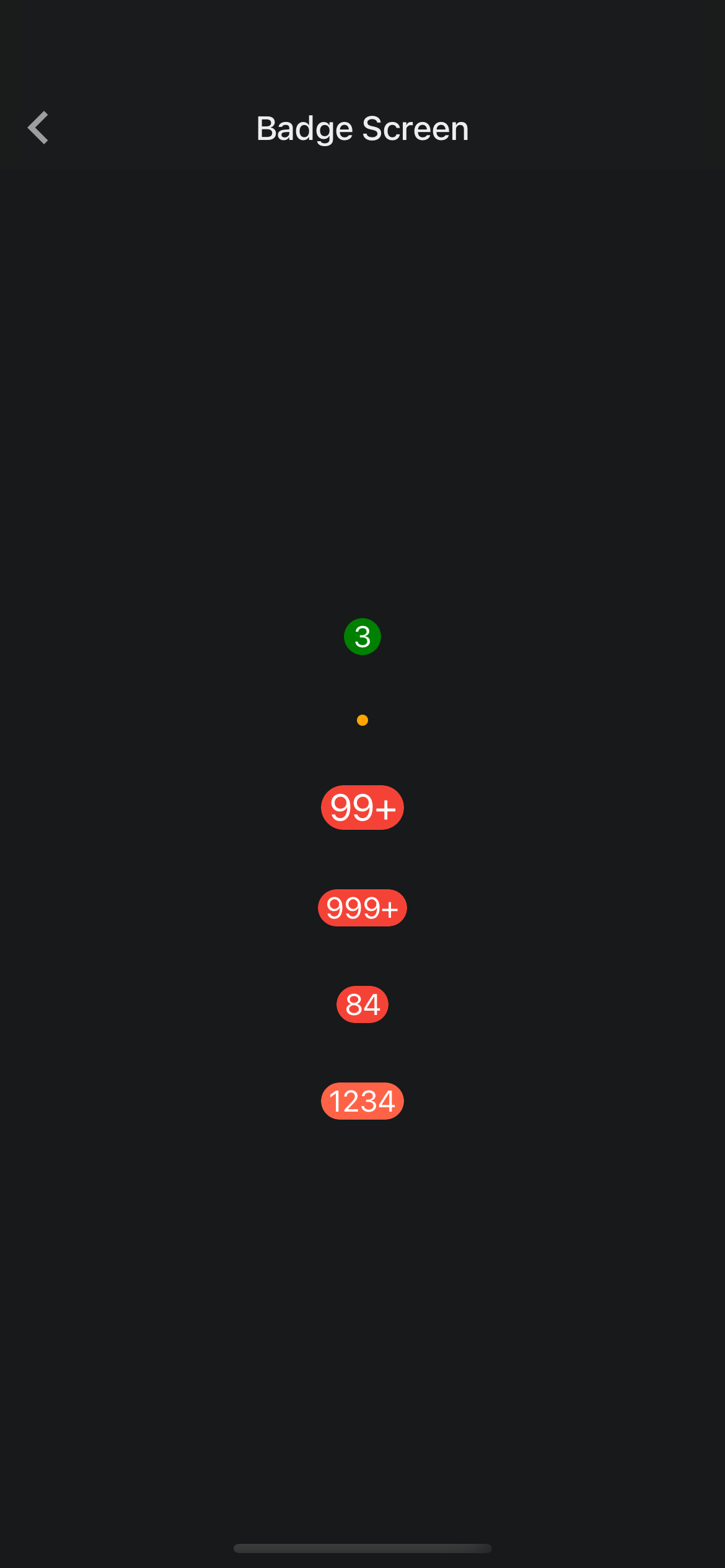
Badge,
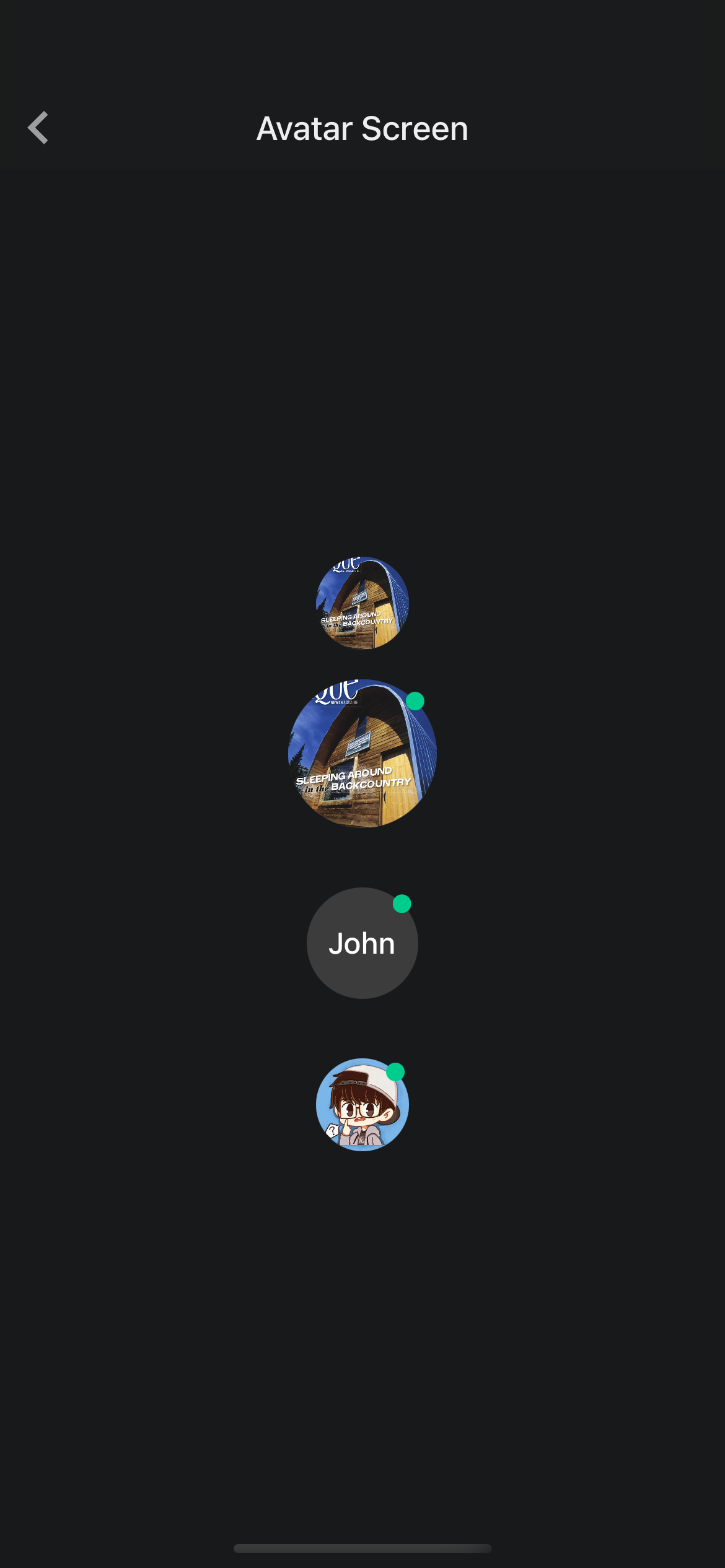
Avatar,
Button,
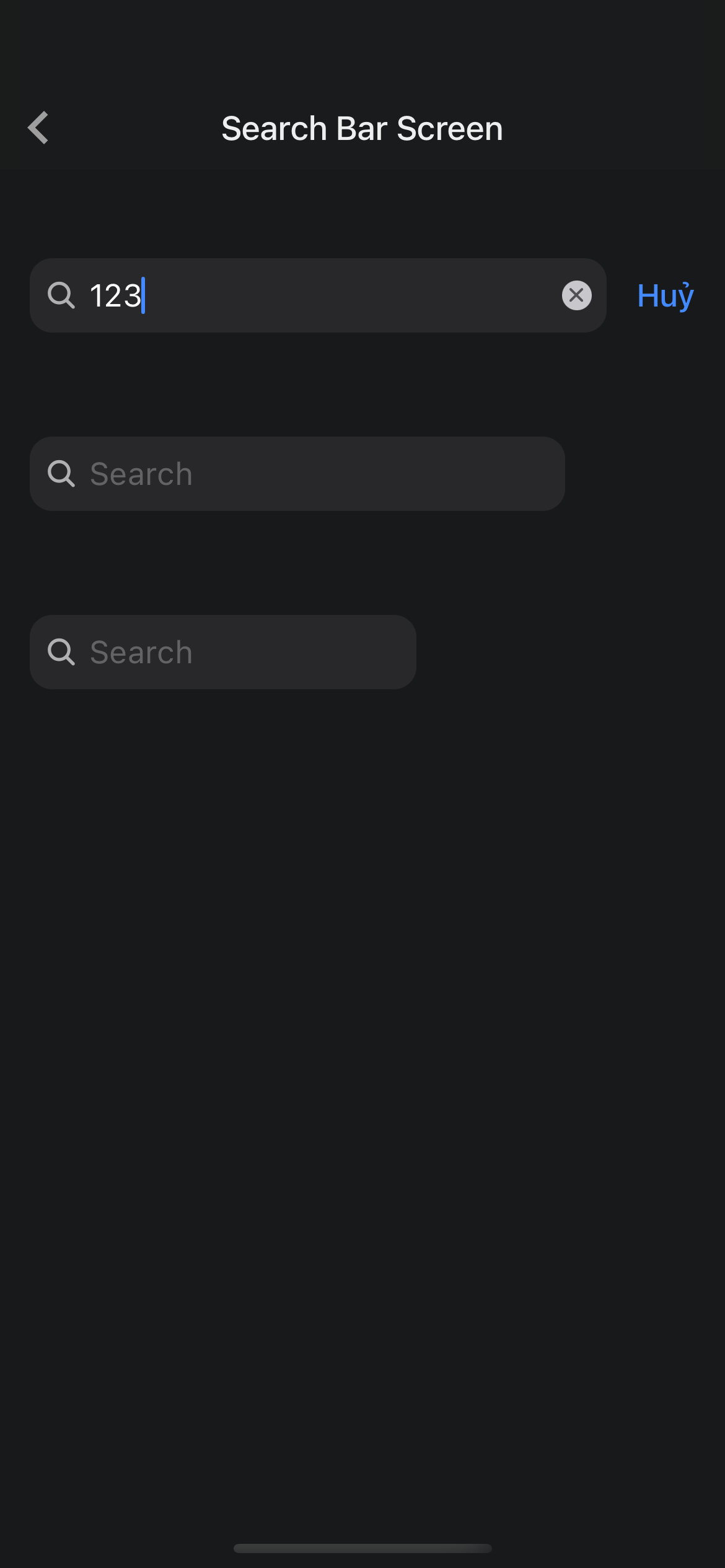
SearchBar,
ServiceProviderWithTheme,
} from '@nghinv/react-native-design';



