README
Nuxt Web Vitals
Web Vitals: Essential module for a healthy Nuxt.js
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
Installation
# yarn
yarn add --dev @nuxtjs/web-vitals
# npm
npm install --save-dev @nuxtjs/web-vitals
Add @nuxtjs/web-vitals to the buildModules section of your nuxt.config.js
export default {
buildModules: [
'@nuxtjs/web-vitals'
}
}
:warning: If you are using Nuxt < v2.9 you have to install the module as a dependency (No --save-dev or --dev flags) and use modules section in nuxt.config.js instead of buildModules.
Options
{
webVitals: {
// provider: '', // auto detectd
debug: false,
disabled: false
}
}
Providers
Google Analytics
Create a GA property and get trackingID
Either provide GOOGLE_ANALYTICS_ID environement variable or set inside nuxt.config:
export default {
googleAnalytics: {
id: 'UA-XXXXXXXX-X'
}
}
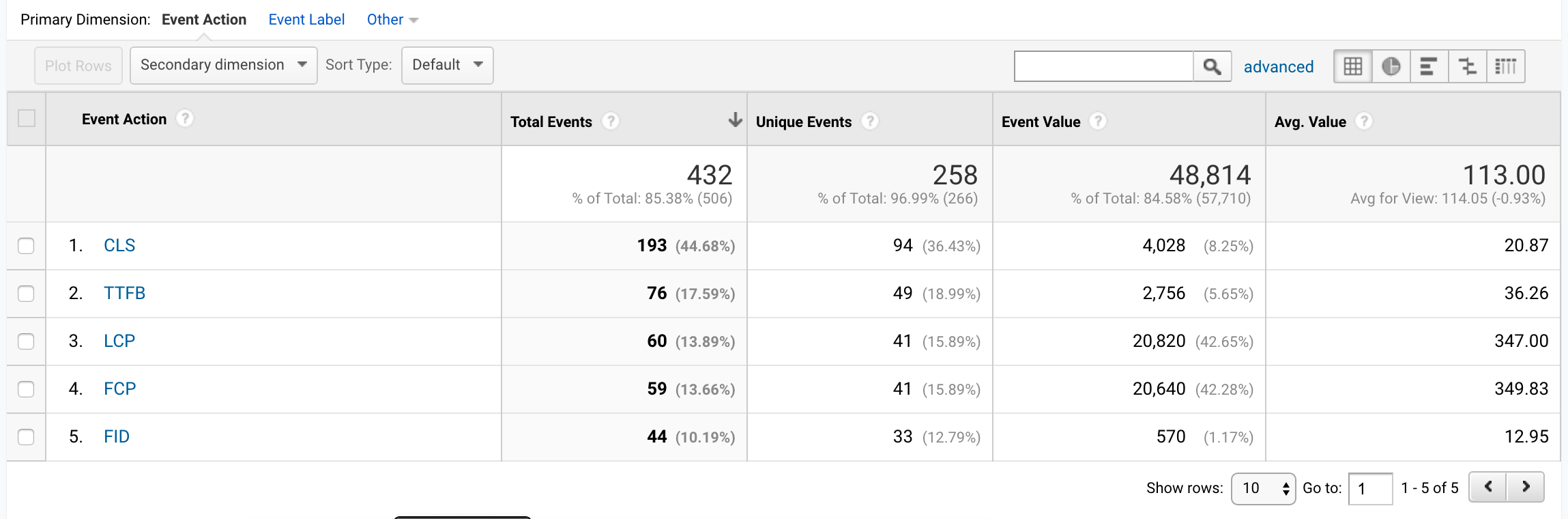
Behavior > Events > Overview > Event Category > Event Action

Vercel Analytics
Works without configuration