README
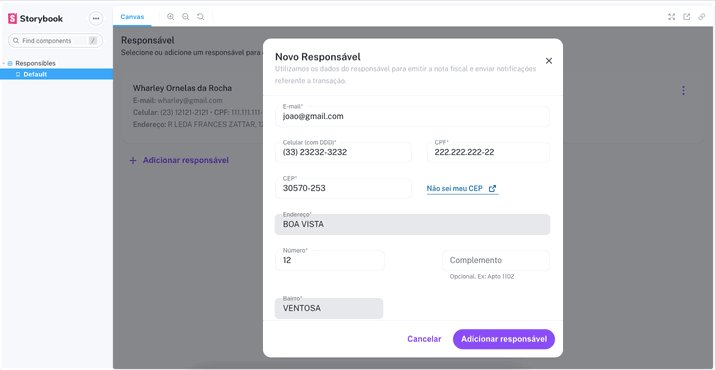
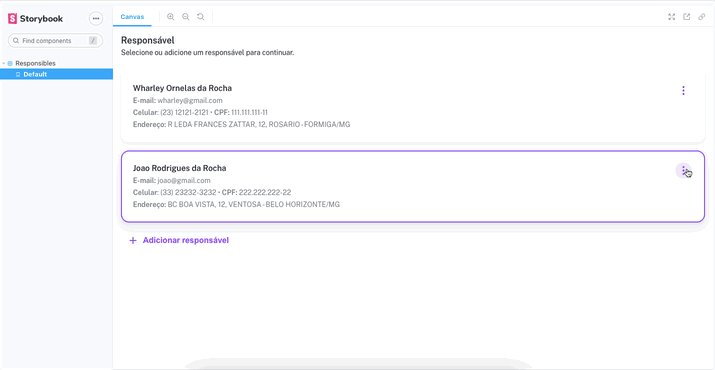
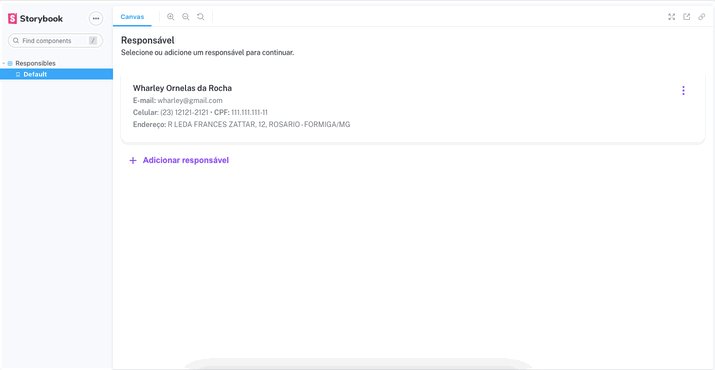
Componente Front-end para Widget de Responsáveis
Um componente para listagem/edição de resposáveis do Plurall

Para usar no projeto
yarn add @plurall/widget-responsibles
import React, { useState } from 'react'
import WidgetResponsibles from '@plurall/widget-responsibles'
const ClassBooking = () => {
const [responsible, setResponsible] = useState()
return <WidgetResponsibles callback={data => setResponsible(data)} userID={9999} />
}
Atributos
| props | type | Identifier |
|---|---|---|
| userID | Number | É o id do usuário/person |
| callback | Function | Uma função que recebe um input com os campos do formulário |
Para rodar localmente
yarn install
yarn start
Agora pode abrir http://widget-responsibles.local.plurall.net/:6006 para testar o componente visualmente
Para Buildar
yarn build
Como Usar
Antes de inciar o desenvolvimento, é preciso mudar o nome do componete, tanto nome dos arquivos quanto a referencia interna. Bata trocar MyComponent para o nome do seu component, por ex, HelpCenter
Depois precisamos mudar o nome do componete no package.json, trocar o @plurall/react-component-library para o seu, ex, @plurall/help-center
Deploy para NPM
Automatizado com nosso CI. Basta gerar tag (semantic version) e ele vai fazer o deploy.