README
@responsive-ui/dock
A dock component of responsive-ui.
Install
npm install @responsive-ui/dock
or
yarn add @responsive-ui/dock
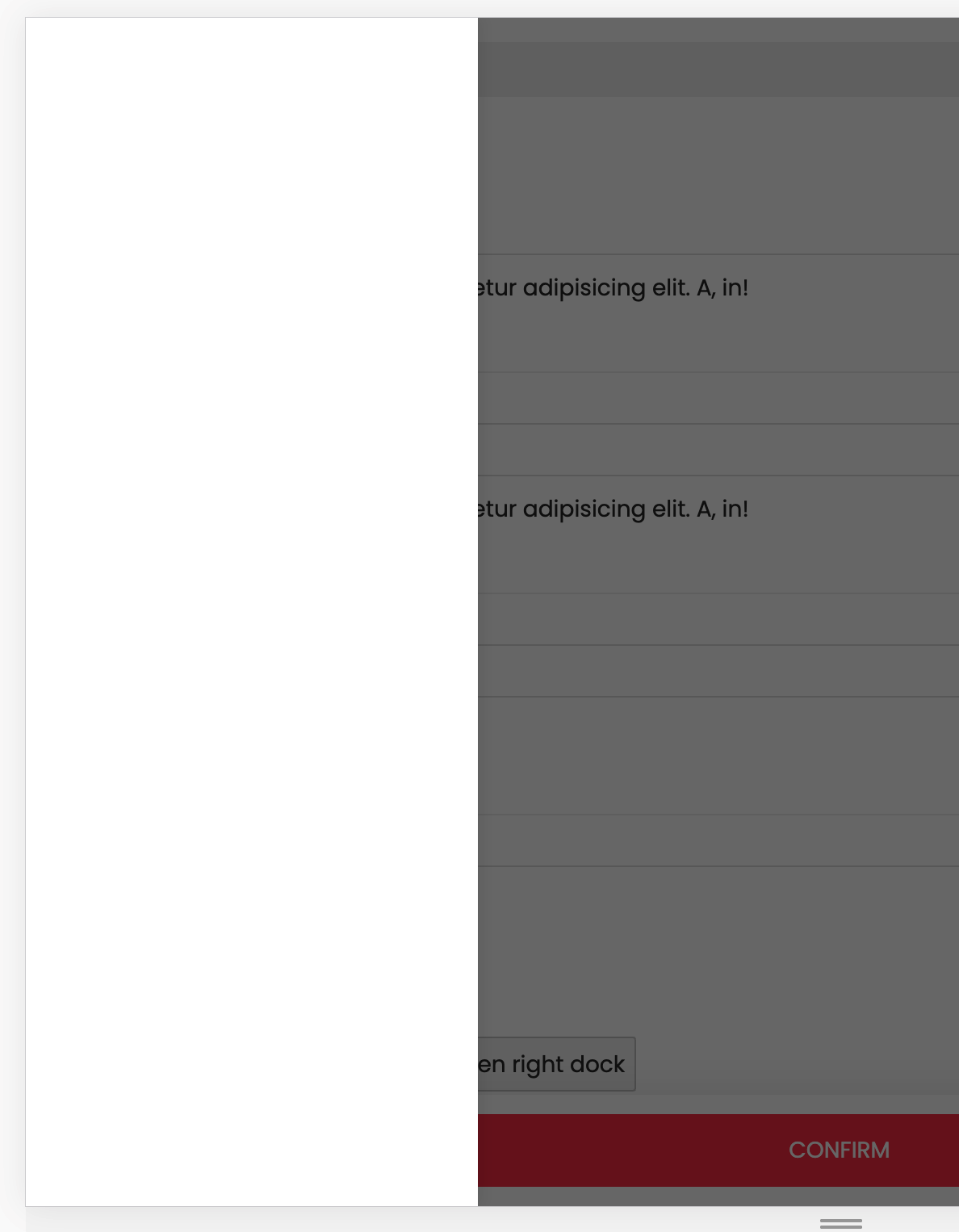
Look and Feel

Properties, Events & Slots
interface DockProps {
open?: boolean;
placement?: "left" | "right";
closable?: boolean;
width?: string;
class?: string;
style?: string;
}
interface DockEvents {}
interface DockSlots {
default: {};
}
declare class Dock extends SvelteComponentTyped<
DockProps,
DockEvents,
DockSlots
> {}
Example
<script>
import Dock from '@responsive-ui/dock';
let open = false;
</script>
<Dock bind:open />
<button on:click={() => open = true}>open dock</button>
Try it yourself in Svelte Repl
Sponsors

License
@responsive-ui/dock is 100% free and open-source, under the MIT license.
Big Thanks To
Thanks to these awesome companies for their support of Open Source developers ❤





