README
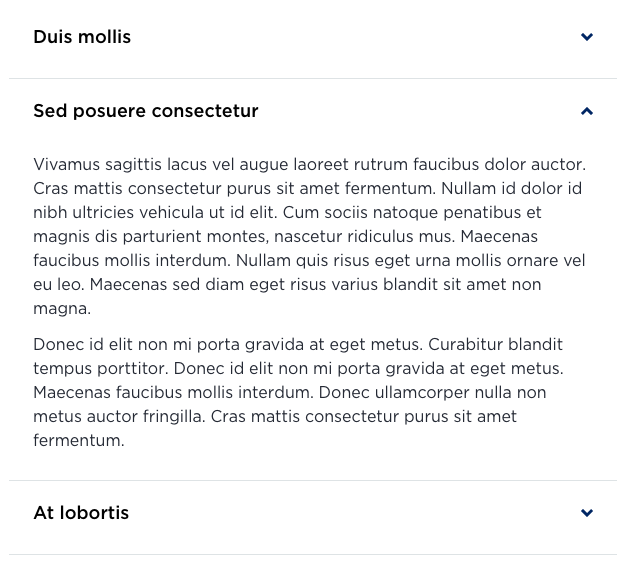
@servicensw/accordion

Service NSW package documentation and examples
(Login credentials required)
Installation
npm install @servicensw/accordion --save-dev
How to use
CSS
- PostCSS workflow:
@import '@servicensw/accordion'; - Sass/Eyeglass:
@import 'servicensw-accordion'; - Native CSS:
@import url('dist/accordion.css'); - Link tag:
<link href="dist/accordion.css" rel="stylesheet" type="text/css">
Vanilla JS
import Accordion from '@servicensw/accordion'
const accordions = document.querySelectorAll('.accordion:not(.is-excluded)');
if (accordions) {
accordions.forEach((element) => {
(() => new Accordion(element))();
});
}
HTML
<div class="accordion__group">
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
</div>
or for a group of accordions...
<div class="accordion__group">
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
</div>