README
@servicensw/translate
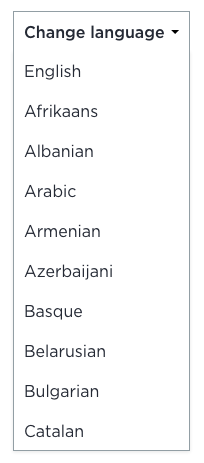
Translate component that will translate an entire website using Googles Website translator service.

Service NSW package documentation and examples
(Login credentials required)
Installation
npm install @servicensw/translate --save-dev
How to use
CSS
- PostCSS workflow:
@import '@servicensw/translate'; - Sass/Eyeglass:
@import 'servicensw-translate'; - Native CSS:
@import url('dist/translate.css'); - Link tag:
<link href="dist/translate.css" rel="stylesheet" type="text/css">
S6
- Vanilla JS / ES6:
import '@servicensw/translate'; - Script tag:
<script src="dist/translate.js" type="text/javascript"></script>
Vanilla JS is called on DOMContentLoaded for all .translate elements.
Alternatively, initialise it manually for a specific HTML element:
const translateElement = document.querySelector('.translate');
const translate = new SNSW.Translate(translateElement);
HTML
<div class="translate"></div>