README

@sketchmine/helpers
This package is a collection of platform independent helpers that have to work in the browser and on Node.js.
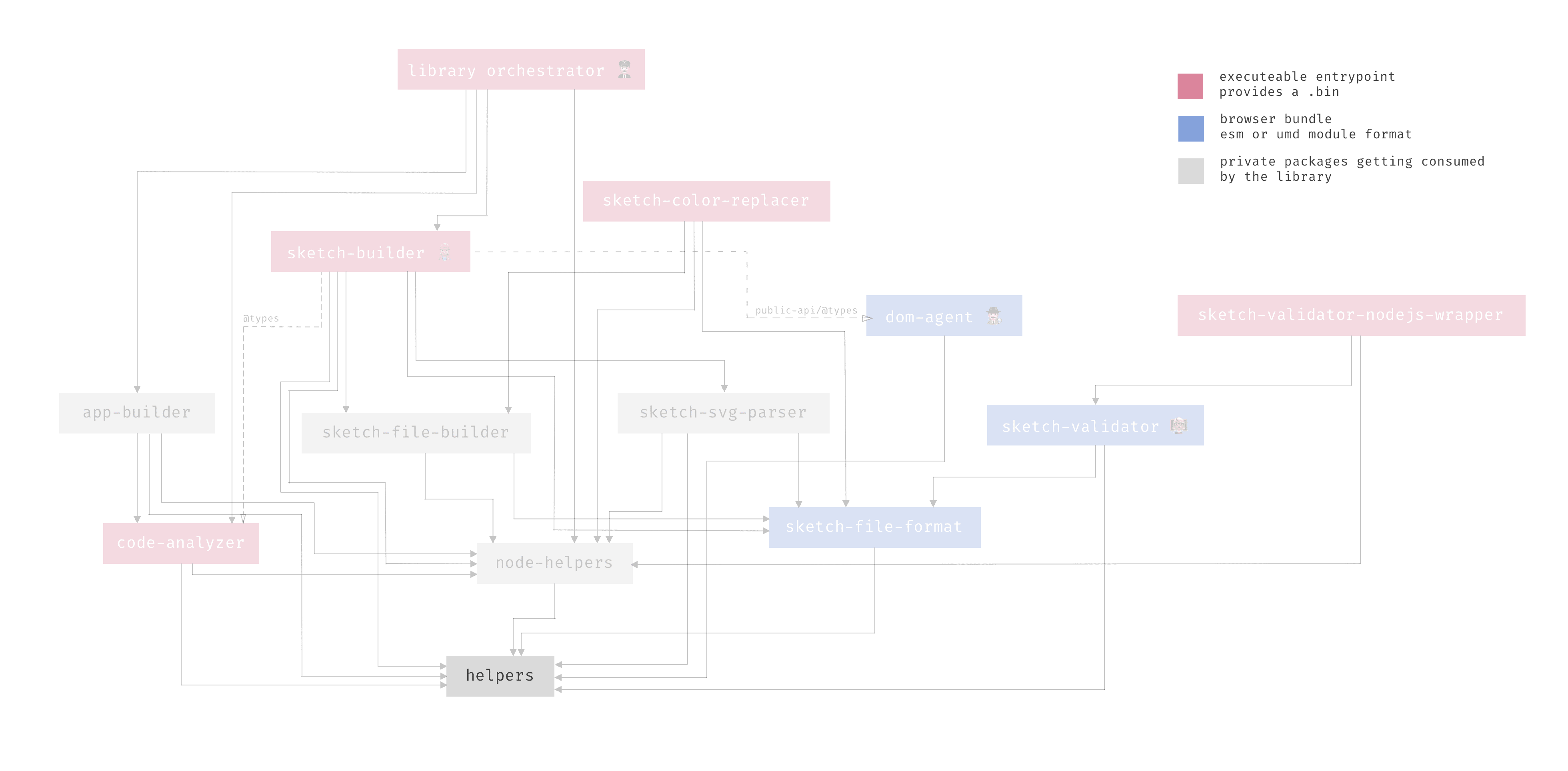
Dependency graph

List of helpers
- asyncForEach await able forEach loop.
- capitalizeFirstLetter Capitalizes the first letter of a word.
- kebabCaseToCamelCase Converts kebab-case-words to camelCase
- rgbToHex converts rgb color to HEX.
- StyleDeclaration Subset Class of the CSSStyleDeclaration with Browser default values.
- UUID Fast UUID generator, RFC4122 version 4 compliant.
Building the package
For building the package Rollup.js is used as a module bundler. The configuration can be found in the rollup.config.js and is orchestrated by the yarn package manager.
The package bundle is in the commonjs format and meant to be consumed only be node.js applications.
The build can be started with the following two commands:
yarn buildfor building the package.yarn devfor building and watching the sources of the package. (rebuilds after safe)
Linting
The source code of this package is going to be linted by our CI environment. To ensure a coding standard and quality use the configured linter tslint. This package extends from the tslint-config-airbnb and the linting configuration extends from the root tslint.json.
Run yarn lint to execute the linter.
Testing the package
To ensure that the helpers are working, write tests and put them in a proper named file.
Note: All tests according to this package should be wrapped in a describe with the prefix: [helpers] › ... like the following:
// import statements
describe('[helpers] › ${description of the functionality that should be tested}', () => {
// your tests should be placed here
});
For tests the Jest Framework was selected. See jestjs.io for details.
Run yarn test to run all tests specified for the helpers. Run yarn test -f filename.test to run only tests that matches the provided RegExp for the filename.