README
Smart Listbox Element 
<smart-listbox>
Live Demo ↗ | Documentation ↗ | Installation ↗
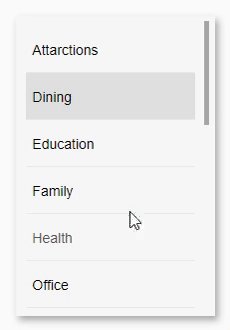
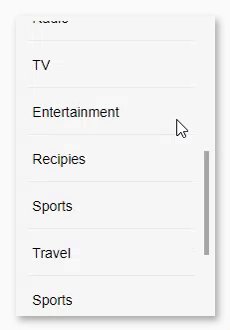
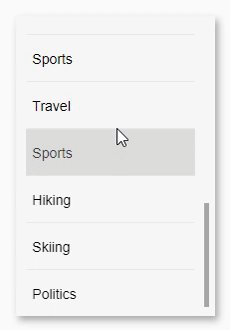
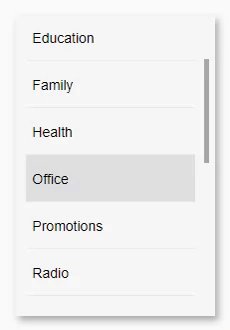
<smart-listbox> is a listbox Custom HTML Element that make it easy to select and switch between different list items, part of the Smart HTML Elements.
<smart-list-box class='material'>
<smart-list-item selected value="1">Item 1</smart-list-item>
<smart-list-item value="2">Item 2</smart-list-item>
<smart-list-item value="3">Item 3</smart-list-item>
</smart-list-box>
Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
Getting Started Documentation | CSS Documentation | API Documentation
The file structure for Smart HTML Elements
source-minified/Javascript files.
source-minified/styles/Component CSS Files.
demos/Demo files
Running demos in browser
Fork the
Smart-HTML-Elements-Corerepository and clone it locally.Make sure you have npm installed.
When in the
Smart-HTML-Elements-Coredirectory, runnpm installand thenbower installto install dependencies.Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
Following the coding style
We are using ESLint for linting JavaScript code.
Creating a pull request
- Make sure your code is compliant with ESLint
- Submit a pull request with detailed title and description
- Wait for response from one of our team members
License
Apache License 2.0