README
netlify-plugin-cypress 


Runs Cypress end-to-end tests after Netlify builds the site but before it is deployed
Note: currently the built site is served statically and tested without proxying redirects.
Install and use
You can install this plugin in the Netlify UI from this direct in-app installation link or from the Plugins directory.
For file based installation, add netlify-plugin-cypress NPM package as a dev dependency to your repository.
npm install --save-dev netlify-plugin-cypress
# or
yarn add -D netlify-plugin-cypress
And then add the plugin's name to the list of build plugins in netlify.toml file as shown in the examples below.
note: this plugin assumes you have already installed Cypress as a dev NPM dependency.
How does it work
When Netlify Build runs, it "knows" the output folder name and calls the netlify-plugin-cypress after the build has finished with that folder. Then the plugin runs Cypress tests using its NPM module API. If the tests pass, the plugin finishes and the Netlify deploy starts.
Examples
basic
Here is the most basic Netlify config file netlify.toml with just the Cypress plugin
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
The example file above should be enough to run Cypress tests in any existing Netlify project.
recommended
We strongly recommend setting CYPRESS_CACHE_FOLDER to place the Cypress binary inside the node_modules folder to cache it between builds
# explicit commands for building the site
# and the folder to publish
[build]
command = "npm run build"
publish = "build"
[build.environment]
# cache Cypress binary in local "node_modules" folder
# so Netlify caches it
CYPRESS_CACHE_FOLDER = "./node_modules/CypressBinary"
# set TERM variable for terminal output
TERM = "xterm"
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
See netlify-plugin-cypress-example repo.
Typescript users may need to add a install before the build command. For a yarn user with a typescript app, the build section of the Netlify configuration might look like this:
[build]
command = "yarn install && yarn build"
publish = "build"
# ...remaining configuration...
recording
To record test results and artifacts on Cypress Dashboard, set record: true plugin input and set CYPRESS_RECORD_KEY as an environment variable via Netlify Deploy settings.
[build]
command = "npm run build"
publish = "build"
[build.environment]
# cache Cypress binary in local "node_modules" folder
# so Netlify caches it
CYPRESS_CACHE_FOLDER = "./node_modules/CypressBinary"
# set TERM variable for terminal output
TERM = "xterm"
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
[plugins.inputs]
record = true
See cypress-example-kitchensink and recorded results at Cypress Dashboard
Security note 🔐: you should keep your CYPRESS_RECORD_KEY secret. You can control how Netlify builds external pull requests, see the doc - you never want to expose sensitive environment variables to outside builds.
status checks
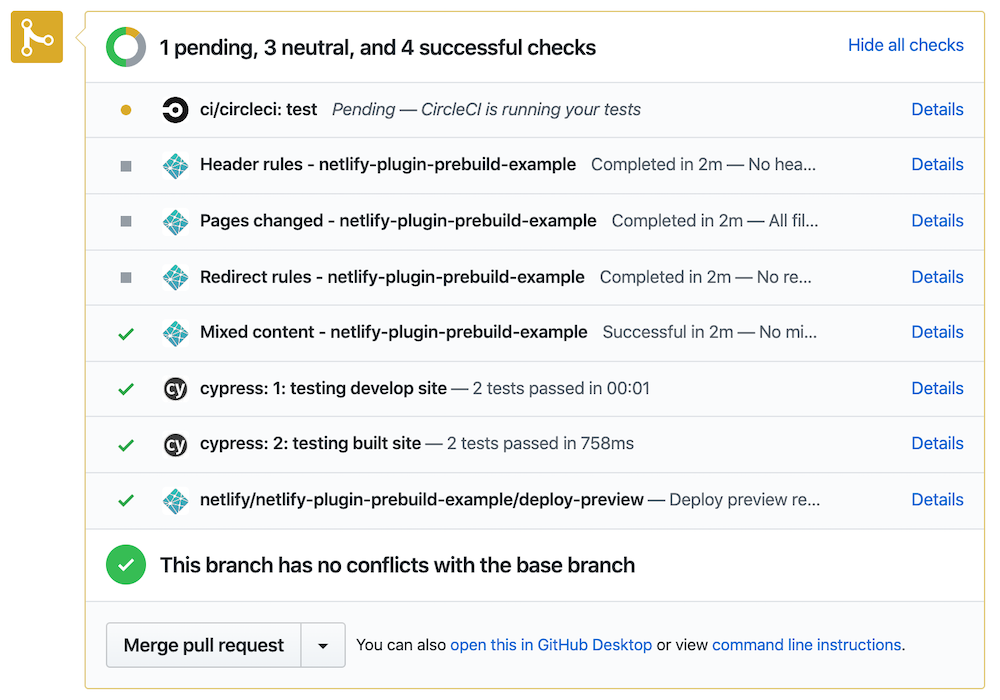
If you are recording test results to Cypress Dashboard, you should also install Cypress GitHub Integration App to see status checks from individual groups or from individual specs per commit. See netlify-plugin-prebuild-example PR #8 pull request for an example.

group
You can change the group name for the recorded run using group parameter
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
[plugins.inputs]
record = true
group = "built site"
tag
You can give recorded run tags using a comma-separated string. If the tag is not specified, Netlify context will be used (production, deploy-preview or branch-deploy)
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
[plugins.inputs]
record = true
group = "built site"
tag = "nightly,production"
spec
Run only a single spec or specs matching a wildcard
[build]
command = "npm run build"
publish = "build"
[build.environment]
# cache Cypress binary in local "node_modules" folder
# so Netlify caches it
CYPRESS_CACHE_FOLDER = "./node_modules/CypressBinary"
# set TERM variable for terminal output
TERM = "xterm"
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
[plugins.inputs]
spec = "cypress/integration/smoke*.js"
See cypress-example-kitchensink for instance.
testing SPA routes
SPAs need catch-all redirect setup to make non-root paths accesssible by tests. You can enable this with spa parameter.
[[plugins]]
# local Cypress plugin will test our site after it is built
package = "netlify-plugin-cypress"
[plugins.inputs]
# can also use "spa = true" to use "index.html" by default
spa = "index.html"
See lws-spa for more options and tests/routing example.
testing the site before build
By default this plugin tests static site after build. But maybe you want to run end-to-end tests against the local development server. You can start local server, wait for it to respond and then run Cypress tests by passing parameters to this plugin. Here is a sample config file
[[plugins]]
package = "netlify-plugin-cypress"
# let's run tests against development server
# before building it (and testing the built site)
[plugins.inputs.preBuild]
start = 'npm start'
wait-on = 'http://localhost:5000'
wait-on-timeout = '30' # seconds
Parameters you can place into preBuild inputs: start, wait-on, wait-on-timeout, spec, record, group, and tag. If there is preBuild and postBuild testing with different tags, the first one wins :)
See netlify-plugin-prebuild-example repo
parallelization
Running tests in parallel is not supported because Netlify plugin system runs on a single machine. Thus you can record the tests on Cypress Dashboard, but not run tests in parallel. If Netlify expands its build offering by allowing multiple build machines, we could take advantage of it and run tests in parallel.
Example repos
| Name | Description |
|---|---|
| netlify-plugin-cypress-example | Runs Cypress tests on Netlify and records their results to Cypress Dashboard |
| netlify-plugin-prebuild-example | Runs tests twice, first using the development version of the site, then after Netlify builds the production bundles, runs the tests again |
| cypress-example-kitchensink | Runs only a subset of all tests before publishing the folder to Netlify |
Debugging
Set environment variable DEBUG=netlify-plugin-cypress to see the debug logs. To see even more information, set DEBUG=netlify-plugin-cypress,netlify-plugin-cypress:verbose
Common problems
Too many progress messages while installing Cypress
If you see A LOT of progress messages during "npm install" step, set an environment variable during buildCI = 1 to remove them.
Cypress binary is installed on every build
By default Cypress binary is installed in the home folder, see caching. Netlify build does NOT cache this folder, but it DOES cache the local "node_modules" folder. Tell Cypress to install its binary in the "node_modules" folder by setting build environment variableCYPRESS_CACHE_FOLDER = "./node_modules/CypressBinary".
Several versions of Cypress are installed according to the build logs
From the Netlify UI under Deploys, pick "Trigger Deploy" and select "Clear cache and deploy site". This should cleanly install new "node_modules" and remove old Cypress versions.Term message warnings in the Cypress output
If you see messages liketput: No value for $TERM and no -T specified during
Cypress run, add an environment variable TERM = xterm.
License
This project is licensed under the terms of the MIT license.
Contributing
Read the contributing guide