README
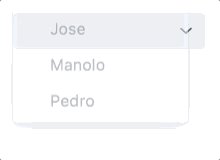
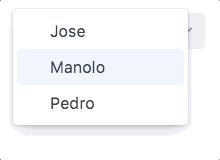
<vaadin-dropdown-menu>
Live Demo ↗ | API documentation ↗
<vaadin-dropdown-menu> is a Web Component similar to a native browser select element, part of the Vaadin components.
<vaadin-dropdown-menu label="Label" placeholder="Placeholder" value="Option one">
<template>
<vaadin-list-box>
<vaadin-item>Option one</vaadin-item>
<vaadin-item>Option two</vaadin-item>
<vaadin-item>Option three</vaadin-item>
<hr>
<vaadin-item disabled>Option four</vaadin-item>
</vaadin-list-box>
</template>
</vaadin-dropdown-menu>
Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-dropdown-menu:
bower i vaadin/vaadin-dropdown-menu --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-dropdown-menu/vaadin-dropdown-menu.html">
Polymer 3 and ES Modules Compatible Version
Install vaadin-dropdown-menu:
npm i @vaadin/vaadin-dropdown-menu --save
Once installed, import it in your application:
import '@vaadin/vaadin-dropdown-menu/vaadin-dropdown-menu.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
The component with the Lumo theme:
theme/lumo/vaadin-dropdown-menu.htmlThe component with the Material theme:
theme/material/vaadin-dropdown-menu.htmlAlias for
theme/lumo/vaadin-dropdown-menu.html:vaadin-dropdown-menu.html
Running demos and tests in browser
Fork the
vaadin-dropdown-menurepository and clone it locally.Make sure you have npm installed.
When in the
vaadin-dropdown-menudirectory, runnpm installand thenbower installto install dependencies.Run
polymer serve --open, browser will automatically open the component API documentation.You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-dropdown-menu/demo
- http://127.0.0.1:8080/components/vaadin-dropdown-menu/test
Running tests from the command line
- When in the
vaadin-dropdown-menudirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.