README

Action button
Simple button.
❇ Introduction
React Native component that allows you to press a button to perform a certain action, in addition to allowing the programmer to choose the button style according to your preference.
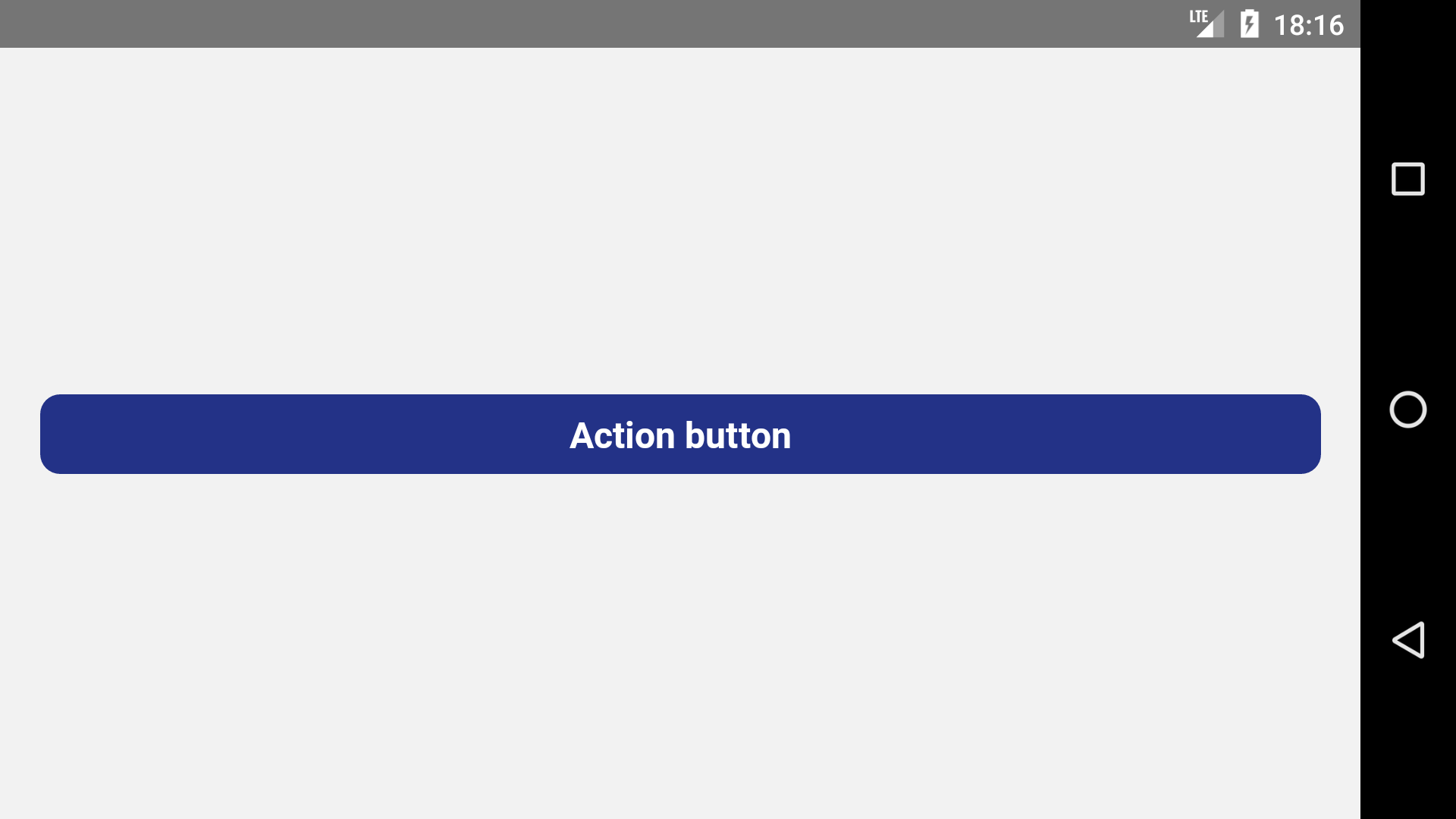
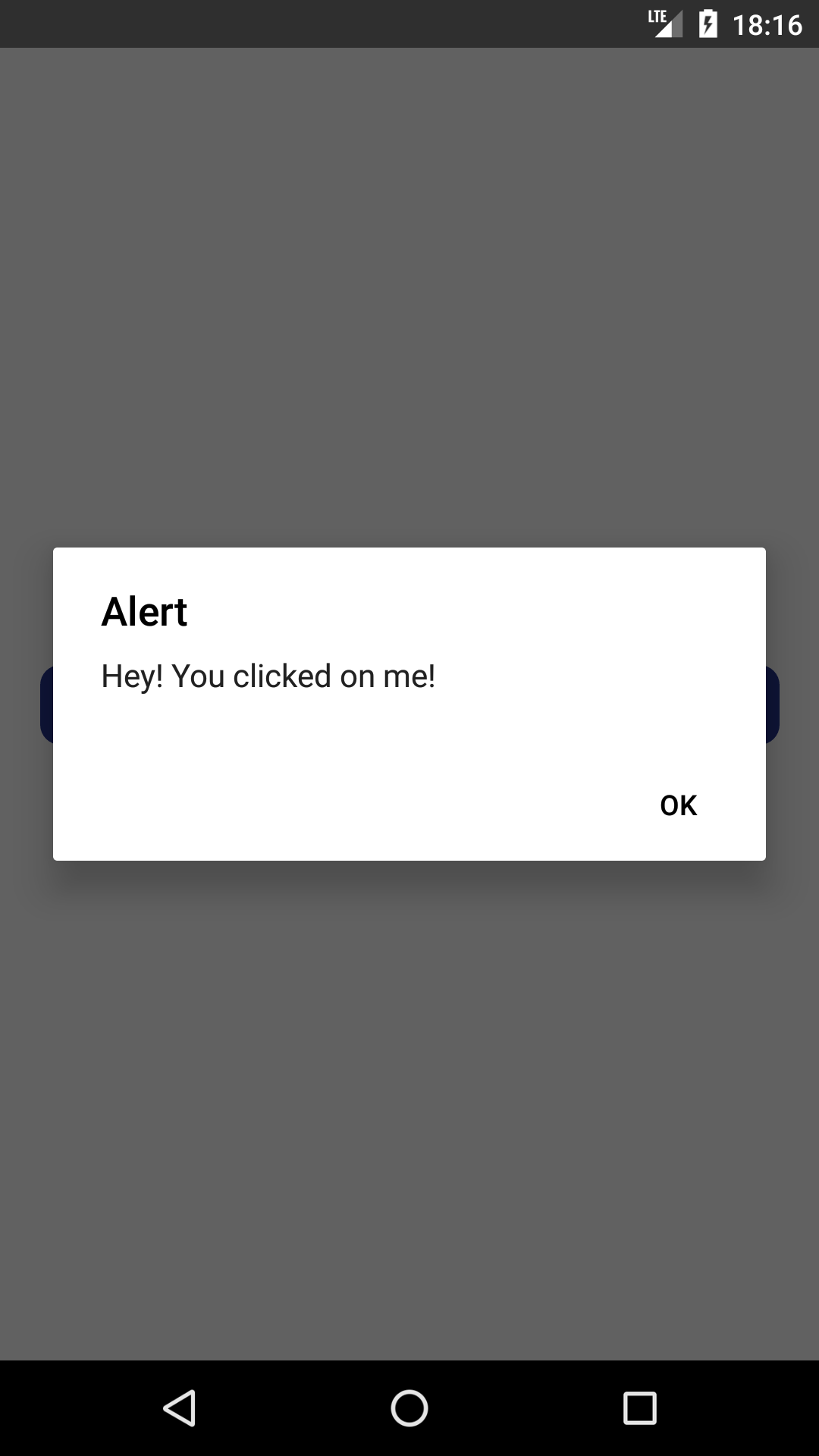
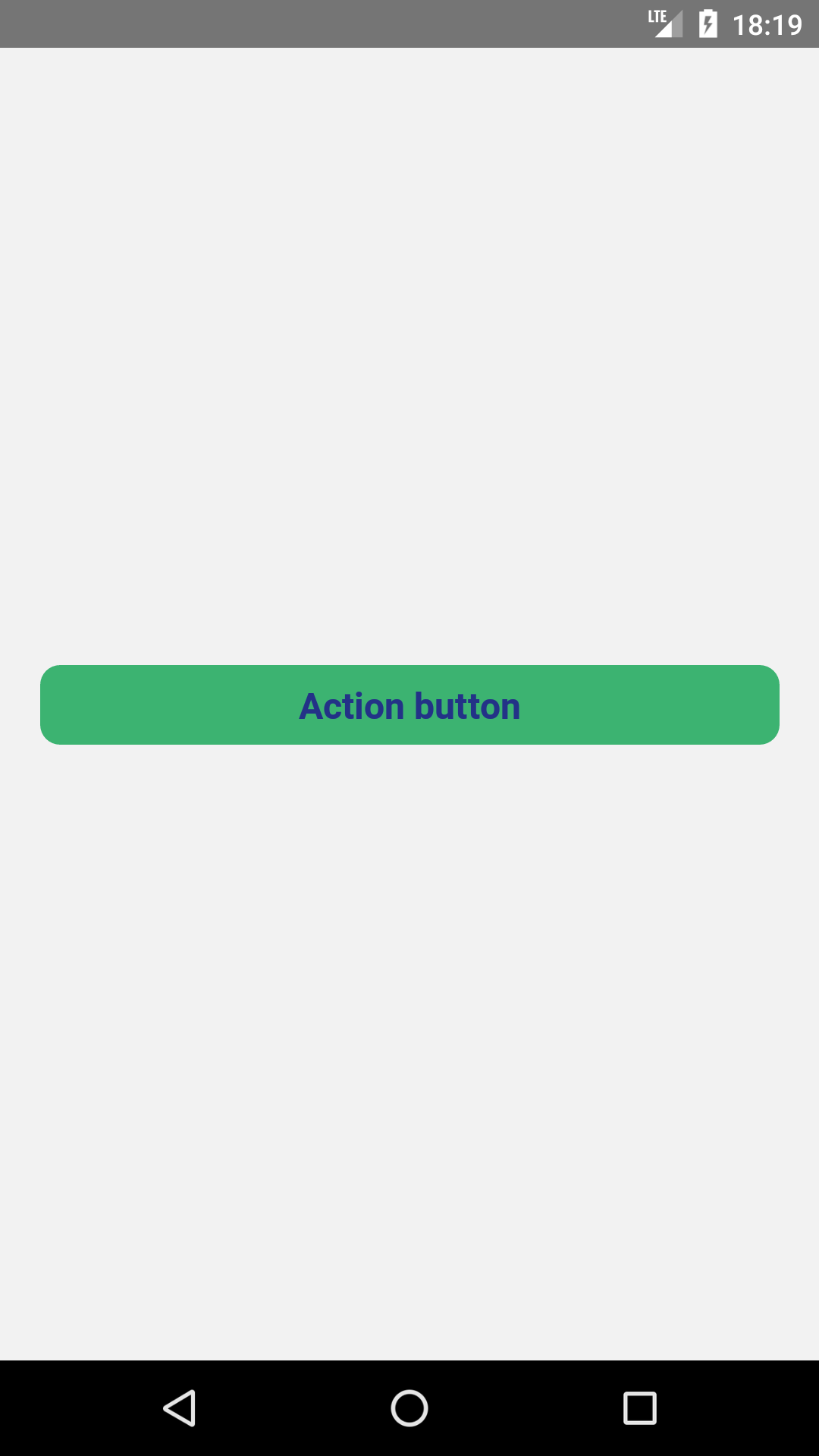
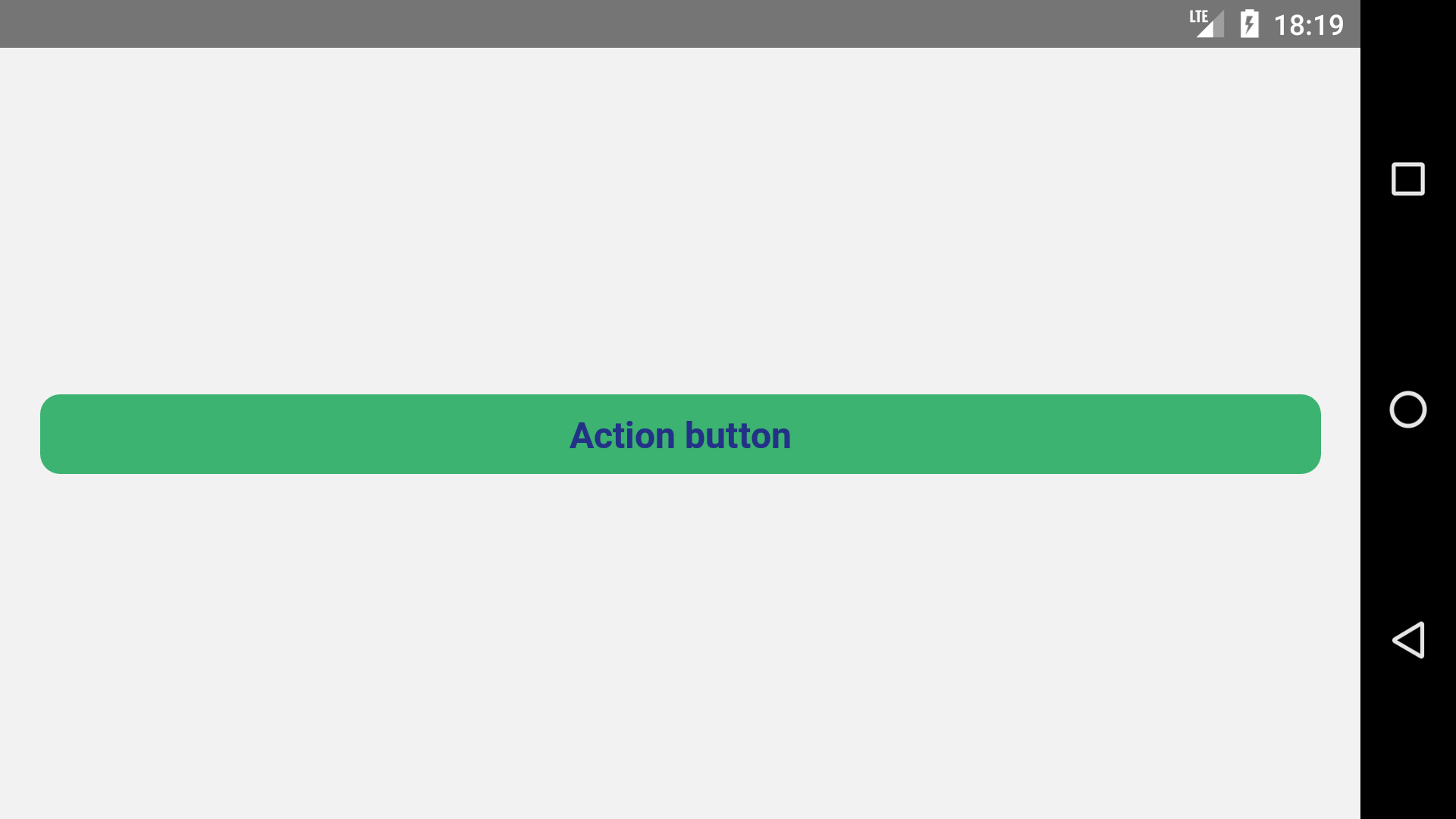
🖼 Gallery






❓ How to use
- Install the component
$ npm install --save @wniemiec-component-reactnative/action-button
- Import the component
import ActionButton from '@wniemiec-component-reactnative/action-button';
- Use it
[...]
import React from 'react';
[...]
<ActionButton
title="Action Button"
onPress={() => alert('Hey! You clicked on me!')}
/>
[...]
📖 Documentation
| Property | Type | Description | Default |
|---|---|---|---|
| title | string |
Button label | - |
| onPress | function(void): void |
Function that is called when the button is pressed | - |
| bgColor | string |
Background color (in hexadecimal) | "#233287" |
| fgColor | string |
Foreground color (in hexadecimal) | "#FFFFFF" |
| full | boolean |
Indicates whether the width should be 100% | false |
🚩 Changelog
Details about each version are documented in the releases section.
🤝 Contribute!
See the documentation on how you can contribute to the project here.
📁 Files
/
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| src | Directory |
Source files |


