README

Weekday selector
Component that lets you select days of the week.
❇ Introduction
React Native component that lets you select days of the week.
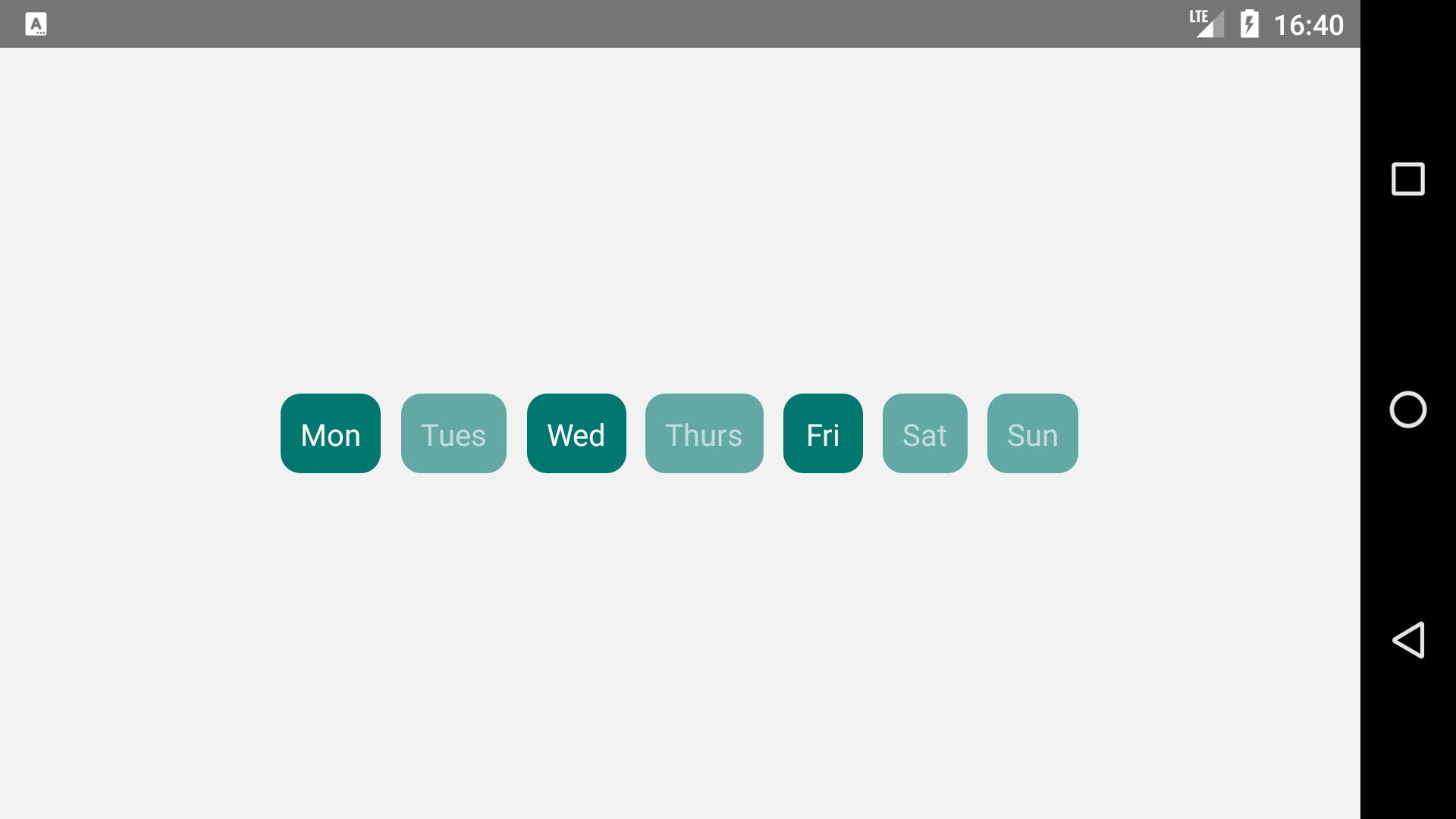
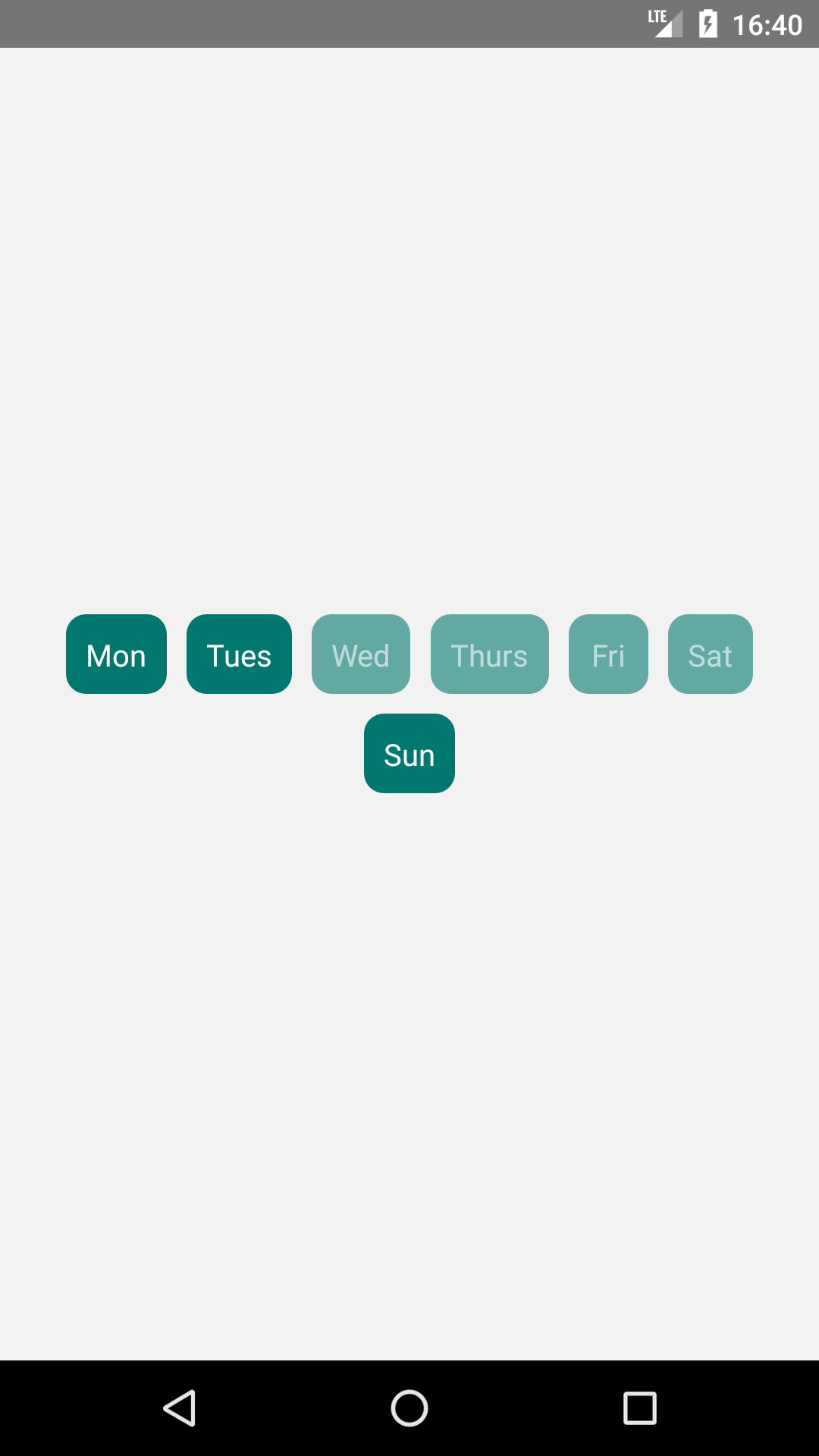
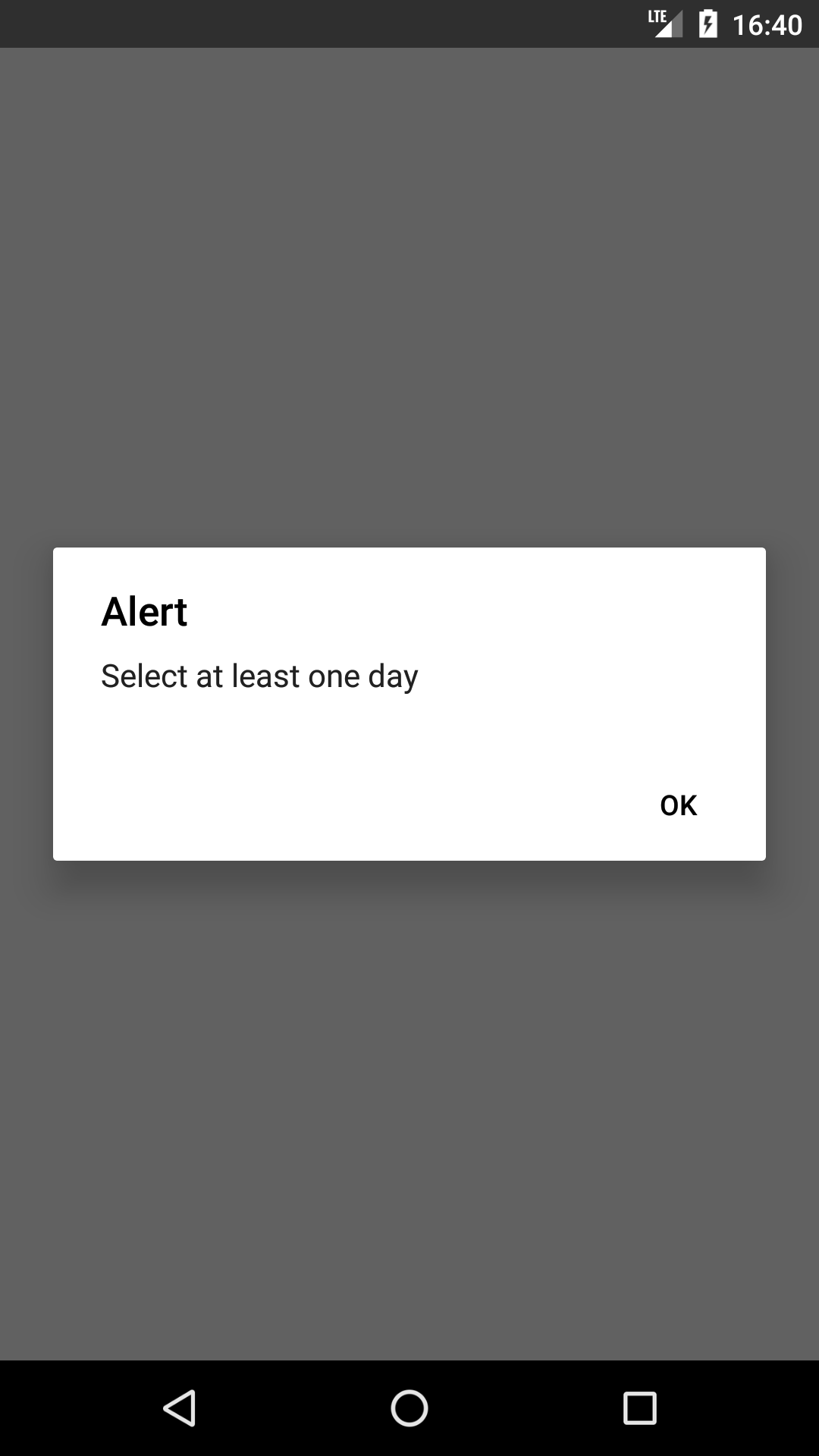
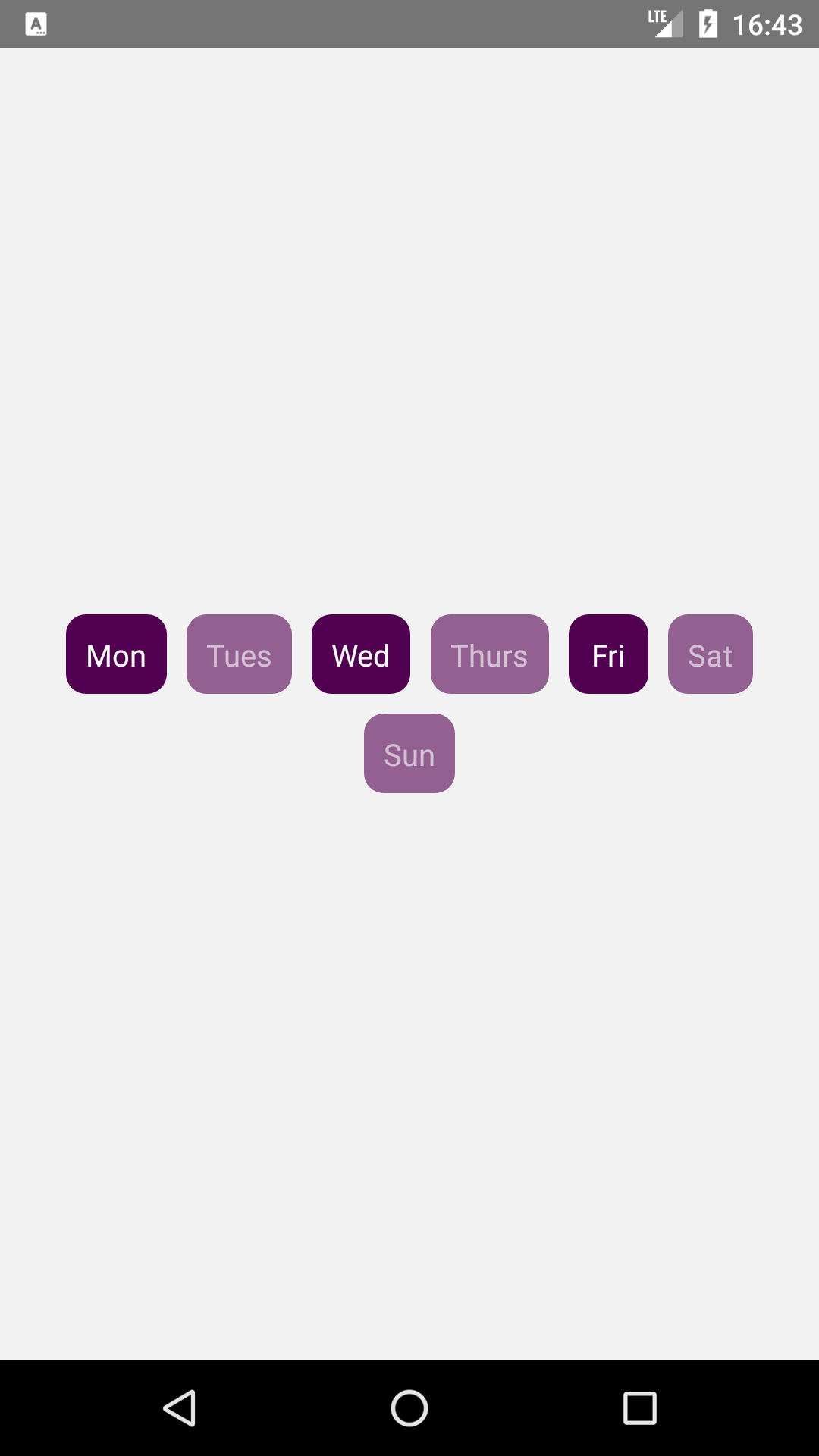
🖼 Gallery




❓ How to use
- Install the component
$ npm install --save @wniemiec-component-reactnative/weekday-selector
- Import the component
import WeekdaySelector from '@wniemiec-component-reactnative/weekday-selector';
- Use it
[...]
function handleWeekDay(weekday, selected) {
if (selected)
alert('You selected: ' + weekday);
else
alert('You deselected: ' + weekday);
}
<WeekdaySelector
onPress={handleWeekDay}
/>
[...]
📖 Documentation
| Property | Type | Description | Default |
|---|---|---|---|
| onPress | function(number, bool): void |
Function that is called when a weekday is selected | null |
| reduced | bool |
Indicates whether the days of the week should be displayed in abbreviated form | false |
| selectedOps | array: number |
Pre-selected weekdays (starting with 0) | [] |
| bgColor | string |
Background color (in hexadecimal) | #01786F |
| fgColor | string |
Foreground color (in hexadecimal) | #FFFFFF |
🚩 Changelog
Details about each version are documented in the releases section.
🤝 Contribute!
See the documentation on how you can contribute to the project here.
📁 Files
/
| Name | Type | Description |
|---|---|---|
| dist | Directory |
Released versions |
| docs | Directory |
Documentation files |
| src | Directory |
Source files |


