README
COIN Zendesk Support Widget
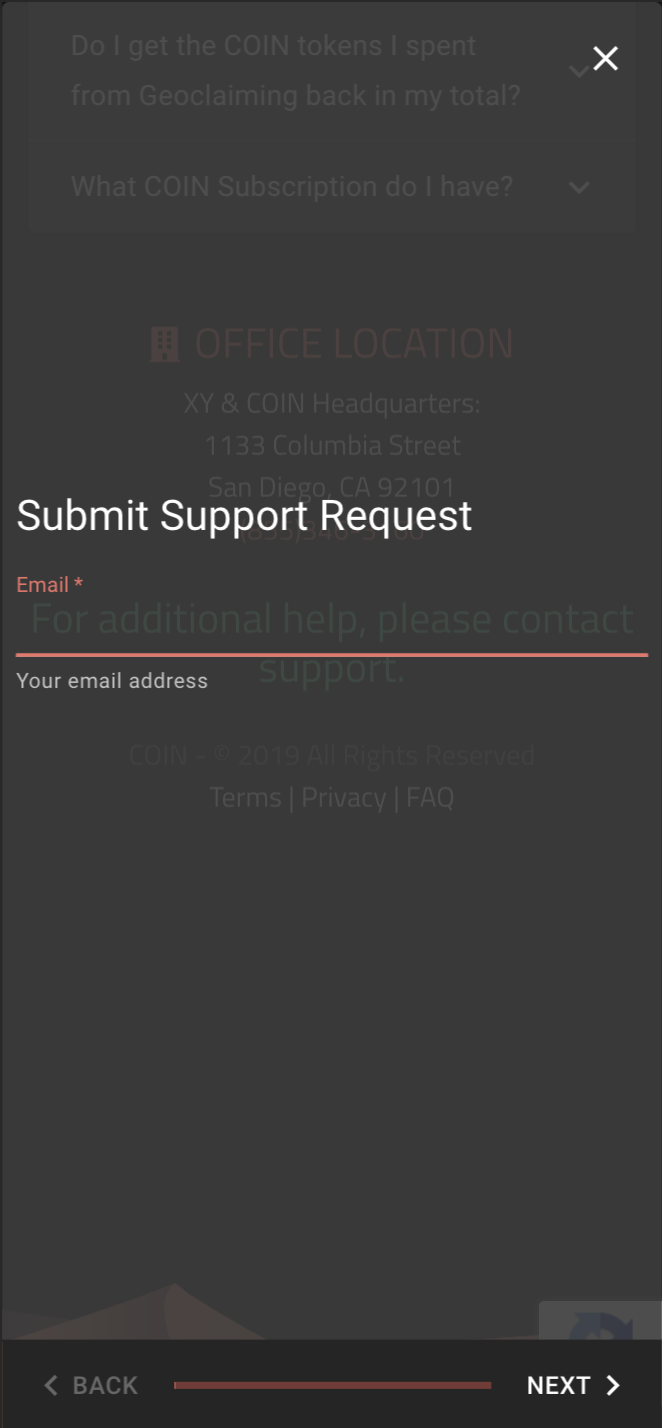
A support step form built with material design and react to submit tickets to Zendesk support.

Usage React
yarn add @xyo-network/tool-zen-support-react
import { CoinSupportForm } from '@xyo-network/tool-zen-support-react'
<CoinSupportForm open={open} onClose={handleClose} onSuccess={handleSuccess}>
Usage
<script src="https://unpkg.com/react@16.12.0/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.12.0/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@xyo-network/tool-zen-support-react@latest/dist/support.js"></script>
<script>
var supportRoot = document.getElementById('support-root')
var supportBtn = document.getElementById('support-btn')
ZenSupport.renderCoinSupportForm(supportRoot, function (form) {
function openForm () {
form.setOpen(true)
}
function closeForm () {
form.setOpen(false)
}
supportBtn.addEventListener('click', openForm)
return function () {
supportBtn.removeEventListener('click', openForm)
}
}, {
open: true // INITIALLY SET TO OPEN
})
</script>
Features
- Submit Ticket To Zendesk
TODO
- Attach Files
