README

Extensible & API-Driven UI Framework based on React
Docs - Get Started - Example - Demo
Features
- API-Driven:
Everything can be controlled by an individual REST-API endpoint. No need to code anything for the client side! - Extensible:
You can use core-modules like the JSON Form Generator or create own UI-modules/components.
Other Features:
- Responsive
- I18n Support
- Token- and Cookie-based authentication
- Search
- Sidebar
- Form Generator
- Input (Text, Number, Password, Rich-Text, Checkbox, Textarea, Select, Date+Time, Files)
- Validation
- Sections
- Hints
- Conditional forms
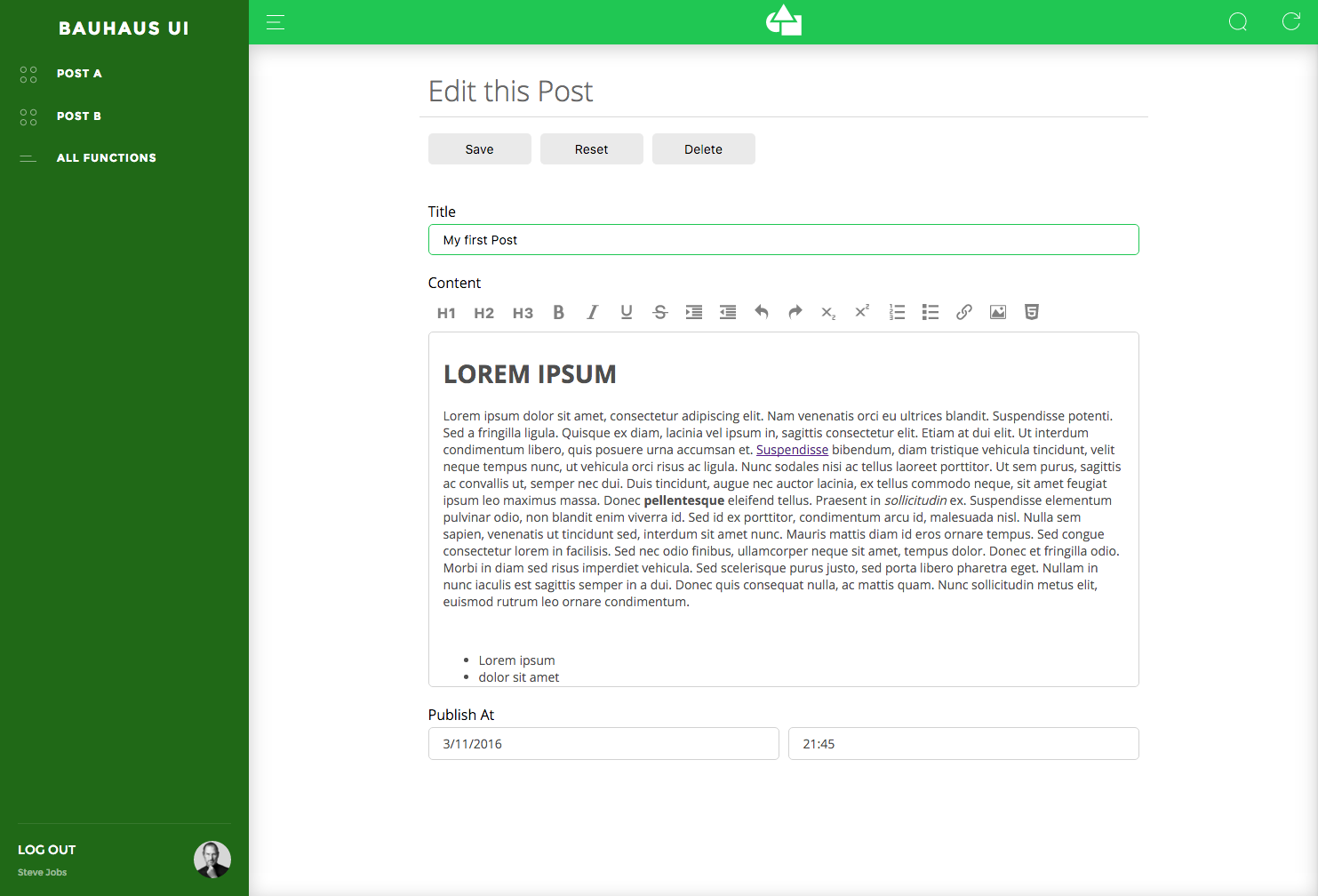
Demo
The Example app is deployed on Heroku.
| Username | demo |
|---|---|
| Password | demo |

Contribute
We actively welcome pull requests.
Thanks
- Design from Invision Now
License
Bauhaus-UI is MIT licensed.
Created with ♥ by Dustin Hoffner.