README

Simple CLI table for simple people
Install
npm i cli-simple-table
Basic usage
const SimpleTable = require('cli-simple-table');
const chalk = require('chalk');
const table = new SimpleTable();
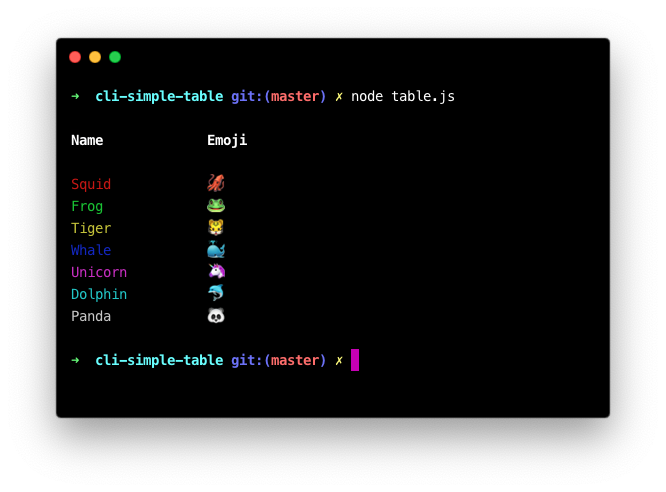
table.header('Name', 'Emoji');
table.row(chalk.red('Squid'), '🦑');
table.row(chalk.green('Frog'), '🐸');
table.row(chalk.yellow('Tiger'), '🐯');
table.row(chalk.blue('Whale'), '🐳');
table.row(chalk.magenta('Unicorn'), '🦄');
table.row(chalk.cyan('Dolphin'), '🐬');
table.row(chalk.white('Panda'), '🐼');
console.log(table.toString());
Alignment
const table = new SimpleTable();
table.header(
'Name',
{
text: 'Age',
align: 'right'
}
);
table.row('Steve', 26);
console.log(table.toString());
Max column width
const table = new SimpleTable();
table.header(
{
text: 'Long text',
maxWidth: 25,
},
{
text: 'Long long text',
maxWidth: 25,
}
);
table.row('Truncates really really long text', chalk.magenta('Colored long long text too'));
console.log(table.toString());
Options
columnPadding<Number>(10) - Number of characters to pad the column content withheaderSeparator<Number>(1) - Number of lines that separate the header from the table body