README
cordova-plugin-taobao-baichuan
Cordova plugin for Taobao Baichuan SDK (淘宝百川Cordova插件)
Android is finished
iOS not ready yet
Hope some iOS developers Join in to develop ios side(IOS版本期待您的加入)
Feature
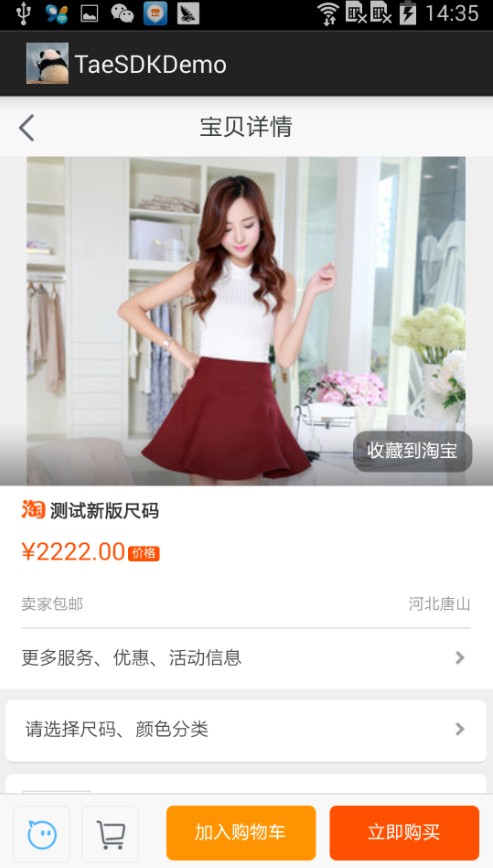
- Open taobao page in your cordova app (打开淘宝商品页面)
- Open taobaoke taobao page in your cordova app (打开淘宝客商品页面)
- No taobao login needed in order page (淘宝订单页面免登陆)
- Api for both h5 taobao page and naive taobao page (提供淘宝H5以及原生两种方式打开商品界面)
简单的说,就是集成百川SDK后,就能在app内实现应用内淘宝交易闭环,用户可以不跳转手机淘宝,在APP内直接购买淘宝商品,极大的优化了无线购买体验。
Usage
Show taobao item page 打开淘宝商品
TaobaoBaichuan.item_show(args, successCallback, errorCallback)
- args.itemid: taobao item id; 商品id.支持标准的商品id,eg.37196464781;同时支持openItemId,必填,不允许为null;
- args.type: default 'taobao' for naive,'h5' for html5 style; 淘宝打开方式,默认原生,也可以是h5方式
- args.pid: default null, taobaoke pid; 淘宝联盟PID
- successCallback: function 成功后回调
- errorCallback function 失败后回调
TaobaoBaichuan.item_show({
itemid:'39155470728',
type:'taobao'
},function(){
console.log(" success");
},function(err){
console.log("err:"+err);
});

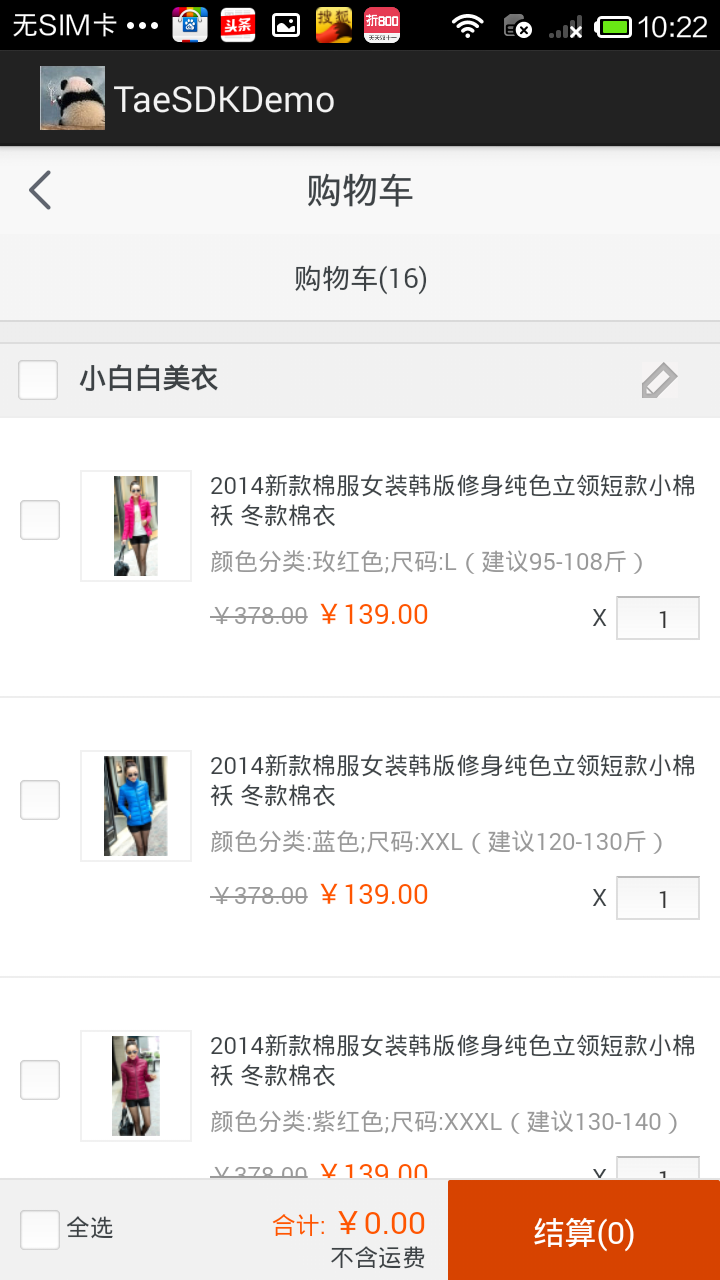
Show taobao cart page 打开淘宝购物车(需要高级电商功能)
TaobaoBaichuan.cart_show(successCallback, errorCallback)
- successCallback: function 成功后回调
- errorCallback function 失败后回调
TaobaoBaichuan.cart_show(function(){
console.log(" success");
},function(err){
console.log("err:"+err);
});

Add item to taobao cart 将商品加入到淘宝购物车(需要高级电商功能)
TaobaoBaichuan.cart_add(openid,successCallback, errorCallback)
- openid 商品openid
- successCallback: function 成功后回调
- errorCallback function 失败后回调
TaobaoBaichuan.cart_add("AHd5d-HAAeGwJedwSnHktBI",function(){
console.log(" success");
},function(err){
console.log("err:"+err);
});

Show orders page 打开淘宝订单页面
TaobaoBaichuan.orders_show(successCallback, errorCallback)
- successCallback: function 成功后回调
- errorCallback function 失败后回调
TaobaoBaichuan.orders_show(function(){
console.log(" success");
},function(err){
console.log("err:"+err);
});
Prepare 安装预备(必读)
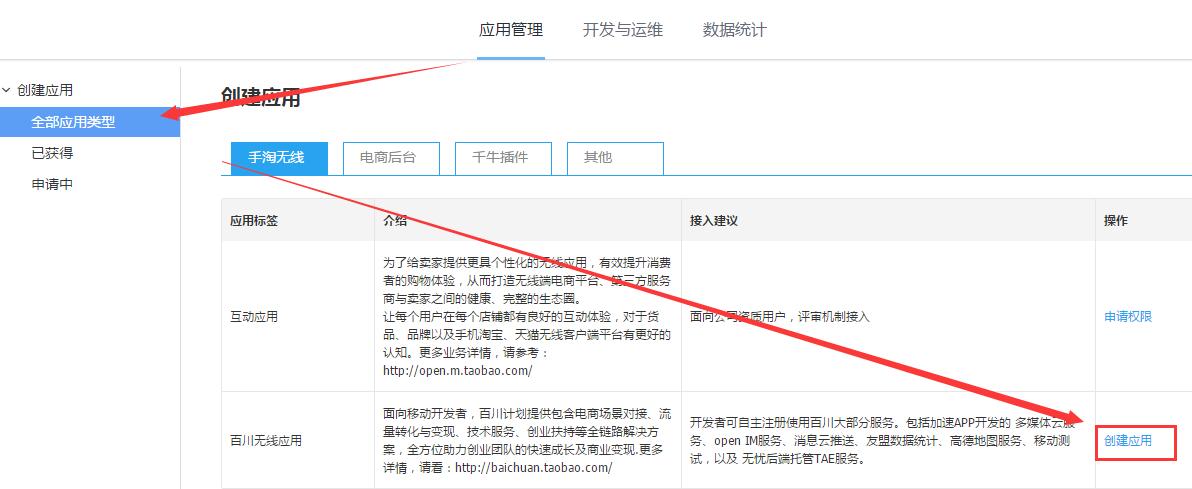
创建 百川无线应用

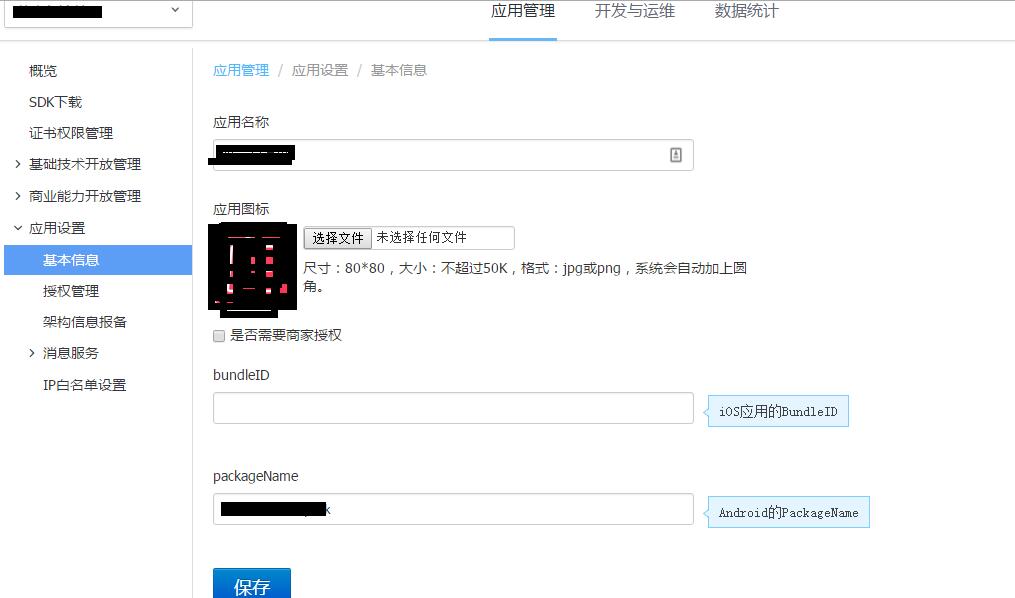
完善你的应用 基本信息

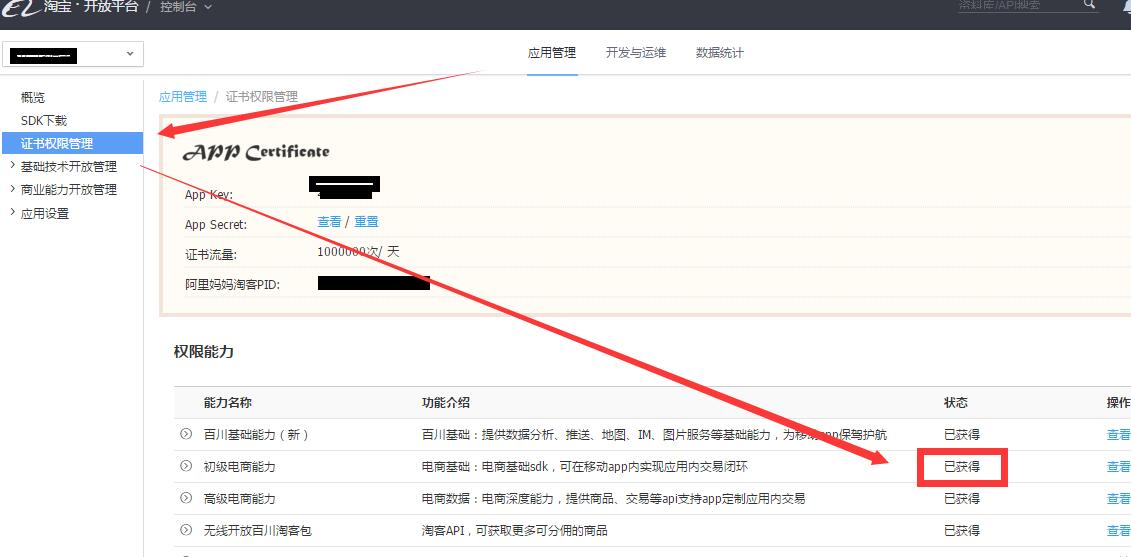
申请开通 初级电商能力

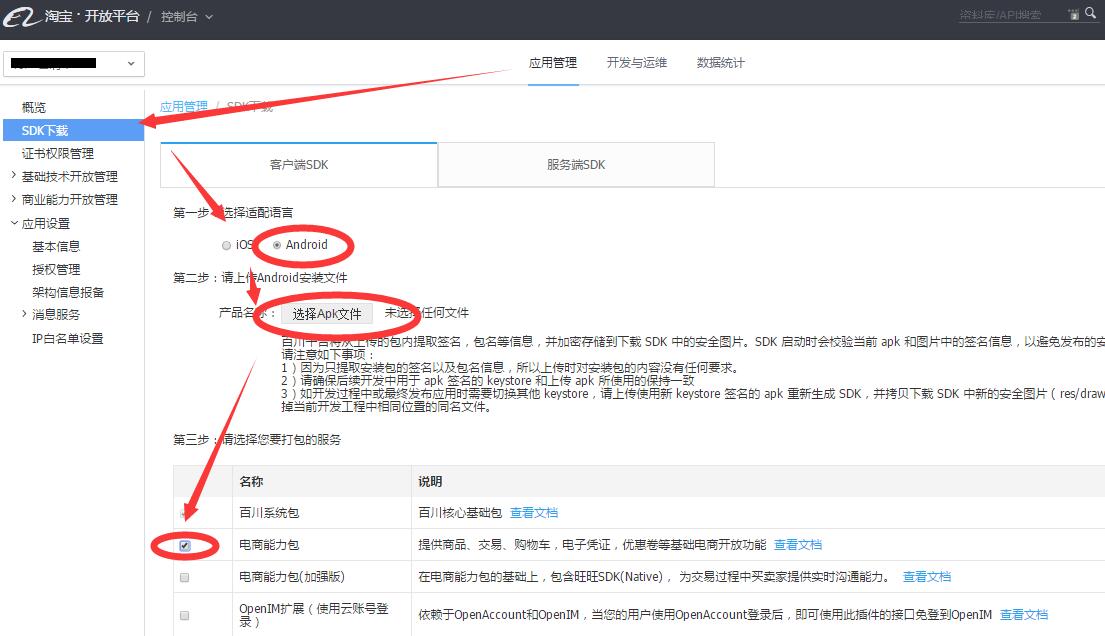
生成客户端SDK包,并下载

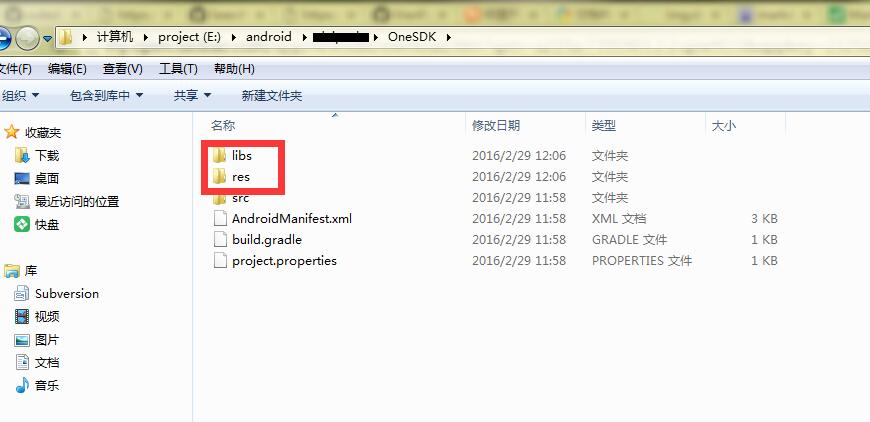
解压到下载的SDK

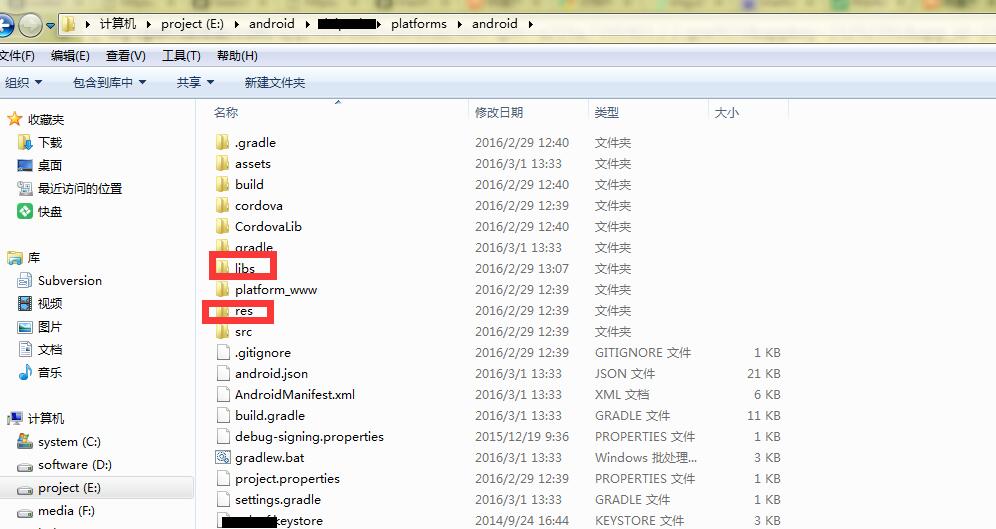
将上一步中的 libs以及res目录 覆盖到 你的cordova项目目录下的\platforms\android 中

Install
cordova plugin add https://github.com/uuleaf/cordova-plugin-taobao-baichuan.gitcordova build android
FAQ
TODO
- Add Taobao Login Api
- Add iOS version
- Other Apis
- Android version update
Links
- 更多百川信息
- [百川客户端SDK基础集成(]http://baichuan.taobao.com/doc2/detail.htm?treeId=51&articleId=102861&docType=1)