README
d3plus-tooltip
A javascript-only tooltip.
Installing
If you use NPM, npm install d3plus-tooltip. Otherwise, download the latest release. You can also load d3plus-tooltip as a standalone library or as part of D3plus. ES modules, AMD, CommonJS, and vanilla environments are supported. In vanilla, a d3plus global is exported:
<script src="https://cdn.jsdelivr.net/npm/d3plus-tooltip@1"></script>
<script>
console.log(d3plus);
</script>
Getting Started
This module gives the ability to create tooltips in Javascript with no CSS required. It takes an array of data just like most other D3plus modules, and creates a tooltip for each data point.
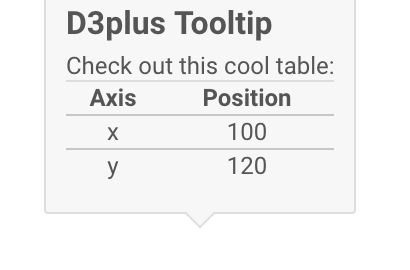
In this example, and in the majority of use cases, only 1 tooltip is needed.
var data = [
{"title": "D3plus Tooltip", "body": "Check out this cool table:", "x": 100, "y": 120, "label": "Position"}
];
new d3plus.Tooltip()
.data(data)
.thead(["Axis", function(d) { return d.label; }])
.tbody([
["x", function(d) { return d.x; }],
["y", function(d) { return d.y; }]
])
.render();
Click here to view this example live on the web.
More Examples
API Reference
Tooltip <>
This is a global class, and extends all of the methods and functionality of BaseClass.
- Tooltip ⇐
BaseClass- new Tooltip()
- .arrow([value])
- .arrowStyle([value])
- .background([value])
- .body([value])
- .bodyStyle([value])
- .border([value])
- .borderRadius([value])
- .className([value])
- .data([data])
- .footer([value])
- .footerStyle([value])
- .height([value])
- .id([value])
- .offset([value])
- .padding([value])
- .pointerEvents([value])
- .position([value])
- .tableStyle([value])
- .tbody([value])
- .tbodyStyle([value])
- .thead([value])
- .theadStyle([value])
- .title([value])
- .titleStyle([value])
- .trStyle([value])
- .tdStyle([value])
- .width([value])
# new Tooltip()
Creates HTML tooltips in the body of a webpage.
Sets the inner HTML content of the arrow element, which by default is empty.
This is a static method of Tooltip.
default accessor
function value(d) {
return d.arrow || "";
}
# Tooltip.arrowStyle([value]) <>
If value is specified, sets the arrow styles to the specified values and returns this generator. If value is not specified, returns the current arrow styles.
This is a static method of Tooltip.
default styles
{
"content": "",
"border-width": "10px",
"border-style": "solid",
"border-color": "rgba(255, 255, 255, 0.75) transparent transparent transparent",
"position": "absolute"
}
# Tooltip.background([value]) <>
If value is specified, sets the background accessor to the specified function or string and returns this generator. If value is not specified, returns the current background accessor.
This is a static method of Tooltip.
If value is specified, sets the body accessor to the specified function or string and returns this generator. If value is not specified, returns the current body accessor.
This is a static method of Tooltip.
default accessor
function value(d) {
return d.body || "";
}
# Tooltip.bodyStyle([value]) <>
If value is specified, sets the body styles to the specified values and returns this generator. If value is not specified, returns the current body styles.
This is a static method of Tooltip.
default styles
{
"font-family": "'Roboto', 'Helvetica Neue', 'HelveticaNeue', 'Helvetica', 'Arial', sans-serif",
"font-size": "12px",
"font-weight": "400"
}
If value is specified, sets the border accessor to the specified function or string and returns this generator. If value is not specified, returns the current border accessor.
This is a static method of Tooltip.
# Tooltip.borderRadius([value]) <>
If value is specified, sets the border-radius accessor to the specified function or string and returns this generator. If value is not specified, returns the current border-radius accessor.
This is a static method of Tooltip.
# Tooltip.className([value]) <>
If value is specified, sets the class name to the specified string and returns this generator. If value is not specified, returns the current class name.
This is a static method of Tooltip.
If data is specified, sets the data array to the specified array and returns this generator. If data is not specified, returns the current data array.
This is a static method of Tooltip.
If value is specified, sets the footer accessor to the specified function or string and returns this generator. If value is not specified, returns the current footer accessor.
This is a static method of Tooltip.
default accessor
function value(d) {
return d.footer || "";
}
# Tooltip.footerStyle([value]) <>
If value is specified, sets the footer styles to the specified values and returns this generator. If value is not specified, returns the current footer styles.
This is a static method of Tooltip.
default styles
{
"font-family": "'Roboto', 'Helvetica Neue', 'HelveticaNeue', 'Helvetica', 'Arial', sans-serif",
"font-size": "12px",
"font-weight": "400"
}
If value is specified, sets the height accessor to the specified function or string and returns this generator. If value is not specified, returns the current height accessor.
This is a static method of Tooltip.
If value is specified, sets the id accessor to the specified function or string and returns this generator. If value is not specified, returns the current id accessor.
This is a static method of Tooltip.
default accessor
function value(d, i) {
return d.id || "" + i;
}
If value is specified, sets the offset accessor to the specified function or number and returns this generator. If value is not specified, returns the current offset accessor.
This is a static method of Tooltip.
If value is specified, sets the padding accessor to the specified function or string and returns this generator. If value is not specified, returns the current padding accessor.
This is a static method of Tooltip.
# Tooltip.pointerEvents([value]) <>
If value is specified, sets the pointer-events accessor to the specified function or string and returns this generator. If value is not specified, returns the current pointer-events accessor.
This is a static method of Tooltip.
# Tooltip.position([value]) <>
If value is specified, sets the position accessor to the specified function or array and returns this generator. If value is not specified, returns the current position accessor. If value is an HTMLElement, anchors the Tooltip to that HTMLElement. If value is a selection string, anchors the Tooltip to the HTMLElement selected by that string. Otherwise, coordinate points must be in reference to the client viewport, not the overall page.
This is a static method of Tooltip.
default accessor
function value(d) {
return [d.x, d.y];
}
# Tooltip.tableStyle([value]) <>
If value is specified, sets the table styles to the specified values and returns this generator. If value is not specified, returns the current table styles.
This is a static method of Tooltip.
default styles
{
"border-collapse": "collapse",
"border-spacing": "0",
"width": "100%"
}
If value is specified, sets the contents of the table body to the specified array of functions or strings and returns this generator. If value is not specified, returns the current table body data.
This is a static method of Tooltip.
# Tooltip.tbodyStyle([value]) <>
If value is specified, sets the table body styles to the specified values and returns this generator. If value is not specified, returns the current table body styles.
This is a static method of Tooltip.
default styles
{
"font-family": "'Roboto', 'Helvetica Neue', 'HelveticaNeue', 'Helvetica', 'Arial', sans-serif",
"font-size": "12px",
"font-weight": "600",
"text-align": "center"
}
If value is specified, sets the contents of the table head to the specified array of functions or strings and returns this generator. If value is not specified, returns the current table head data.
This is a static method of Tooltip.
# Tooltip.theadStyle([value]) <>
If value is specified, sets the table head styles to the specified values and returns this generator. If value is not specified, returns the current table head styles.
This is a static method of Tooltip.
default styles
{
"font-family": "'Roboto', 'Helvetica Neue', 'HelveticaNeue', 'Helvetica', 'Arial', sans-serif",
"font-size": "12px",
"font-weight": "600",
"text-align": "center"
}
If value is specified, sets the title accessor to the specified function or string and returns this generator. If value is not specified, returns the current title accessor.
This is a static method of Tooltip.
default accessor
function value(d) {
return d.title || "";
}
# Tooltip.titleStyle([value]) <>
If value is specified, sets the title styles to the specified values and returns this generator. If value is not specified, returns the current title styles.
This is a static method of Tooltip.
default styles
{
"font-family": "'Roboto', 'Helvetica Neue', 'HelveticaNeue', 'Helvetica', 'Arial', sans-serif",
"font-size": "14px",
"font-weight": "600",
"padding-bottom": "5px"
}
An object with CSS keys and values to be applied to all
This is a static method of Tooltip.
default styles
{
"border-top": "1px solid rgba(0, 0, 0, 0.1)"
}
An object with CSS keys and values to be applied to all
This is a static method of Tooltip.
If value is specified, sets the width accessor to the specified function or string and returns this generator. If value is not specified, returns the current width accessor.
This is a static method of Tooltip.
d3plus.generateReference(position) <>
Creates a reference element for popper.
This is a global function. Prrivate: