README
deck.gl-particle
Particle simulation layer for deck.gl

Usage
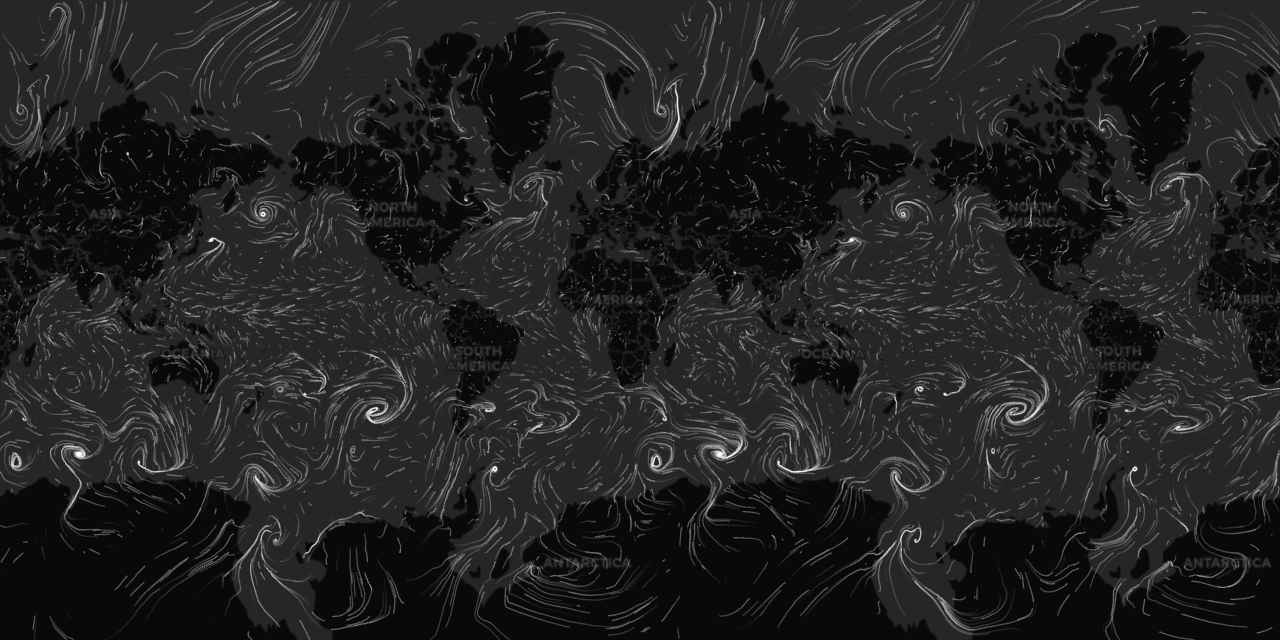
Image contains particle speeds in deck.gl COORDINATE_SYSTEM.LNGLAT, u component encoded into R channel, v component encoded into G channel. See sample image.
import { Deck } from '@deck.gl/core';
import { ParticleLayer } from 'deck.gl-particle';
const deckgl = new Deck({
layers: [
new ParticleLayer({
id: 'particle',
image: ..., // see deck.gl BitmapLayer image property
numParticles: ..., // number
maxAge: ..., // number
speedFactor: ..., // number
color: ..., // [number, number, number]
width: ..., // number
opacity: ..., // number
});
],
_animate: true,
});
Credits
Weather layers as a service
Interested in integrating weather layers into your existing map application? Get in touch!


