README
DinoRadio
Jquery plugin for listening to web radio with playlist support.




Example Page
Live example page: http://mcx-systems.net/DinoRadio
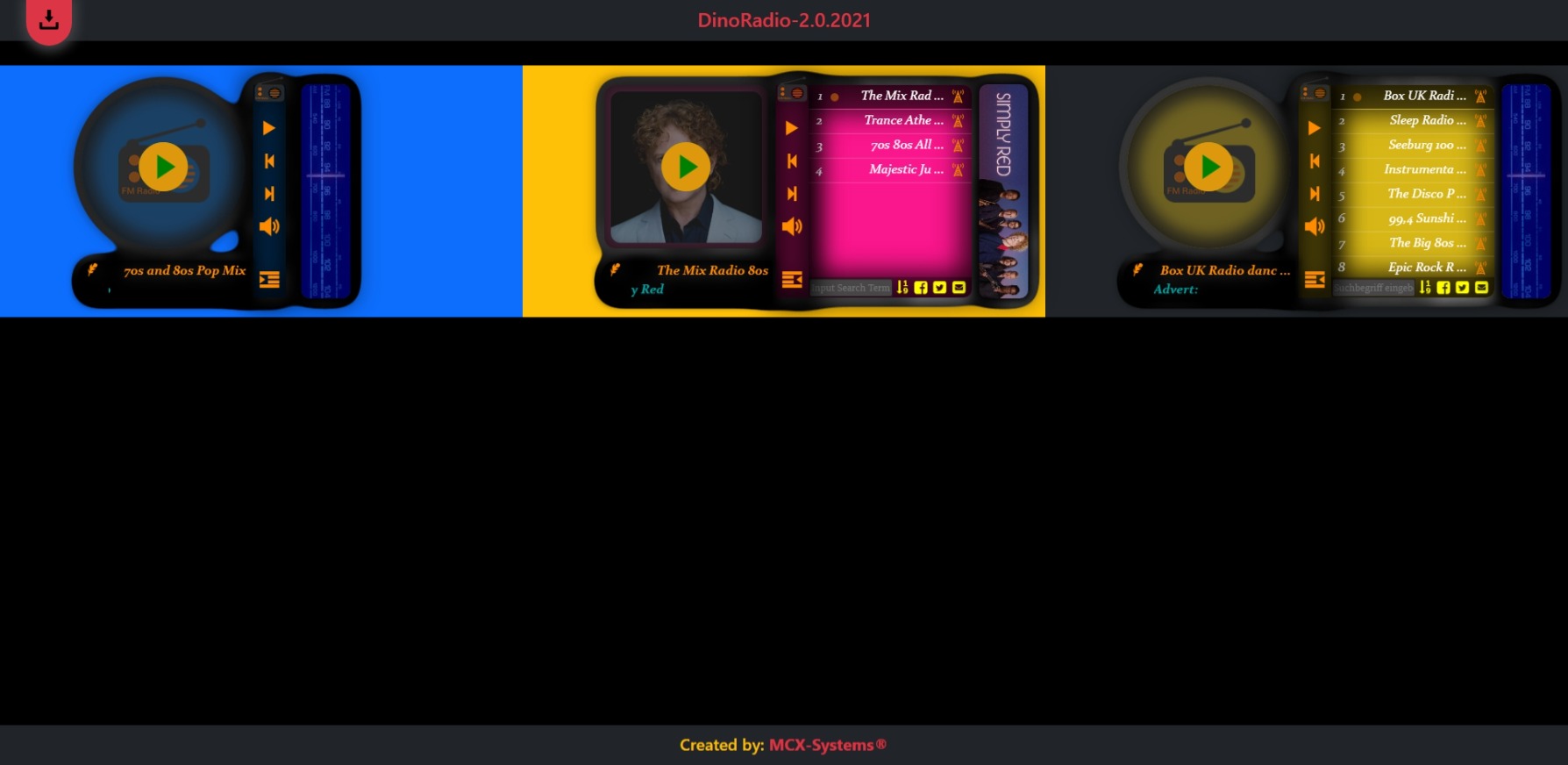
Preview Page Screenshot

Supported Browser
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 9+ ✔ | Latest ✔ | 8.0+ ✔ |
Tested in latest Edge, Chrome, Firefox, Opera, Safari and Mobile Safari \
Install
You can install through npm and use browserify to make it run on the browser.
npm install --save dinoradio
or
$ yarn add dinoradio
Or just download the minified version here.
Functions
- Poster style can be square or circle
- If playlist is empty, default playlist is loaded from API
- RDS Radio for getting current playing song and artist
- Latest Artist images Thumbnail and Banner
- Current playing song lyrics lookup, if found
icon feather shows up and starts to blink. Click on it to open Lyrics Overlay. - If you click on right side banner, if found Artist biography is shown
in biography overlay
Example for dinoRadio player
$(document).ready(function()
{
$('#RadioExample1').dinoRadio({
autoPlay: false,
showEqOnPlay: true,
showPlaylistNumber: false,
posterStyle: 'circle',
stationPlaylist: [{
url: '',
station: 'Station Name'
},
{
url: '',
station: 'Station Name'
},
{
url: '',
station: 'Station Name'
},
{
url: '',
station: 'Station Name'
},
{
url: '',
station: 'Station Name'
},
{
url: '',
station: 'Station Name'
},
{
url: '',
station: 'Station Name'
}],
// Enable plugin debug
debug: true
});
});





