README
draft-js-prism
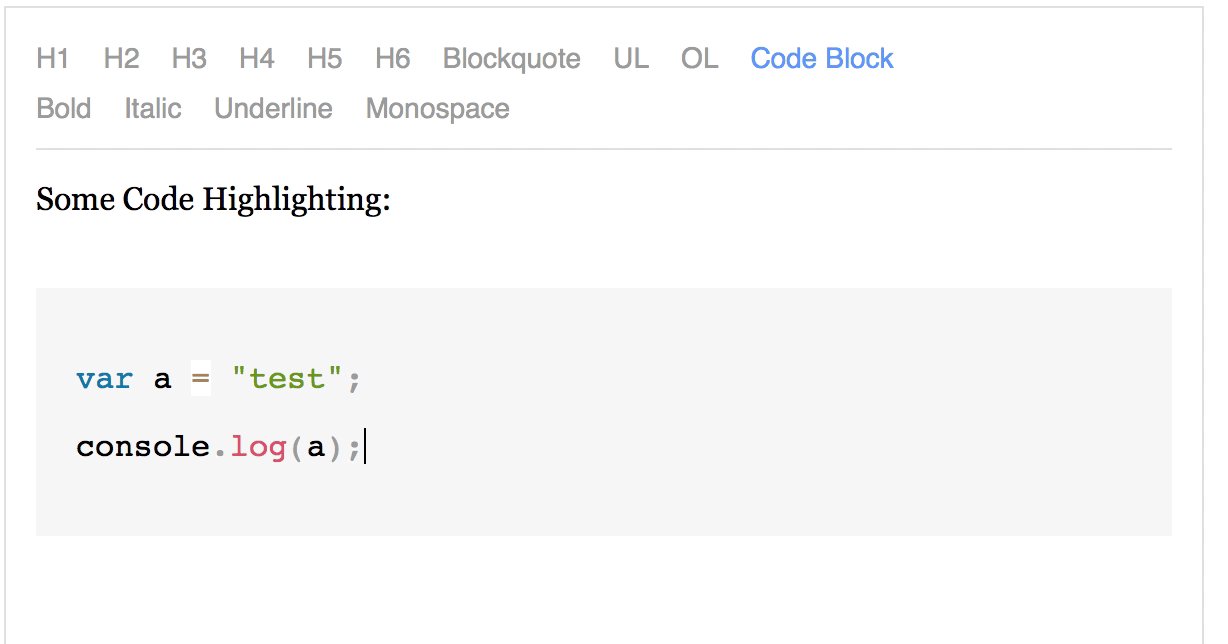
draft-js-prism is a decorator for DraftJS to highlight code blocks using Prism. It only decorates code blocks with syntax highlighting, if you're interested in providing a correct edition UX for code blocks, take a look at draft-js-code.

Installation
$ npm install draft-js-prism prismjs
Usage
var Draft = require('draft-js');
var PrismDecorator = require('draft-js-prism');
var Prism = require('prismjs')
var decorator = new PrismDecorator({
// Provide your own instance of PrismJS
prism: Prism,
});
var editorState = Draft.EditorState.createEmpty(decorator)
You'll also need to include the css for one of the Prism themes.
You can use this decorator combined with others by using draft-js-multidecorators