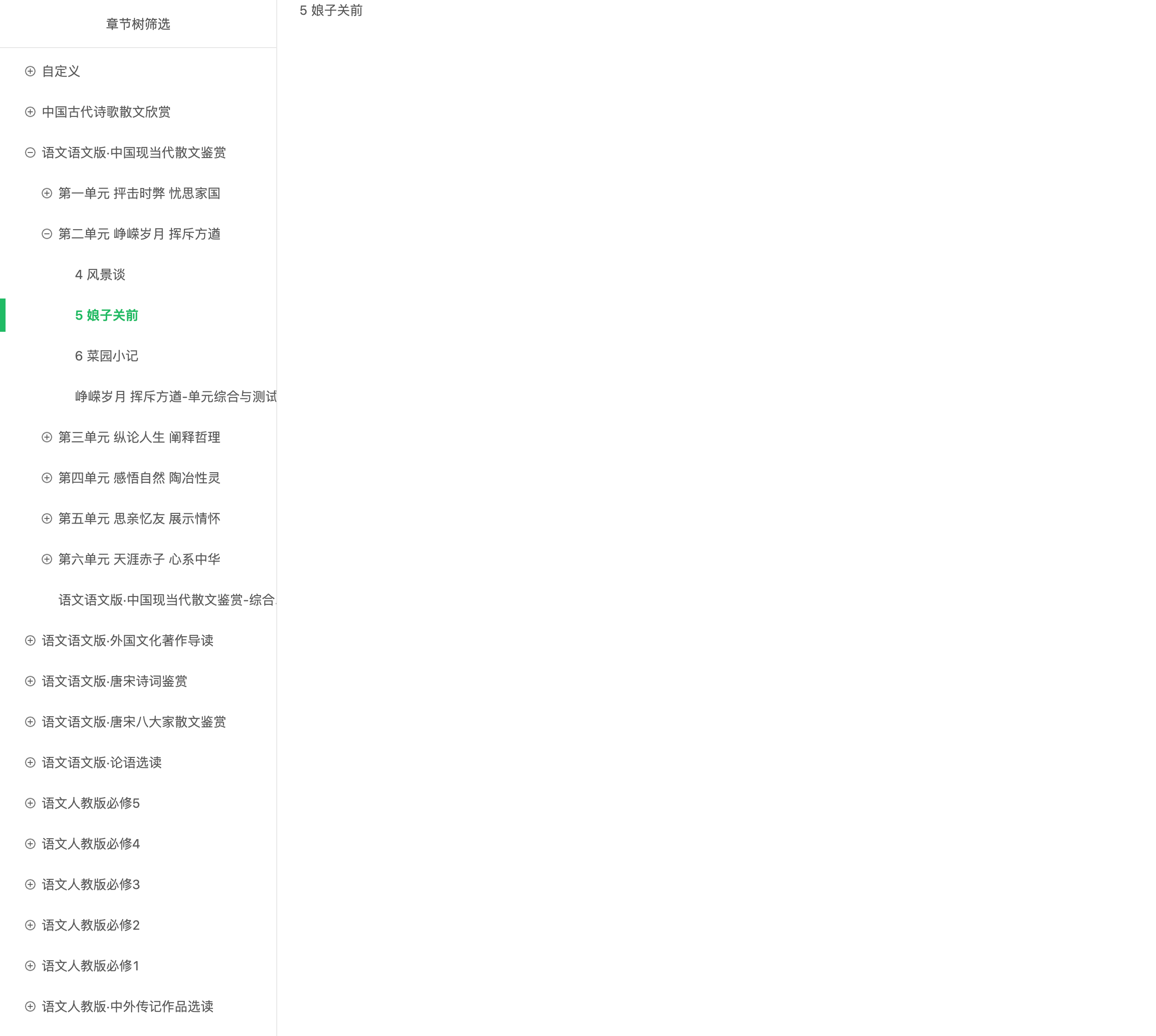
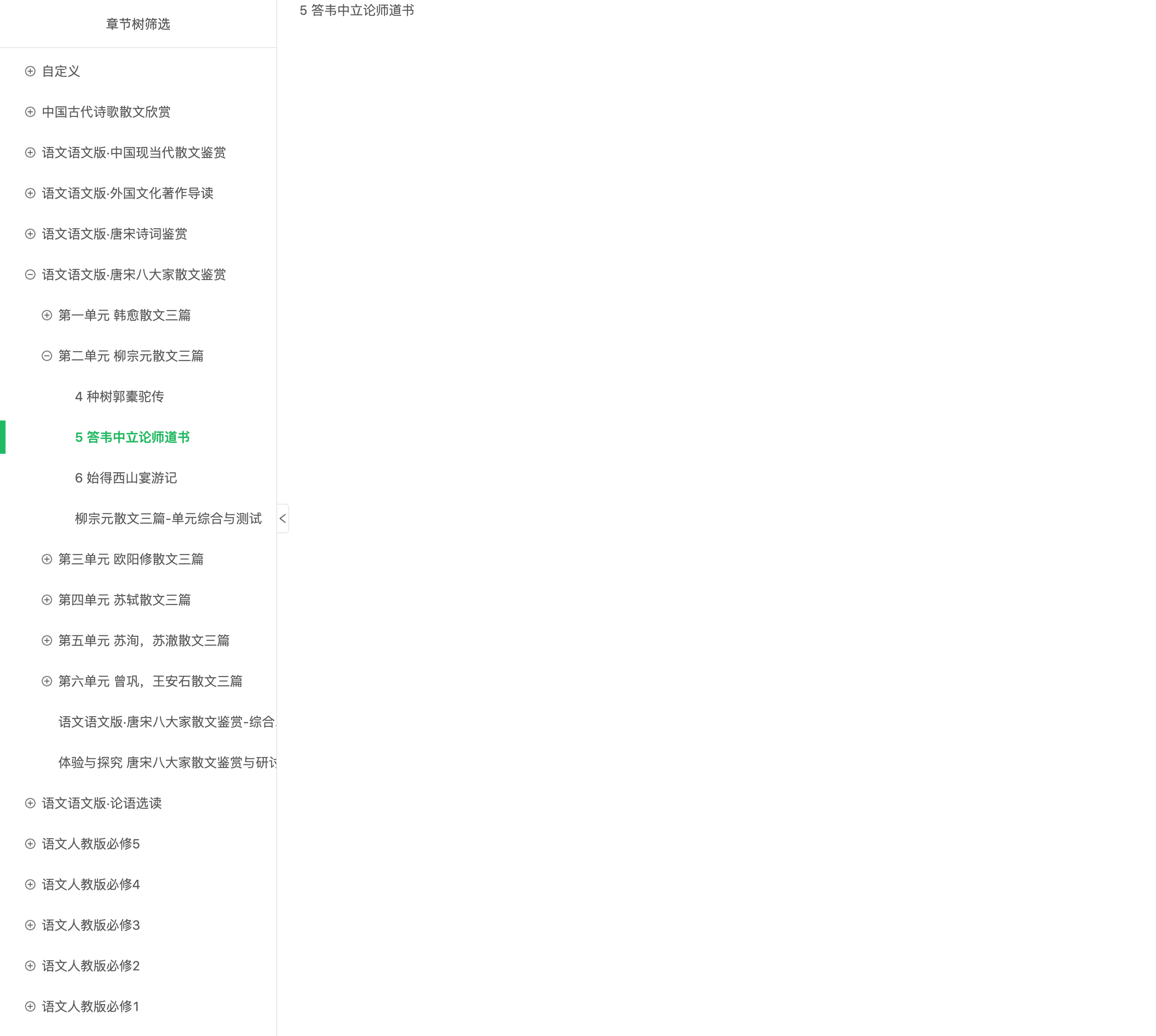
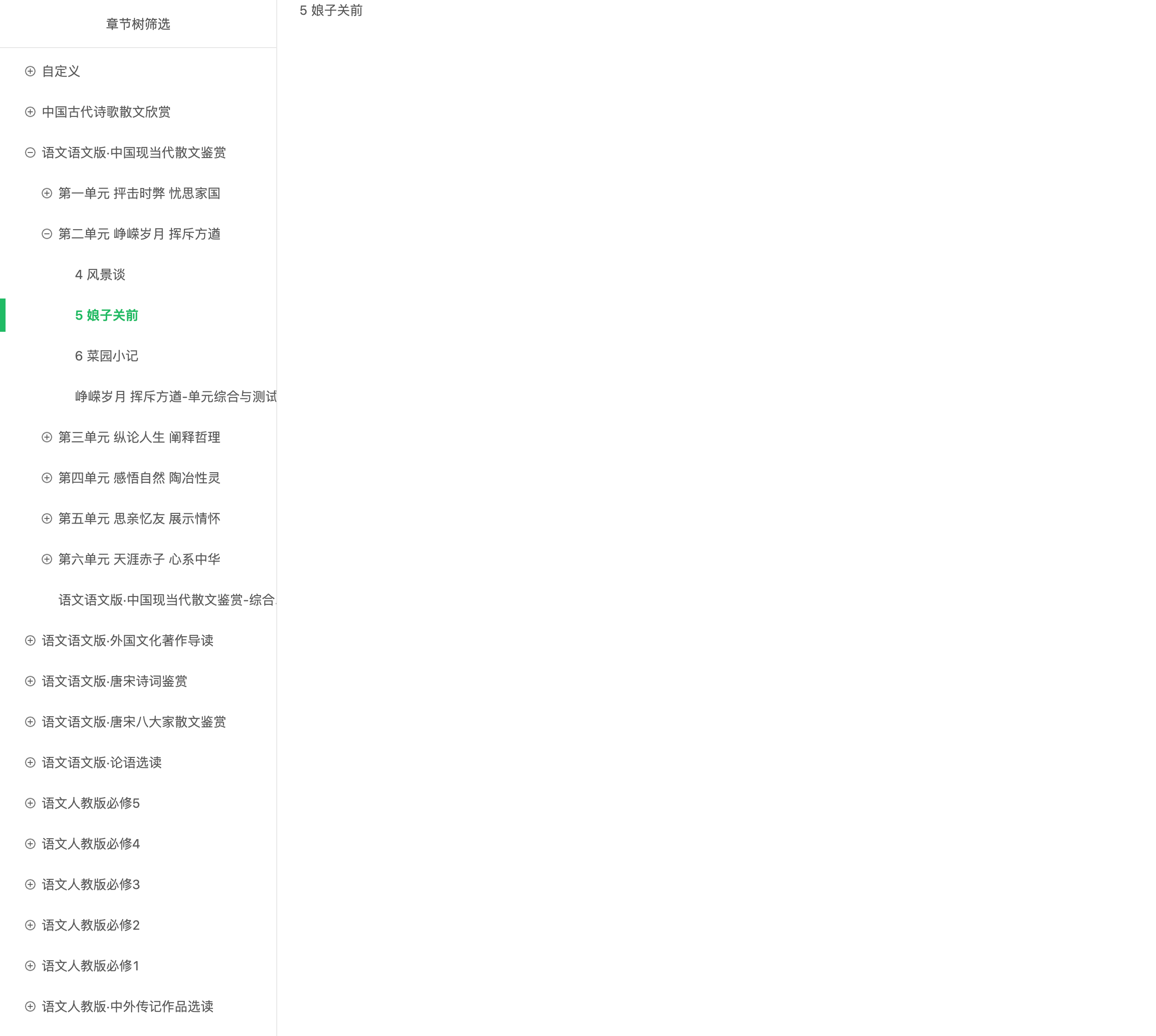
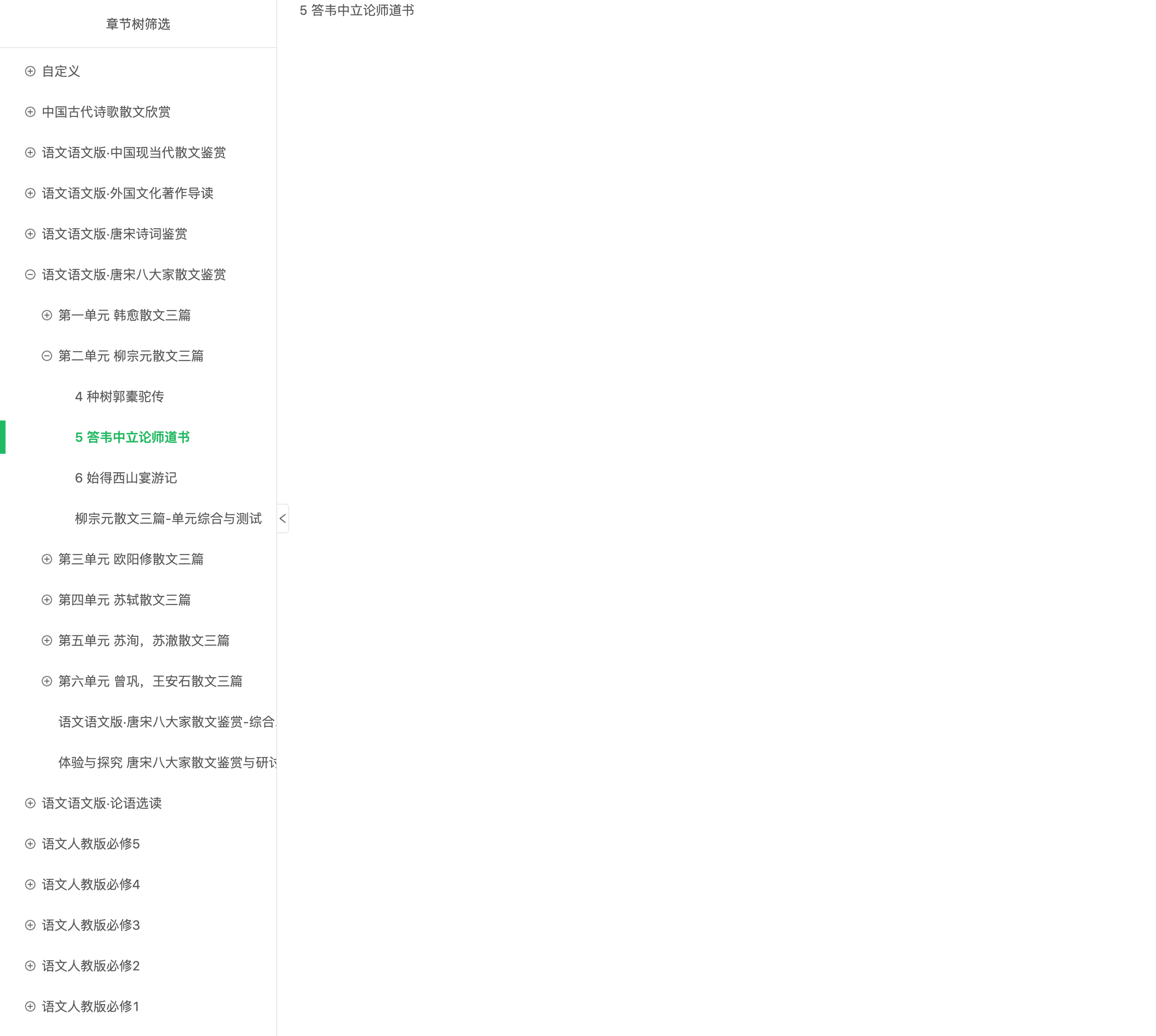
章节树选择
用法
import ChapterTreeSelect from './ChapterTreeSelect';
<ChapterTreeSelect
data={data}
visible={visible}
onSelect={onSelect}
onExpand={onExpand}
onToggle={(e) => {}}
expandedKeys={expandedKeys}
selectedKeys={[]}
/>;
参数
// 章节数据
// 必选
// example:
// [{
// Guid: "58da7e27-18ae-46cf-931c-c75fc418d73d",
// Name: "自定义",
// Children: [
// {
// Guid: "d9ece8fa-04c9-4fe8-8dce-3bee83d4d3be",
// Name: "默认文件夹",
// Children: [...],
// },...
// ],...
// }]
data: array,
// 章节树宽
// 非必选
// example: string | number
width: string | number,
// 章节树切换
visible: boolean | true,
onToggle: (visible)=>{}
// 见antd tree属性
onSelect: function,
onExpand: function,
selectedKeys: array,
expandedKeys:array,