README
eslint-plugin-lodash-template
ESLint plugin for John Resig-style micro templating.
It can be used in projects using Underscore.js and Lodash's template.
This plugin supports code checking for templates like the examples below.
<div id="<%= id %>" class="<%= (i % 2 == 1 ? ' even': '') %>">
<div class="grid_1 alpha right">
<img class="righted" src="<%= profile_image_url %>"/>
</div>
<div class="grid_6 omega contents">
<p><b><a href="/<%= from_user %>"><%= from_user %></a>:</b> <%= text %></p>
</div>
</div>
<% for ( var i = 0; i < users.length; i++ ) { %>
<li><a href="<%= users[i].url %>"><%= users[i].name %></a></li>
<% } %>
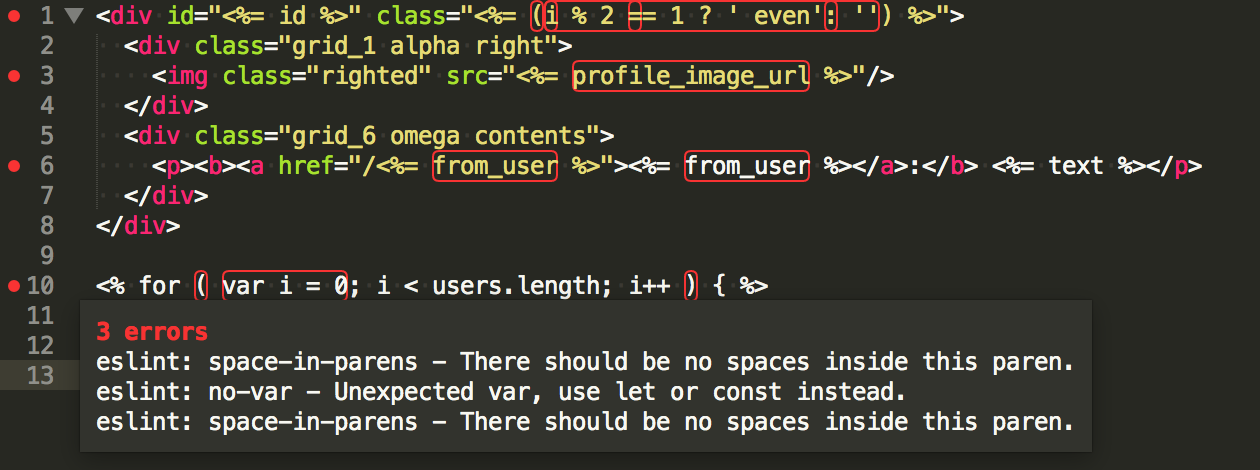
output sample(on SublimeText):

Features
- Enable ESLint in Underscore.js and Lodash's templates.
- You can find issues specific to template tags.
- Improves readability of HTML templates.
- For JavaScript templates, enable ESLint both inside and outside the template tag. (This is an experimental feature)
- Partial supports for EJS.
Installation
npm install --save-dev eslint eslint-plugin-lodash-template
Documentation
See documents.
Usage
Create .eslintrc.* file to configure rules. See also: http://eslint.org/docs/user-guide/configuring.
Example .eslintrc.js:
module.exports = {
extends: [
// add more generic rulesets here, such as:
// 'eslint:recommended',
'plugin:lodash-template/recommended-with-html'
],
rules: {
// override/add rules settings here, such as:
// 'lodash-template/no-warning-html-comments': 'error'
}
}
Attention
This plugin does special handling for the following rule warnings in the template.
| Rule ID | Process Description | Another way this plugin supports |
|---|---|---|
indent |
Disable warnings | lodash-template/scriptlet-indent rule,lodash-template/html-indent rule |
strict |
Disable warnings | -- |
no-empty |
Disable warnings | -- |
max-statements-per-line |
Disable warnings | -- |
padded-blocks |
Disable warnings | -- |
no-implicit-globals |
Disable warnings | -- |
no-multi-spaces |
Disable warnings | lodash-template/no-multi-spaces-in-scriptlet rule,lodash-template/no-multi-spaces-in-html-tag rule |
no-unused-expressions |
Disable warnings within interpolate(<%=...%>) | -- |
quotes |
Disable warnings if doublequote is set | -- |
no-irregular-whitespace |
Disable warnings outside template tags | lodash-template/no-irregular-whitespace rule |
Configs
This plugin provides 6 predefined configs:
plugin:lodash-template/base- Settings and rules to enable correct ESLint parsingplugin:lodash-template/best-practices- Above, plus rules to improve dev experienceplugin:lodash-template/recommended- Above, plus rules to improve code readabilityplugin:lodash-template/recommended-with-html- Above, plus rules to improve code readability with HTML tamplateplugin:lodash-template/recommended-with-script-plugin:lodash-template/recommendedconfig, plus to enable ESLint parsing of JavaScript templates (This is an experimental feature)plugin:lodash-template/all- All rules of this plugin are included
Rules
The --fix option on the command line automatically fixes problems reported by rules which have a wrench :wrench: below.
Base Rules (Enabling Correct ESLint Parsing)
Enable this plugin using with:
{
"extends": "plugin:lodash-template/base"
}
| Rule ID | Description | |
|---|---|---|
| lodash-template/no-script-parsing-error | disallow parsing errors in template |
Best Practices (Improve Development Experience)
Enforce all the rules in this category with:
{
"extends": "plugin:lodash-template/best-practices"
}
| Rule ID | Description | |
|---|---|---|
| lodash-template/no-empty-template-tag | disallow empty micro-template tag. (ex. :ng: <% %>) |
|
| lodash-template/no-invalid-template-interpolation | disallow other than expression in micro-template interpolation. (ex. :ng: <%= if (test) { %>) |
|
| :wrench: | lodash-template/no-semi-in-template-interpolation | disallow the semicolon at the end of expression in micro template interpolation.(ex. :ok: <%= text %> :ng: <%= text; %>) |
Recommended (Improve Readability)
Enforce all the rules in this category and all the rules in Best Practices categories with:
{
"extends": "plugin:lodash-template/recommended"
}
| Rule ID | Description | |
|---|---|---|
| :wrench: | lodash-template/no-irregular-whitespace | disallow irregular whitespace outside the template tags. |
| :wrench: | lodash-template/no-multi-spaces-in-scriptlet | disallow multiple spaces in scriptlet. (ex. :ng: <% if···(test)···{ %>) |
| :wrench: | lodash-template/scriptlet-indent | enforce consistent indentation to scriptlet in micro-template tag. |
| :wrench: | lodash-template/template-tag-spacing | enforce unified spacing in micro-template tag. (ex. :ok: <%= prop %>, :ng: <%=prop%>) |
Recommended with HTML template (Improve Readability with HTML template)
Enforce all the rules in this category and all the rules in Best Practices/Recommended categories with:
{
"extends": "plugin:lodash-template/recommended-with-html"
}
| Rule ID | Description | |
|---|---|---|
| :wrench: | lodash-template/attribute-name-casing | enforce HTML attribute name casing. (ex. :ok: <div foo-bar> :ng: <div fooBar> <div FOO-BAR>) |
| :wrench: | lodash-template/attribute-value-quote | enforce quotes style of HTML attributes. (ex. :ok: <div class="abc"> :ng: <div class='abc'> <div class=abc>) |
| :wrench: | lodash-template/element-name-casing | enforce HTML element name casing. (ex. :ok: <xxx-element> :ng: <xxxElement> <DIV>) |
| :wrench: | lodash-template/html-closing-bracket-newline | require or disallow a line break before tag's closing brackets |
| :wrench: | lodash-template/html-closing-bracket-spacing | require or disallow a space before tag's closing brackets. (ex. :ok: <input> <input·/> :ng: <input·> <input/>) |
| :wrench: | lodash-template/html-comment-content-newline | require or disallow a line break before and after HTML comment contents |
| :wrench: | lodash-template/html-comment-spacing | enforce unified spacing in HTML comment. (ex. :ok: <!-- comment -->, :ng: <!--comment-->) |
| :wrench: | lodash-template/html-content-newline | require or disallow a line break before and after HTML contents |
| :wrench: | lodash-template/html-indent | enforce consistent HTML indentation. |
| :wrench: | lodash-template/max-attributes-per-line | enforce the maximum number of HTML attributes per line |
| lodash-template/no-duplicate-attributes | disallow duplication of HTML attributes. (ex. :ng: <div foo foo>) |
|
| lodash-template/no-html-comments | disallow HTML comments. (ex. :ng: <!-- comment -->) |
|
| :wrench: | lodash-template/no-multi-spaces-in-html-tag | disallow multiple spaces in HTML tags. (ex. :ng: <input···type="text">) |
| :wrench: | lodash-template/no-space-attribute-equal-sign | disallow spacing around equal signs in attribute. (ex. :ok: <div class="item"> :ng: <div class = "item">) |
| lodash-template/no-warning-html-comments | disallow specified warning terms in HTML comments. (ex. :ng: <!-- TODO:task -->) |
Uncategorized
| Rule ID | Description | |
|---|---|---|
| lodash-template/no-template-tag-in-start-tag | disallow template tag in start tag outside attribute values. (ex. :ng: <input <%= 'disabled' %> >) |
|
| lodash-template/prefer-escape-template-interpolations | prefer escape micro-template interpolations. (ex. :ok: <%- ... %>, :ng: <%= ... %>) |
Deprecated
- :warning: We're going to remove deprecated rules in the next major release. Please migrate to successor/new rules.
- :innocent: We don't fix bugs which are in deprecated rules since we don't have enough resources.
Plugin Option
Suppress no-undef warnings in the template tag
Please set the global variable used in all templates as follows.
.eslintrc.*:
{
"settings": {
+ "lodash-template/globals": ["variableName"]
}
}
"html/html-extensions": [".html", ".we"],
Please write the global comment in the file as follows for the variable to be used with a specific template.
+ <% /* global users */ %>
<% for ( var i = 0; i < users.length; i++ ) { %>
<li><a href="<%= users[i].url %>"><%= users[i].name %></a></li>
<% } %>
Suppress reports for specific rules in template files
Please set as follows.
.eslintrc.*:
{
"settings": {
+ "lodash-template/ignoreRules": ["no-undef", "no-tabs"]
}
}
The ESLint standard suppression method can also be used by using template tag, as follows.
+ <% /* eslint no-ternary: 0 */ %>
Customize parser
For example, if you set Lodash templateSettings as follows,
_.templateSettings = {
evaluate: /{{([\s\S]+?)}}/g,
interpolate: /{{=([\s\S]+?)}}/g,
escape: /{{-([\s\S]+?)}}/g
};
please set parserOptions(ex. .eslintrc.*) as follows.
parserOptions: {
+ templateSettings: {
+ evaluate: ["{{", "}}"],
+ interpolate: ["{{=", "}}"],
+ escape: ["{{-", "}}"],
+ },
},
For example, to parse like EJS, set as follows,
(If plugin:lodash-template/*** is set in extends, it is automatically applied to the extension .ejs.)
parserOptions: {
+ templateSettings: {
+ evaluate: [ ["<%", "<%_"], ["%>", "-%>", "_%>"] ],
+ interpolate: [ "<%-", ["%>", "-%>", "_%>"] ],
+ escape: [ "<%=", ["%>", "-%>", "_%>"] ],
+ comment: [ "<%#", ["%>", "-%>", "_%>"] ],
+ literal: [ "<%%" ],
+ },
},
(This plugin do not provide complete support for EJS. e.g. the include directive.)
Customize target extentions
Please set .eslintrc.* as follows.
(For example, for EJS.)
+ "overrides": [
+ {
+ "files": ["*.ejs"],
+ "processor": "lodash-template/html"
+ }
+ ]
For JavaScript Templates
(This is an experimental feature)
For example if you have a file like below.
/* eslint no-multi-spaces: error */
<% /* eslint lodash-template/no-multi-spaces-in-scriptlet: error */ %>
// if this plugin is not used, a parsing error will occur.
const obj = <%= JSON.stringify(options ) %>
// ^^^^ ^^^^^
// | |
// | If you don't use `"plugin:lodash-template/recommended-with-script"`,
// | only the space after `options` is reported.
// |
// + When using `"plugin:lodash-template/recommended-with-script"`, the space after `obj` is also reported.
Configuring
Please set .eslintrc.* as follows.
+ "overrides": [
+ {
+ "files": ["**/your/templates/*.js"],
+ "extends": ["plugin:lodash-template/recommended-with-script"]
+ }
+ ]
If you do not want to use the included rules, set the details as follows.
"overrides": [
{
"files": ["**/your/templates/*.js"],
- "extends": ["plugin:lodash-template/recommended-with-script"],
+ "extends": ["plugin:lodash-template/base"],
+ "processor": "lodash-template/script",
+ "rules": {
+ "lodash-template/no-invalid-template-interpolation": "error"
+ ...
+ }
}
]
FAQ
Editor Settings with HTML templates
About how to mark warnings on editor.
VSCode (VS Code ESLint extension)
settings.json:
{ "eslint.validate": [ "javascript", "javascriptreact", "html" ] }Sublime Text3 (SublimeLinter-eslint)
[Preference] > [Package Settings] > [SublimeLinter] > [Settings]
// SublimeLinter Settings - User { "linters": { "eslint": { "selector": "text.html, source.js - meta.attribute-with-value" } } }
Migrations
Contributing
Welcome contributing!
Please use GitHub's Issues/PRs.
parserServices
Information provided by parserServices on this plugin
Development Tools
npm testruns tests and measures coverage.npm run updateruns in order to update readme and recommended configuration.
License
See the LICENSE file for license rights and limitations (MIT).






