README
generator-material-react
Yeoman generator for React Material-UI with webpack
You can view the online demo at: http://leftstick.github.io/generator-material-react
Prerequisites
- Install yeoman:
npm install -g yo - Install this:
npm install -g generator-material-react
prepend with
sudoif you are running on*nixOS.
Use generator-material-react
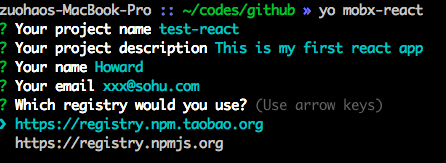
yo material-react
Answer questions as following demonstrated

And then, project generated.
More read: es6-class
Debug your app
The full featured dev/dist tools are provided, it's easy to start debugging your app.
Just move into the created directory with the given project name.
Run npm start to start a debug web server for the project.
Open http://localhost:8080/ to see the playable skeleton, and have fun.
Release your app
Release means, generate output bundles by using
webpack. It's good using the released resources as your production code.
Move the root of the created project.
Run npm run dist to compile all the source code into webpack bundles. And all required resources are generated into {root}/build/.
You can copy the build folder to anywhere you like, it's the released app.
Like have a try with the released app?
Install sero-cli: npm install -g sero-cli
Move into {root}/build/
Run sero server -p 8080 -h, a static web server launched at port 8080.
Open http://localhost:8080 to watch the released version



