README
graphql-ccxt
wake up bears 🐻 ride bulls 🐂
You can read the graphql-ccxt GraphQL schema source here.
Features
- Joins together GraphQL and CCXT: can fetch prices, read balance, open orders, etc. on multiple exchanges at once.
- No dependencies other than graphql and ccxt (by the way, installed as peer deps).
- It's isomorphic! It works on a server as usual (see demo below), but also in a browser (see examples/browser/ folder).
- Last but not least, it can be used to increase your income 💰💰💰
Credits
Tons of kudos to creators of GraphQL and CCXT. Coders that designed and implemented both projects are so smart and passionate, they are a great example of the power of open source.
Installation
Install this package and add the following peer dependencies:
- graphql
- ccxt
For instance with npm launch
npm install graphql ccxt graphql-ccxt
Demo
- Get this repository code.
- Install deps:
npm install - Launch the demo:
npm start
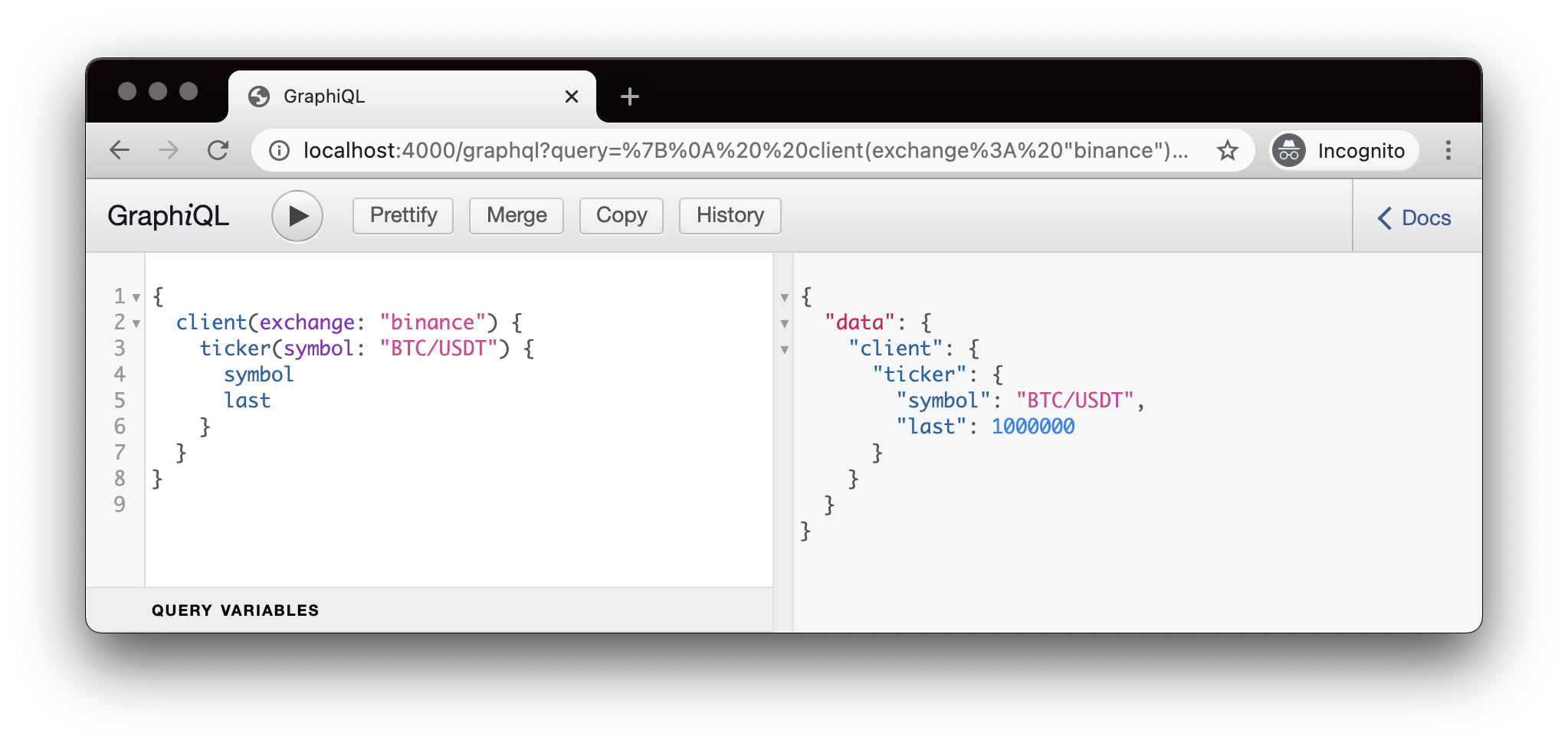
Then point your browser to http://localhost:4000/graphql

Take a look to examples/graphql/ folder. It contains both queries and mutations, among others:
- fetch Bitcoin price
- fetch multiple prices, Bitcoin and Ethereum
- fetch your balance
- fetch your balance, only Bitcoin and Ethereum
- create an order
- create orders on multiple exchanges
Access private API
Optionally, before launching the demo server, set the following environment variables accordingly:
BINANCE_APIKEYBINANCE_APISECRET
Demo source code
The demo server is implemented by the following code.
const express = require('express')
const { graphqlHTTP } = require('express-graphql')
const { buildSchema } = require('graphql')
const {
GraphqlCcxtContext,
graphqlCcxtRoot,
graphqlCcxtSchemaSource
} = require('graphql-ccxt')
async function startDemo() {
// 1. Create GraphQL context. It holds your exchange clients.
////
const context = new GraphqlCcxtContext()
// Add a public client on Coinbase exchange.
await context.addClient({
exchange: 'coinbase'
})
// Add another client on Binance exchange.
// It will be private if environment variables are defined, otherwise it will be public.
await context.addClient({
exchange: 'binance',
apiKey: process.env.BINANCE_APIKEY,
secret: process.env.BINANCE_APISECRET
})
// 2. Build GraphQL schema.
////
const schema = buildSchema(graphqlCcxtSchemaSource)
// 3. Launch express-graphql server.
////
express()
.use(
'/graphql',
graphqlHTTP({
schema,
rootValue: graphqlCcxtRoot,
context,
graphiql: {
defaultQuery: '{ clients { exchange } }'
}
})
)
.listen(4000, () => {
console.log(
'Running a graphql-ccxt server at http://localhost:4000/graphql'
)
})
}
startDemo()