README
Vue Plugin to handle invitation data on client app
Installation
npm install gtn-widget-vue
Usage
Visit kyc-servie
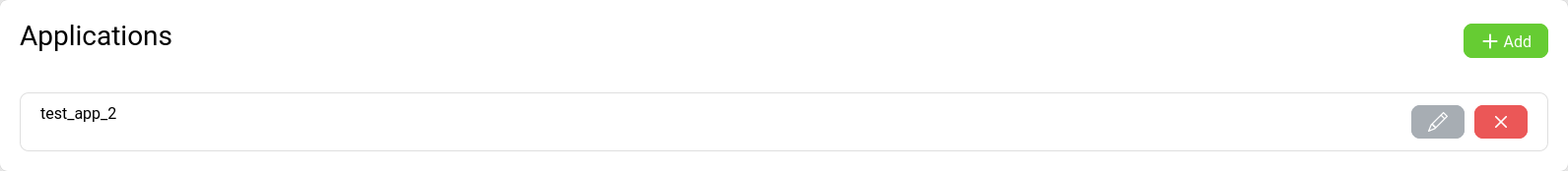
Click on Applications link and then add button:

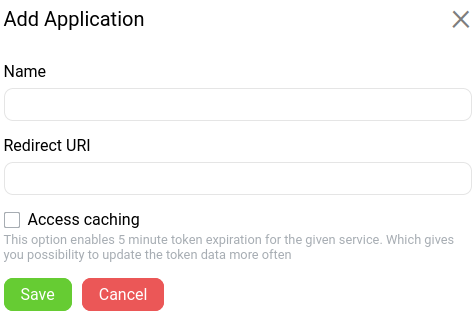
Fill application data:

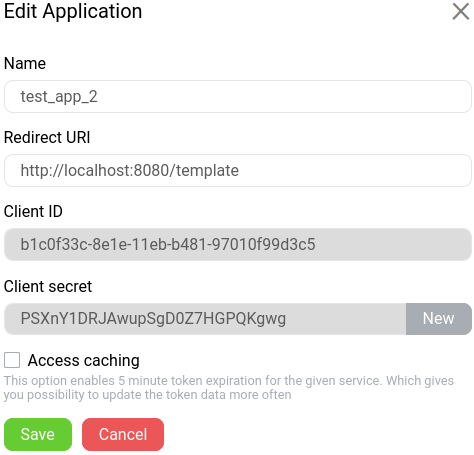
After save you can watch application properties:

install plugin in your Vue app:
import gtnPlugin from "gtn-widget-vue"
Vue.use(gtnPlugin)
use invite-component to handle invites
<invite-widget
client="your client id">
</invite-widget>