README
Hypertoxin

A themeable and declarative React Native component library for developing native mobile apps.



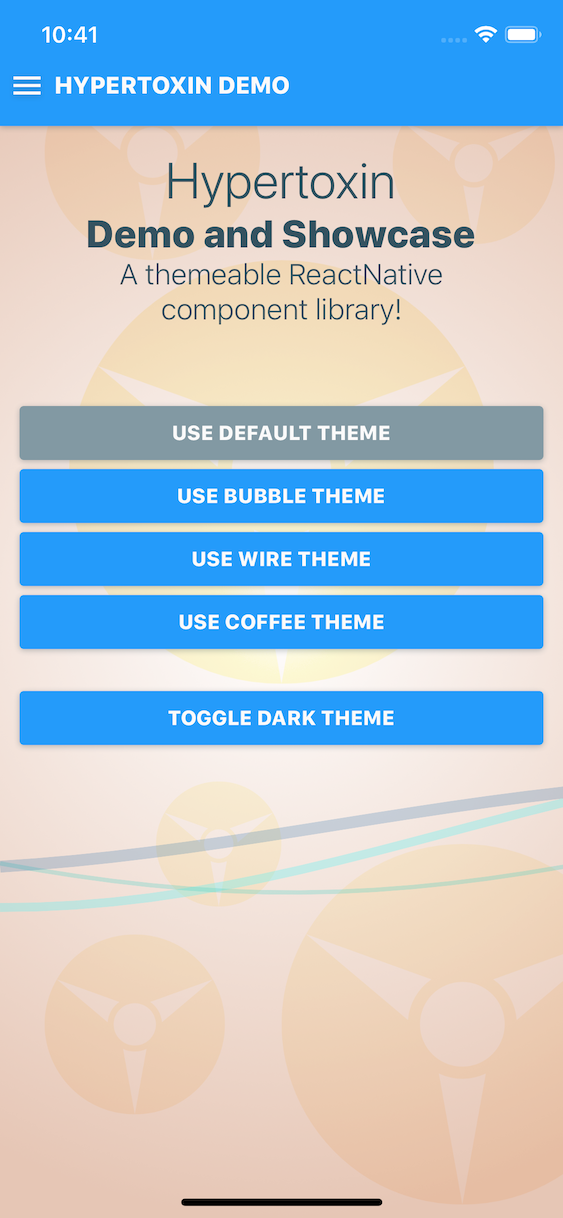
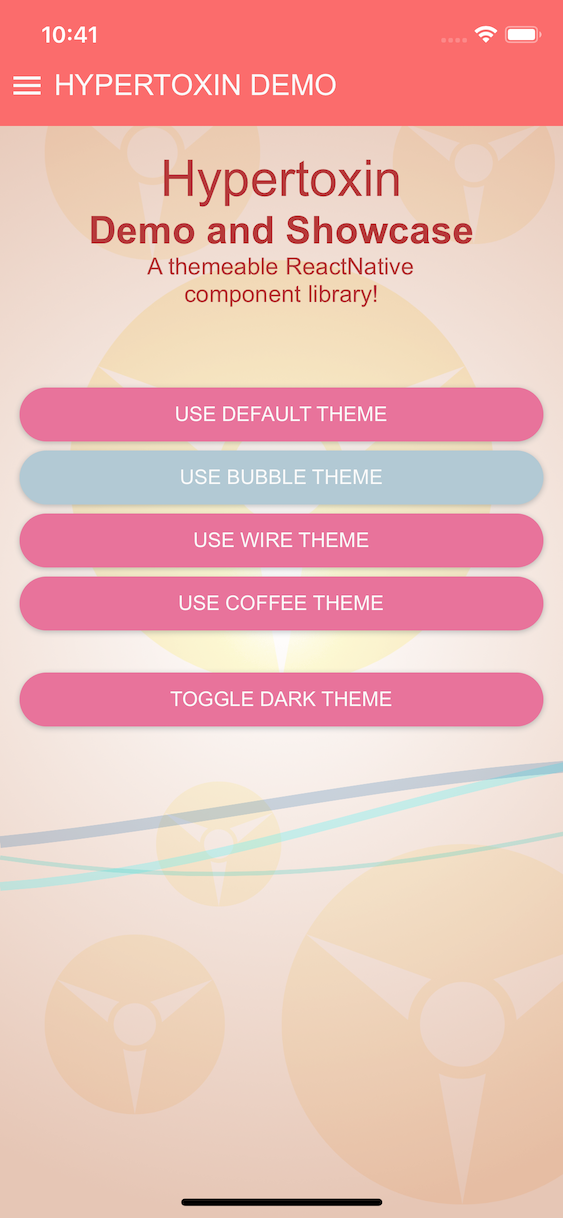
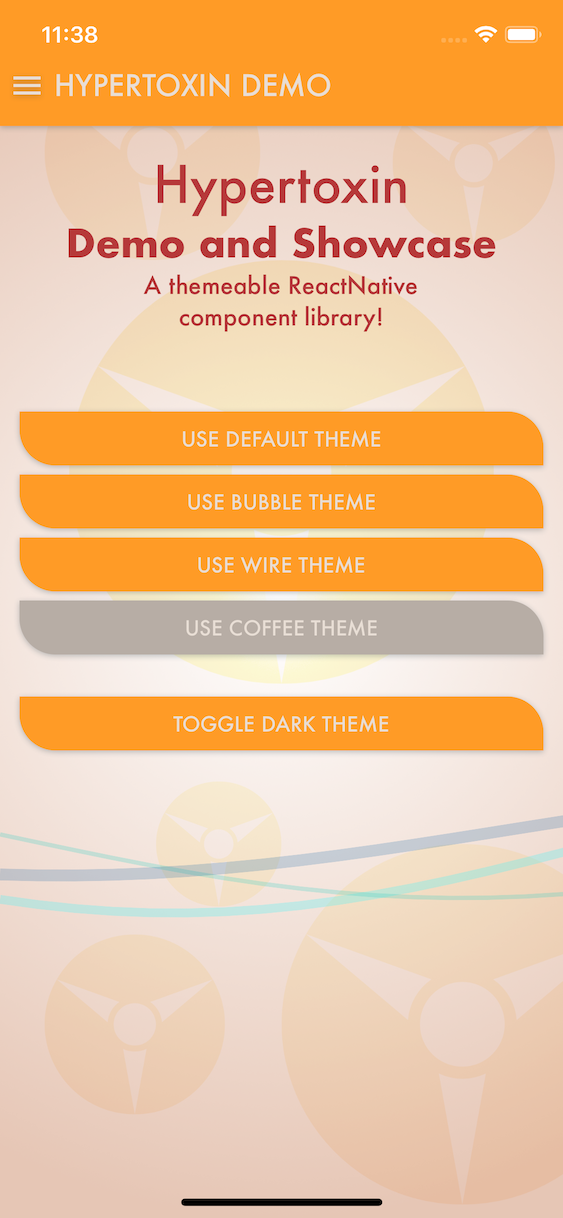
Screenshots with some example themes

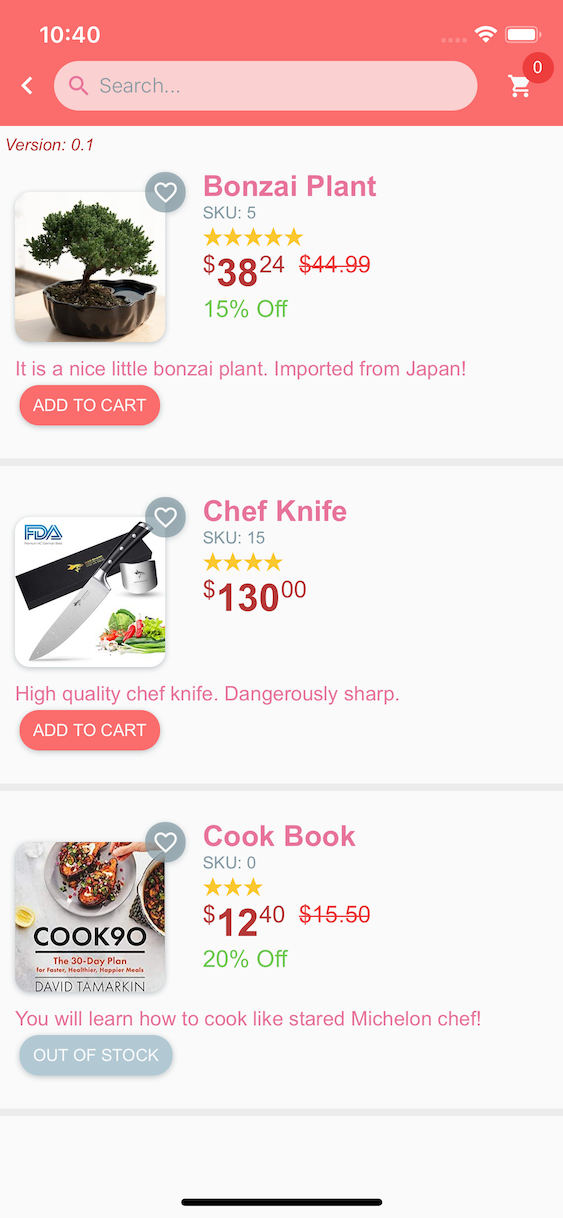
Dynamic theme switching



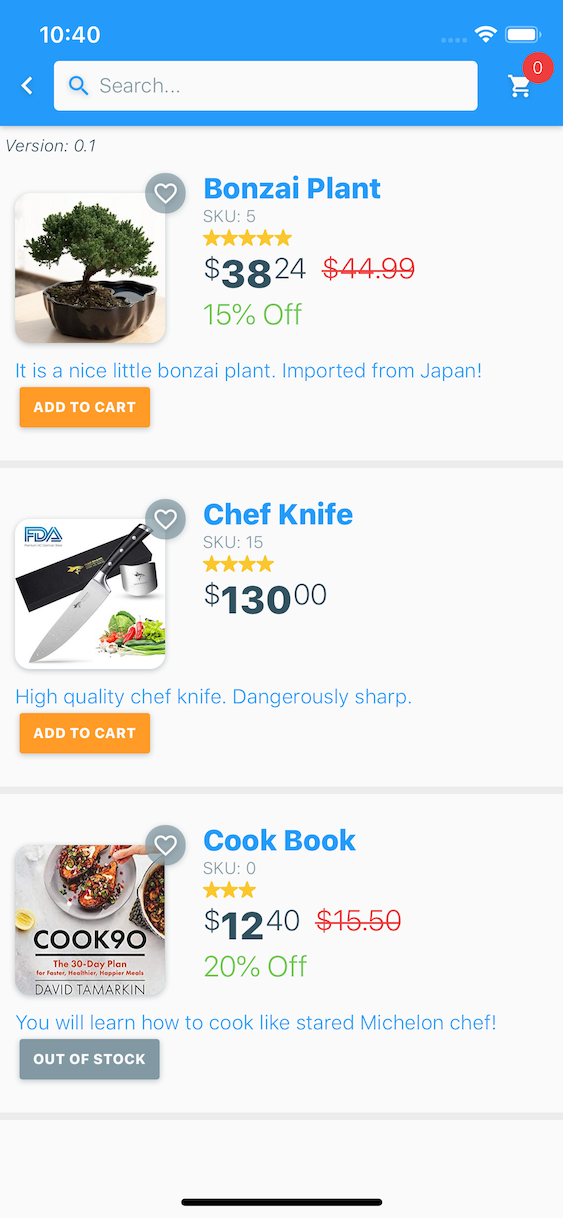
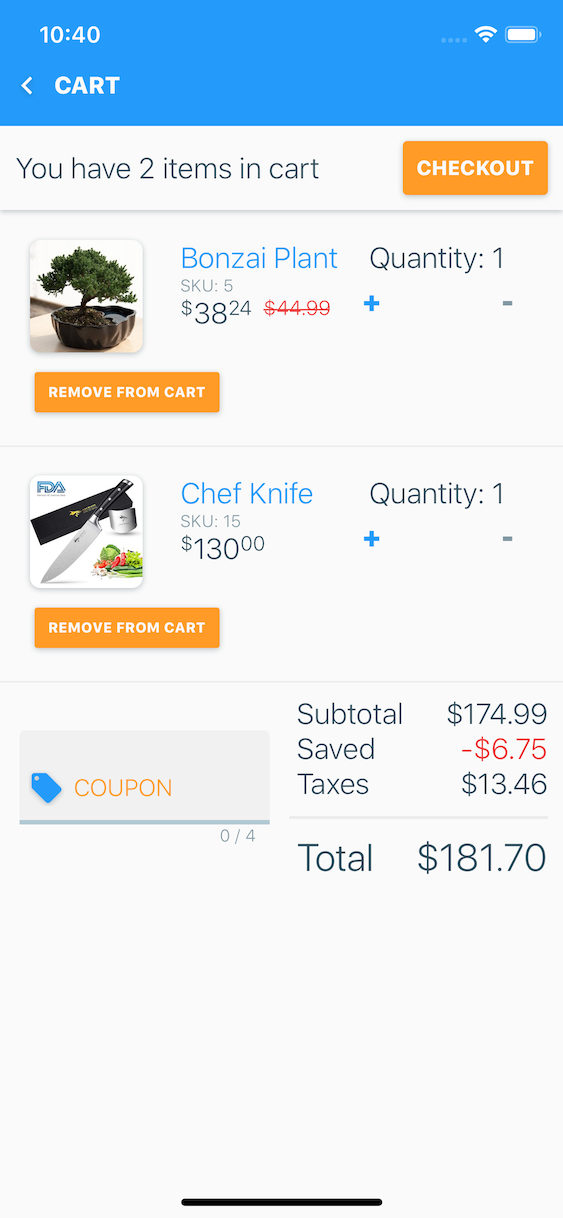
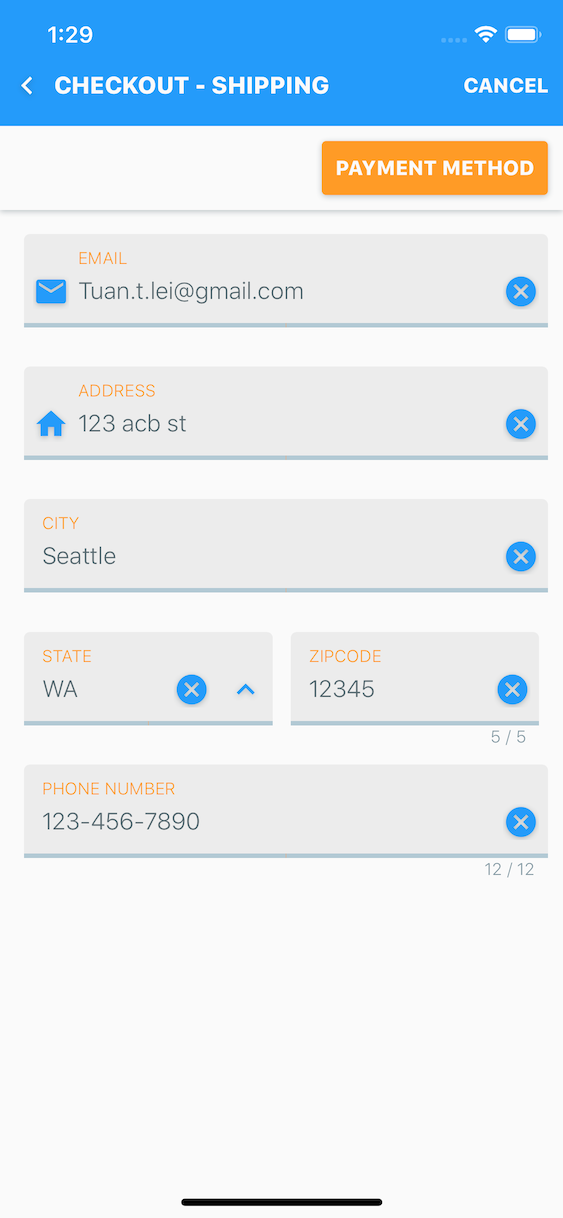
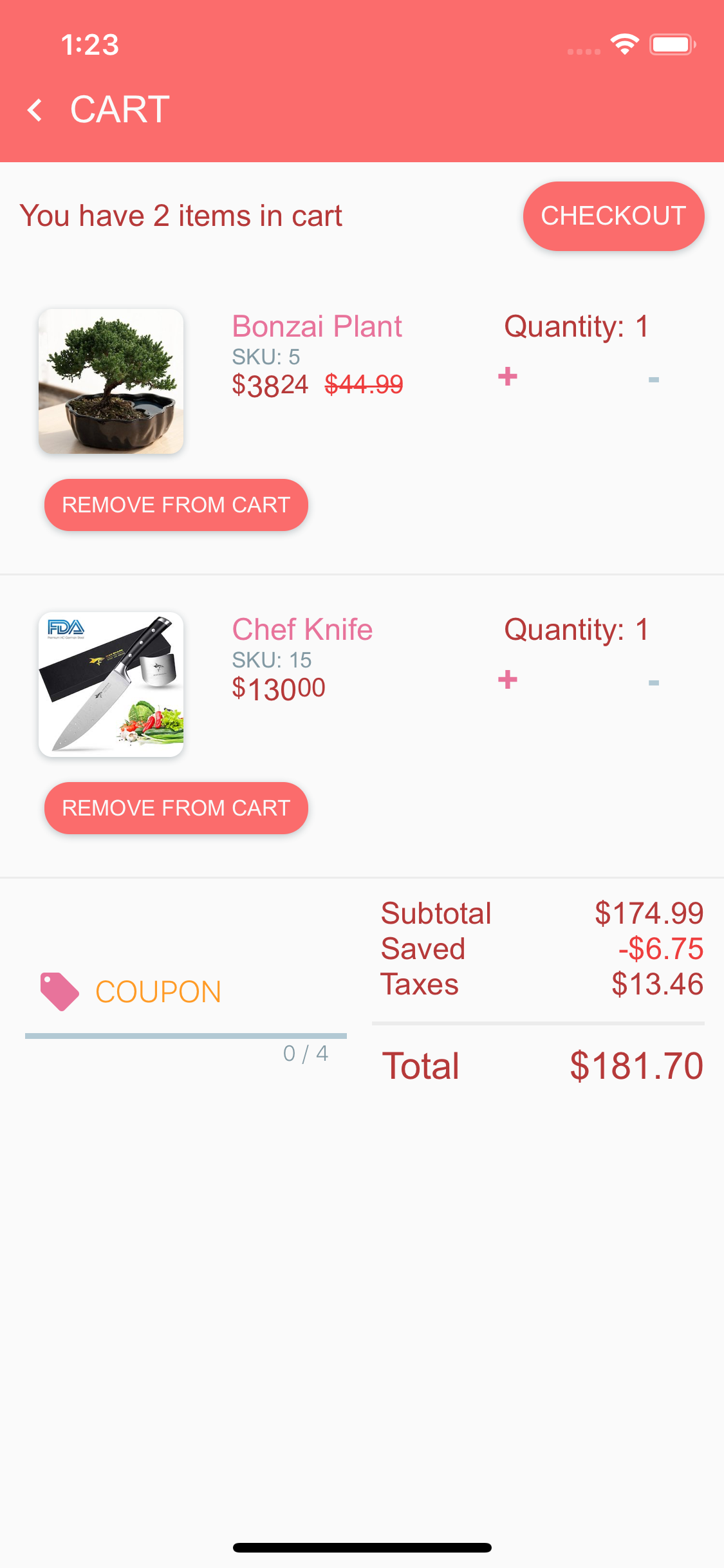
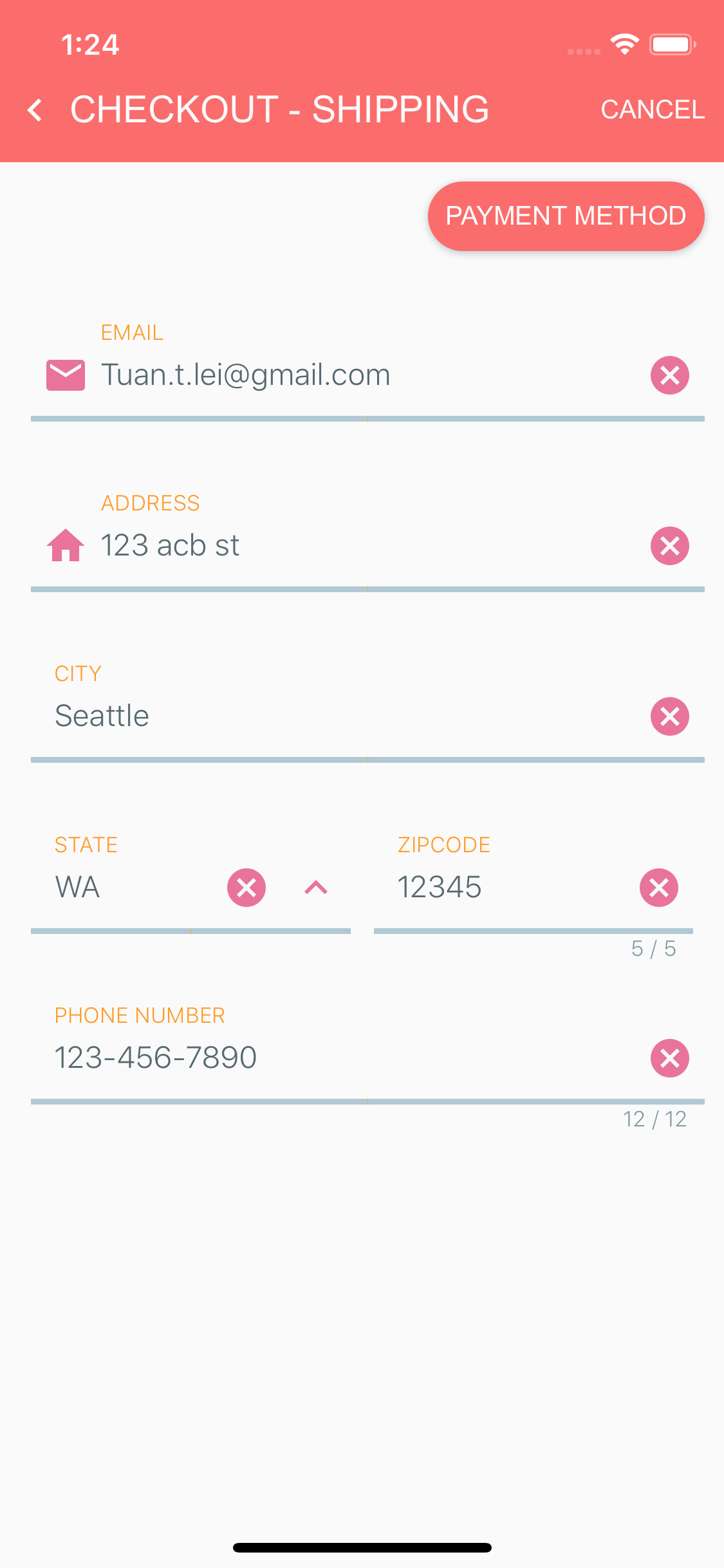
Mock up shopping app screenshots with default theme



Mock up shopping app screenshots with bubble theme
Published Open-source App Virida built with Hypertoxin component library.




Checkout Virida on the app store!
Documeantations are still WIP.
Installation
$ npm install hypertoxin --save
Demo & Showcase
Hypertoxin comes with a full demo that you can build and run on your device or simulator. All of the code examples in this README are from the demo. To build the demo for iOS,
$ cd hypertoxin/demo
npm install
This will install the required modules such as React Native, Hypertoxin, Hyperflow, and others. Then open hypertoxin/demo/ios with Xcode, select your ios simulator/device, and build. The default build scheme is release.
When use successfully, you will see the following on your device or simulator.

Usage
The imported hypertoxin object is consists of Ht, ThemeContext, and Theme. Ht is an object containing all available components. Theme is the default global theme object which is used as a reference for making custom themes. ThemeContext the a react context provider which is required for setting custom themes.
import React, { Component } from 'react';
import ReactNative from 'react-native'
import { Ht, ThemeContext, Theme as DefaultTheme } from 'hyperflow';
// All current available components with more to come. See todo list.
const {
FlatButton,
RaisedButton,
AreaButton,
AvatarImage,
IconImage,
CoverImage,
TextField,
SearchField,
HorizontalDivider,
VeriticalDivider,
HeadlineText,
TitleText,
SubtitleText,
InfoText,
CaptionText,
BodyScreen,
HeaderScreen,
RowLayout,
ColumnLayout
} = Ht;
export default class App extends Component {
render() {
return (
<ThemeContext.Provider value = {{
DefaultTheme // Modify this DefaultTheme object to make your own custom theme
}}>
// Top level app component goes here...
</ThemeContext.Provider>
);
}
}
Documentations
Button Components

Hypertoxin has three button components, FlatButton, RaisedButton, and AreaButton
Flat Button Properties
A standard button component that can be styled as an icon, a clear, or simply a flat opaque button.
| Prop | Type | Default | Description |
|---|---|---|---|
| exclusions | array of string | [] | Set which properties from parent component to exclude. See Using Exclusions Property section for details |
| room | string | none |
Set button's room with respect to parent component which can be one of none, content-left, content-middle, content-right, content-bottom, content-top, media. See Using Room Property section for details |
| action | string, object | none |
Set button's onPress callback action to be defined by the parent component. This property is used when a button is set as a child search button for parent components such as SearchField, TextField, or HeaderScreen. See Using Action Property section for details |
| shade | string, object | themed |
Set button's shade theme, can be themed, light, or dark |
| overlay | string | themed |
Set button's overlay style which can be one of themed, opaque, translucent, translucent-outline, transparent, transparent-outline |
| corner | string, number, object | themed |
Set button's corner styles. As a number, border radius = corner. Set corner as an object for more control. For example corner = { topLeft: 0.1, topRight: 0.1, bottomLeft: 0.1, bottomRight: 0.1} |
| size | string | themed |
Set button's size which can be one of themed, small, normal, large |
| margin | string, number, object | None | Set button's margin styles. As a number, the margin is equally set around the button. Set margin as an object for more control. For example margin = { top: 5, bottom: 5, left: 5, right: 5, horizontal: 5, vertical: 5} |
| disabled | boolean | false | Disable the button |
| busy | boolean | false | Enable button busy activity indicator |
| rippled | boolean, string | themed |
Enable button ripple animation |
| label | string | None | Button string label |
| color | string | themed |
Set button's color style. Can be hex string, default color name, or themed color name |
| debounced | boolean | false | Enable button debouncing at 250 ms |
| onPress | function | None | Calls when button is pressed |
| style | object | None | Flat button style is an object with the following properties: container: {...}, contentLeftRoom: {...}, contentMiddleRoom: {...}, contentRightRoom: {...}, badgeRoom: {...}, activityIndicatorRoom: {...}, label: {...}, ripple: {...}. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
Raised Button Properties
Raised button is similar to flat button with the exceptions that it has permanent drop shadow and opaque color.
| Prop | Type | Default | Description |
|---|---|---|---|
| exclusions | array of string | [] | Set which properties from parent component to exclude. See Using Exclusions Property section for details |
| room | string | none |
Set button's room with respect to parent component which can be one of none, content-left, content-middle, content-right, content-bottom, content-top, media. See Using Room Property section for details |
| action | string, object | none |
Set button's onPress callback action to be defined by the parent component. This property is used when a button is set as a child search button for parent components such as SearchField, TextField, or HeaderScreen. See Using Action Property section for details |
| shade | string, object | themed |
Set button's shade theme, can be themed, light, or dark |
| corner | string, number, object | themed |
Set button's corner styles. As a number, border radius = corner. Set corner as an object for more control. For example corner = { topLeft: 0.1, topRight: 0.1, bottomLeft: 0.1, bottomRight: 0.1} |
| size | string | themed |
Set button's size which can be one of themed, small, normal, large |
| margin | string, number, object | None | Set button's margin styles. As a number, the margin is equally set around the button. Set margin as an object for more control. For example margin = { top: 5, bottom: 5, left: 5, right: 5, horizontal: 5, vertical: 5} |
| disabled | boolean | false | Disable the button |
| busy | boolean | false | Enable button busy activity indicator |
| rippled | boolean, string | themed |
Enable button ripple animation |
| label | string | None | Button string label |
| color | string | themed |
Set button's color style. Can be hex string, default color name, or themed color name |
| debounced | boolean | false | Enable button debouncing at 250 ms |
| onPress | function | None | Calls when button is pressed |
| style | object | None | Raised button style is an object with the following properties: container: {...}, contentLeftRoom: {...}, contentMiddleRoom: {...}, contentRightRoom: {...}, badgeRoom: {...}, activityIndicatorRoom: {...}, label: {...}, ripple: {...}. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
Area Button Properties
Unlike flat or raised button, area button was intended mainly as a list item component. Therefore it works nicely as a selectable item in a typical list view.
| Prop | Type | Default | Description |
|---|---|---|---|
| exclusions | array of string | [] | Set which properties from parent component to exclude. See Using Exclusions Property section for details |
| room | string | none |
Set button's room with respect to parent component which can be one of none, content-left, content-middle, content-right, content-bottom, content-top, media. See Using Room Property section for details |
| action | string, object | none |
Set button's onPress callback action to be defined by the parent component. This property is used when a button is set as a child search button for parent components such as SearchField, TextField, or HeaderScreen. See Using Action Property section for details |
| shade | string, object | themed |
Set button's shade theme, can be themed, light, or dark |
| overlay | string | themed |
Set button's overlay style which can be one of themed, opaque, translucent, transparent |
| size | string | themed |
Set button's size which can be one of themed, small, normal, large |
| margin | string, number, object | None | Set button's margin styles. As a number, the margin is equally set around the button. Set margin as an object for more control. For example margin = { top: 5, bottom: 5, left: 5, right: 5, horizontal: 5, vertical: 5} |
| disabled | boolean | false | Disable the button |
| rippled | boolean, string | themed |
Enable button ripple animation |
| debounced | boolean | false | Enable button debouncing at 250 ms |
| onPress | function | None | Calls when button is pressed |
| style | object | None | Area button style is an object with the following properties: container: {...}, contentLeftRoom: {...}, contentRightRoom: {...}, ripple: {...}. Unlike flat and raised buttons, there is no middle room styling. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
Note: themed property indicates using values defined by the global theme provider.
By default, flat, raised, and area button components pass shade, size, color (flat & raised only), and disabled properties down to their child components and at the same time set margin = { 0 } and indentation = { 0 } properties onto its children. This behavior can be override by child components with the exclusions property. . See Using Exclusions Property section for details.

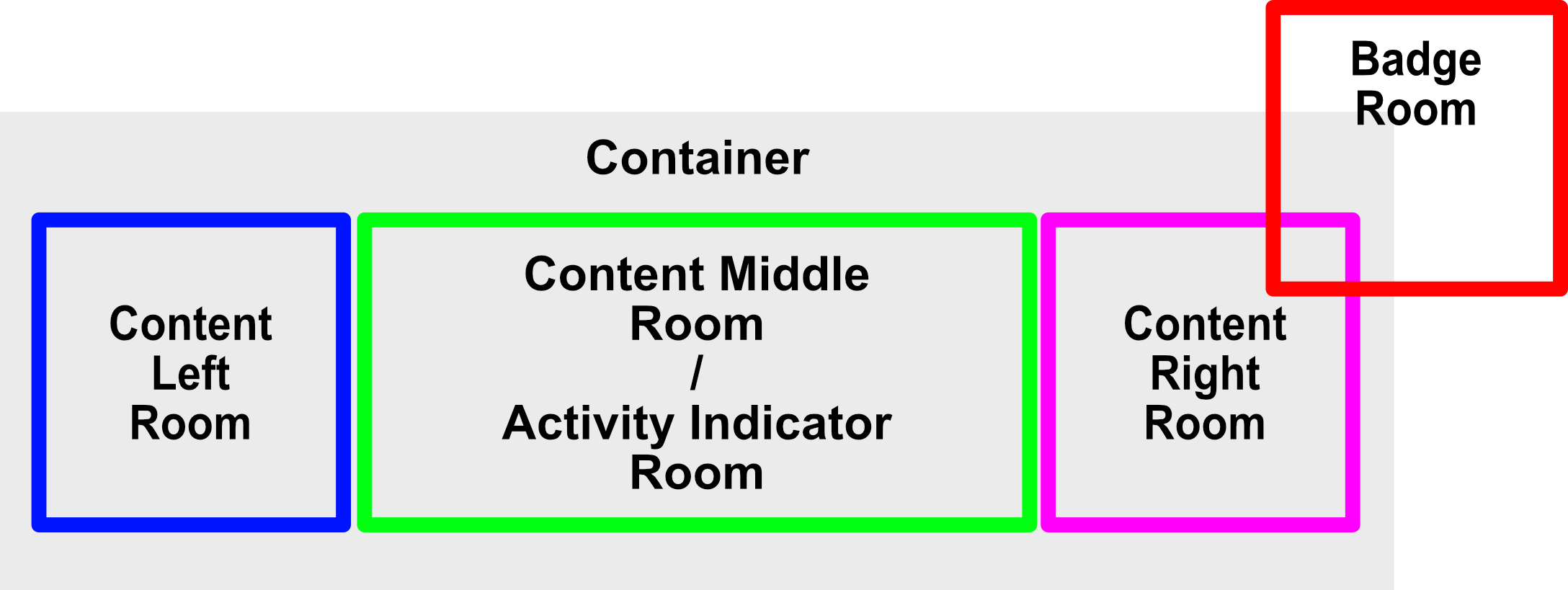
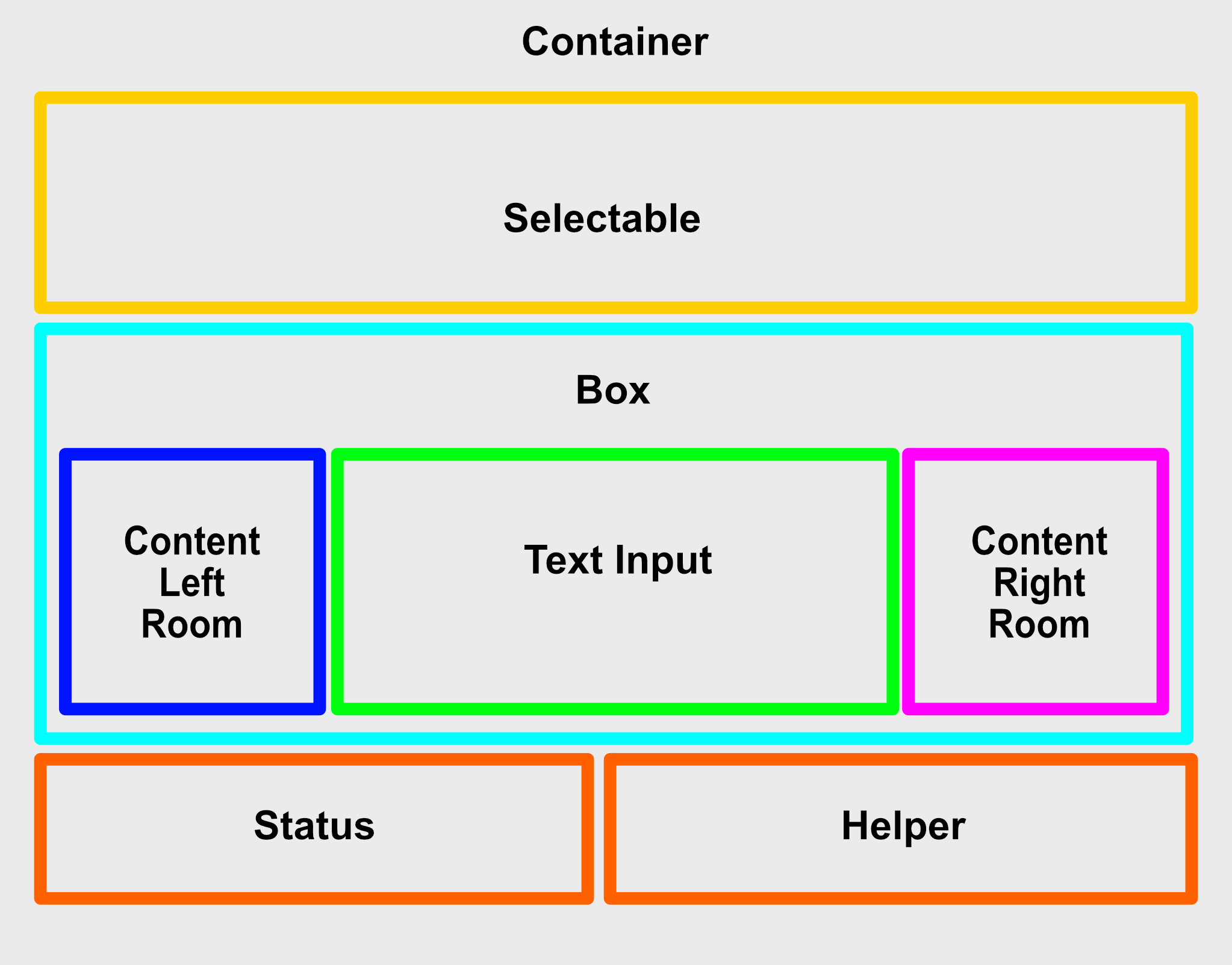
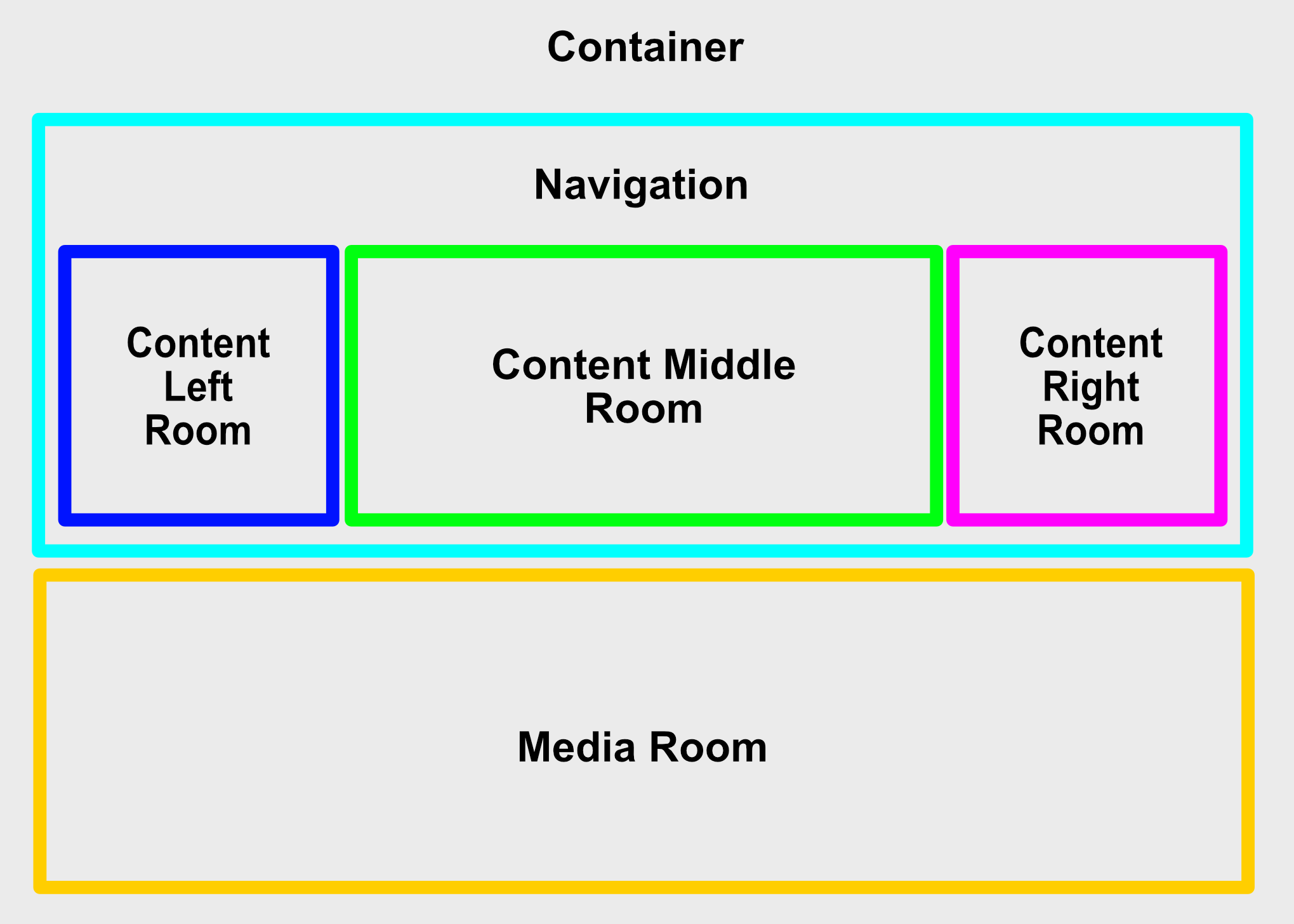
Flat & raised button internal view compositions diagram

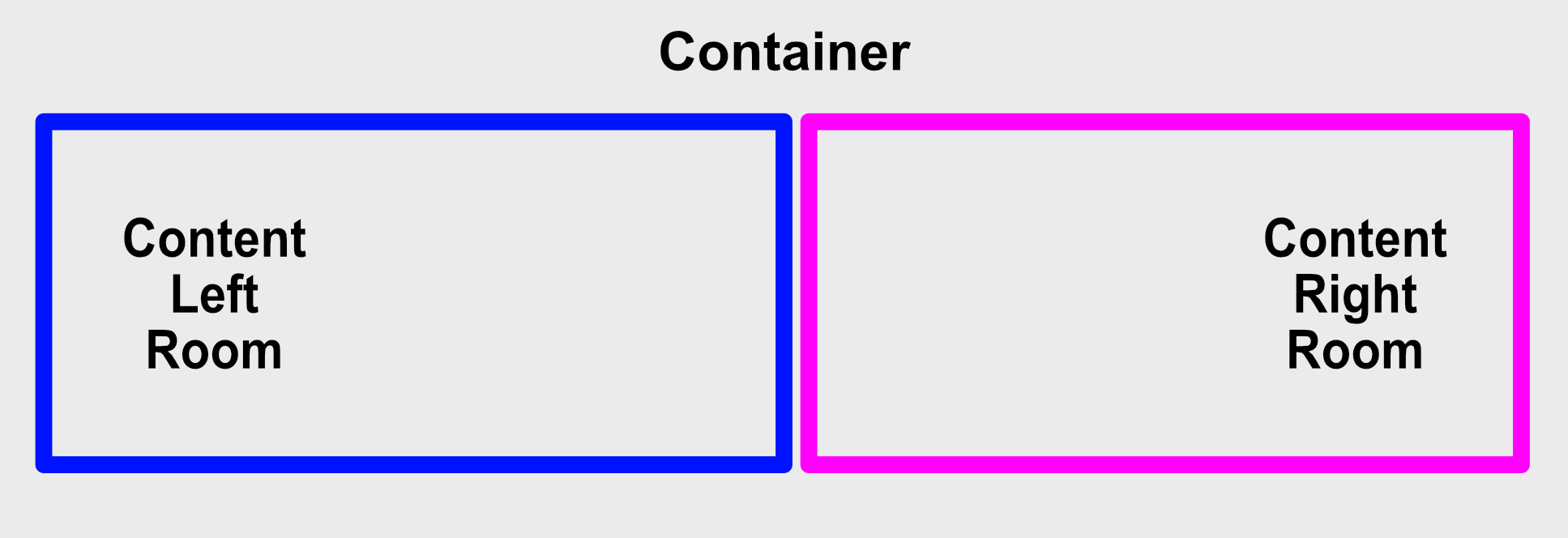
Area button internal view compositions diagram
Flat & raised button animated internal view composition reference names. See Animation API for details:
animated-container-viewanimated-content-left-room-viewanimated-content-middle-room-viewanimated-content-right-room-viewanimated-activity-indicator-room-viewanimated-badge-room-view
Area button animated internal view composition reference names. See Animation API for details:
animated-container-viewanimated-content-left-room-viewanimated-content-right-room-view
Flat, raised & area button methods & callbacks:
animate- See Animation API for detailsonPress- Button press callback- arguments:
event(object) - React Native event
- return: None
- arguments:
Flat Button Examples

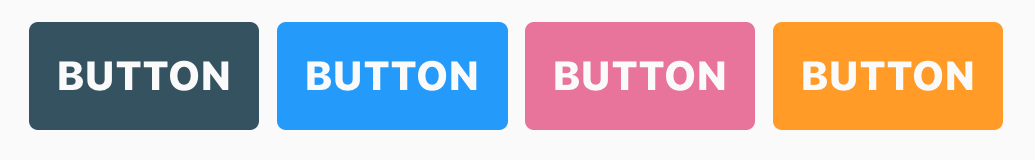
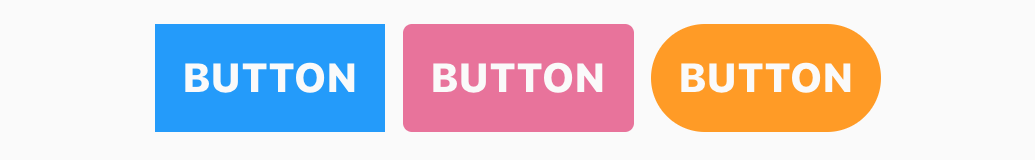
Standard flat buttons with colors defined by global theme
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'default' />
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'primary' />
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'secondary' />
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'accent' />
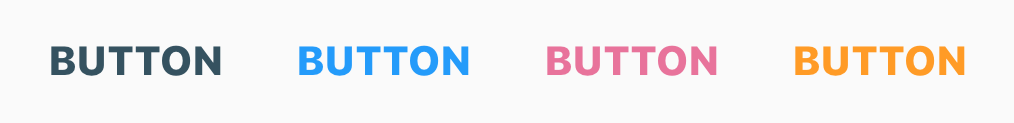
Clear buttons can be created when styling flat buttons with overlay = 'transparent' property. The component will auto-adjust the label text color accordingly.

Standard clear buttons with colors defined by global theme
<FlatButton overlay = 'transparent' label = 'BUTTON' color = 'default' />
<FlatButton overlay = 'transparent' label = 'BUTTON' color = 'primary' />
<FlatButton overlay = 'transparent' label = 'BUTTON' color = 'secondary' />
<FlatButton overlay = 'transparent' label = 'BUTTON' color = 'accent' />
![]()
Flat buttons in 3 available sizes with icon images to the left
![]()
And icon images to the right
To add icon image to button, add a child icon image component (more details for IconImage component below) with a content room property. All button components have 4 child rooms, content-left, content-middle, content-right, and badge.
Internally, a room is just a convenient way for creating child Views, thus allowing the JSX code to be less clutter and much more declarative.
<FlatButton overlay = 'opaque' size = 'small' label = 'SMALL' color = 'primary' >
<IconImage room = 'content-left' source = 'home' />
</FlatButton>
<FlatButton overlay = 'opaque' size = 'normal' label = 'NORMAL' color = 'secondary' >
<IconImage room = 'content-left' source = 'home' />
</FlatButton>
<FlatButton overlay = 'opaque' size = 'large' label = 'LARGE' color = 'accent' >
<IconImage room = 'content-left' source = 'home' />
</FlatButton>
<FlatButton overlay = 'opaque' size = 'small' label = 'SMALL' color = 'primary' >
<IconImage room = 'content-right' source = 'profile' />
</FlatButton>
<FlatButton overlay = 'opaque' size = 'normal' label = 'NORMAL' color = 'secondary' >
<IconImage room = 'content-right' source = 'profile' />
</FlatButton>
<FlatButton overlay = 'opaque' size = 'large' label = 'LARGE' color = 'accent' >
<IconImage room = 'content-right' source = 'profile' />
</FlatButton>
![]()
![]()
Clear buttons in 3 available sizes with icon images to the left & right
<FlatButton overlay = 'transparent' size = 'small' label = 'SMALL' color = 'primary' >
<IconImage room = 'content-left' source = 'home' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'normal' label = 'NORMAL' color = 'secondary' >
<IconImage room = 'content-left' source = 'home' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'large' label = 'LARGE' color = 'accent' >
<IconImage room = 'content-left' source = 'home' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'small' label = 'SMALL' color = 'primary' >
<IconImage room = 'content-right' source = 'profile' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'normal' label = 'NORMAL' color = 'secondary' >
<IconImage room = 'content-right' source = 'profile' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'large' label = 'LARGE' color = 'accent' >
<IconImage room = 'content-right' source = 'profile' />
</FlatButton>

A few examples of corner styling
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'primary' corner = 'sharp' />
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'secondary' corner = 'round' />
<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'accent' corner = 'circular' />
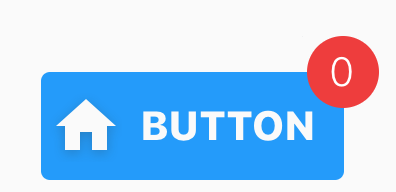
To create a button with a badge, add a child text component with a room = 'badge'.

<FlatButton overlay = 'opaque' label = 'BUTTON' color = 'primary' >
<InfoText room = 'badge' color = 'white' > 0 </InfoText>
<IconImage room = 'content-left' source = 'home' />
</FlatButton>

Flat outlined buttons when styled with `overlay = 'transparent-outline'` property
<FlatButton overlay = 'transparent-outline' size = 'small' label = 'BUTTON' color = 'primary' corner = 'sharp' >
<IconImage room = 'content-left' source = 'star' />
</FlatButton>
<FlatButton overlay = 'transparent-outline' size = 'normal' label = 'BUTTON' color = 'secondary' corner = 'round' >
<IconImage room = 'content-right' source = 'star' />
</FlatButton>
<FlatButton overlay = 'transparent-outline' size = 'large' label = 'BUTTON' color = 'accent' corner = 'circular' />
![]()
Flat buttons styled as icon buttons
<FlatButton overlay = 'transparent' size = 'small' color = 'primary' corner = 'circular' >
<IconImage room = 'content-middle' source = 'favorite' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'normal' color = 'secondary' corner = 'circular' >
<IconImage room = 'content-middle' source = 'favorite' />
</FlatButton>
<FlatButton overlay = 'transparent' size = 'large' color = 'accent' corner = 'circular' >
<IconImage room = 'content-middle' source = 'favorite' />
</FlatButton>
<FlatButton overlay = 'transparent' color = { Theme.color.palette.purple } corner = 'circular' >
<IconImage room = 'content-middle' source = 'smiley-face' />
</FlatButton>
<FlatButton overlay = 'transparent' color = { Theme.color.palette.green } corner = 'circular' >
<IconImage room = 'content-middle' source = 'star' />
</FlatButton>
Raised Button Examples

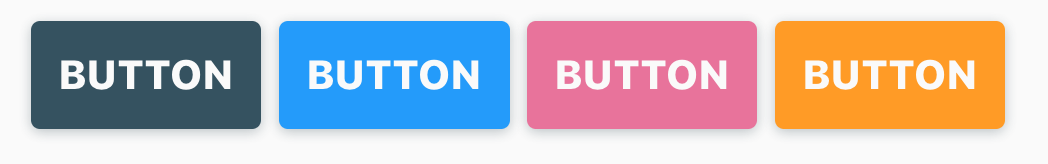
Standard raised buttons with colors defined by global theme
<RaisedButton label = 'BUTTON' color = 'default' />
<RaisedButton label = 'BUTTON' color = 'primary' />
<RaisedButton label = 'BUTTON' color = 'secondary' />
<RaisedButton label = 'BUTTON' color = 'accent' />
![]()
![]()
Raised buttons in 3 available sizes with icon images to the left & right
<RaisedButton size = 'small' label = 'SMALL' color = 'primary' >
<IconImage room = 'content-left' source = 'home' />
</RaisedButton>
<RaisedButton size = 'normal' label = 'NORMAL' color = 'secondary' >
<IconImage room = 'content-left' source = 'home' />
</RaisedButton>
<RaisedButton size = 'large' label = 'LARGE' color = 'accent' >
<IconImage room = 'content-left' source = 'home' />
</RaisedButton>
<RaisedButton size = 'small' label = 'SMALL' color = 'primary' >
<IconImage room = 'content-right' source = 'profile' />
</RaisedButton>
<RaisedButton size = 'normal' label = 'NORMAL' color = 'secondary' >
<IconImage room = 'content-right' source = 'profile' />
</RaisedButton>
<RaisedButton size = 'large' label = 'LARGE' color = 'accent' >
<IconImage room = 'content-right' source = 'profile' />
</RaisedButton>

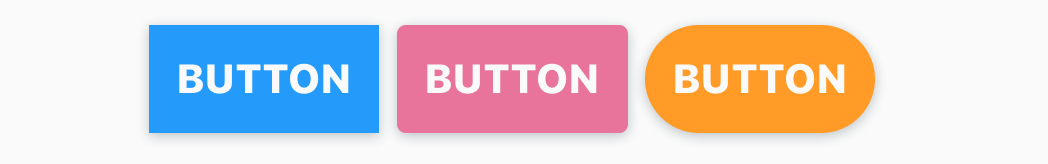
A few examples of corner styling
<RaisedButton label = 'BUTTON' color = 'primary' corner = 'sharp' />
<RaisedButton label = 'BUTTON' color = 'secondary' corner = 'round' />
<RaisedButton label = 'BUTTON' color = 'accent' corner = 'circular' />

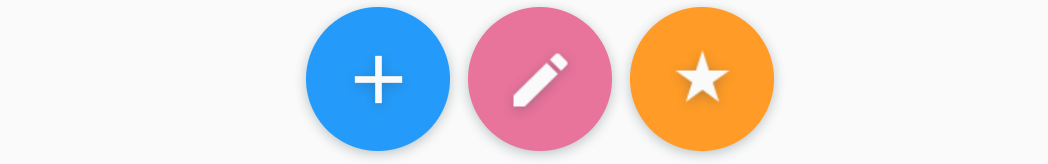
Raised buttons styled as floating action buttons
<RaisedButton color = 'primary' corner = 'circular' size = 'large' >
<IconImage room = 'content-middle' source = 'add' />
</RaisedButton>
<RaisedButton color = 'secondary' corner = 'circular' size = 'large' >
<IconImage room = 'content-middle' source = 'edit' />
</RaisedButton>
<RaisedButton color = 'accent' corner = 'circular' size = 'large' >
<IconImage room = 'content-middle' source = 'star' />
</RaisedButton>
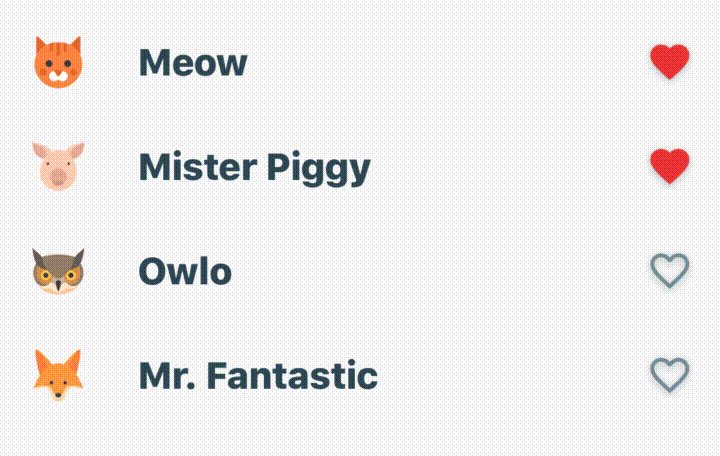
Area Button Examples

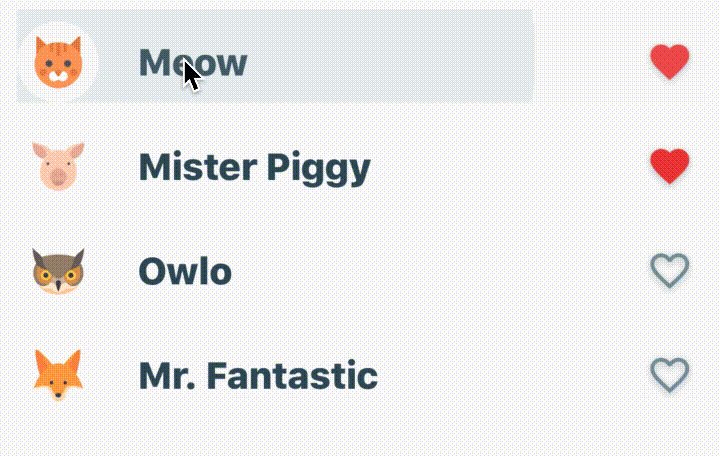
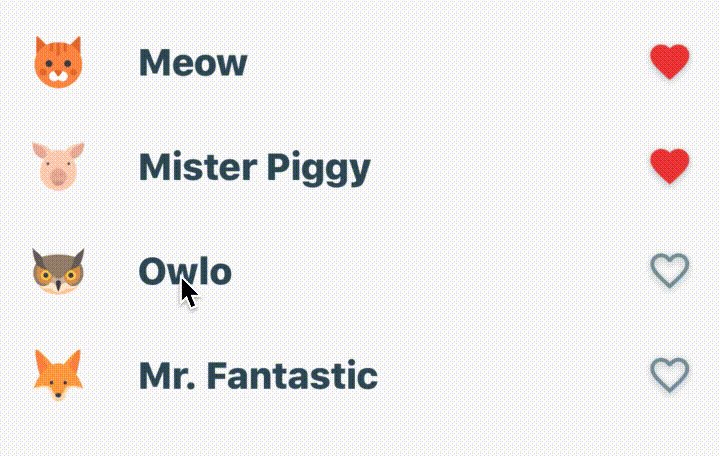
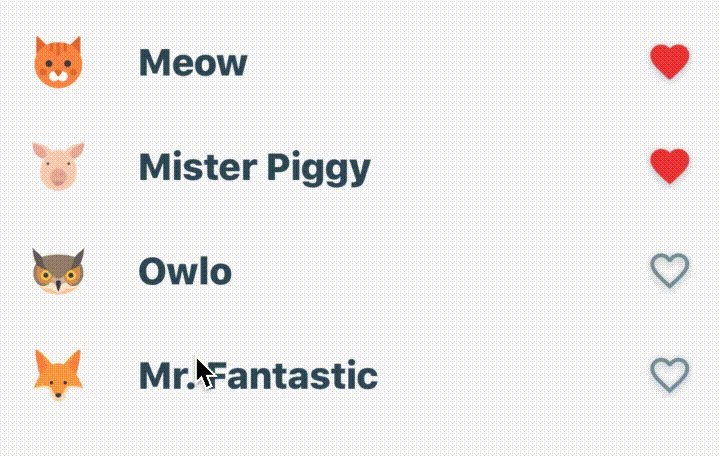
Using area button to create selectable list items
<FlatList
data = { animals }
renderItem = {(listData) => {
const animal = listData.item;
return (
<AreaButton shade = { shade }>
<ColumnLayout room = 'content-left' roomAlignment = 'center' >
<AvatarImage room = 'content-left' source = { animal.avatarImage } dropShadowed = { false } />
<TitleText room = 'content-right' size = 'small' indentation = { 20 }>{ animal.name }</TitleText>
</ColumnLayout>
<FlatButton room = 'content-right' overlay = 'transparent' corner = 'circular' color = 'red' >
<IconImage room = 'content-middle' source = `favorite` />
</FlatButton>
</AreaButton>
);
}}
/>
Field Components


Hypertoxin has two field components, TextField and SearchField
Search Field Properties
Use search field to create functional search bar. Notable feature is suggestion pull-up view.
| Prop | Type | Default | Description |
|---|---|---|---|
| exclusions | array of string | [] | Set which properties from parent component to exclude. See Using Exclusions Property section for details |
| room | string | none |
Set search field's room with respect to parent component which can be one of none, content-left, content-middle, content-right, content-bottom, content-top, media. See Using Room Property section for details |
| shade | string, object | themed |
Set search field's shade theme, can be themed, light, or dark |
| overlay | string | themed |
Set search field's overlay style which can be one of themed, opaque, translucent, translucent-outline, transparent, transparent-outline |
| corner | string, number, object | themed |
Set search field's corner styles. As a number, border radius = corner. Set corner as an object for more control. For example corner = { topLeft: 0.1, topRight: 0.1, bottomLeft: 0.1, bottomRight: 0.1} |
| size | string | themed |
Set search field's size which can be one of themed, small, normal, large |
| margin | string, number, object | None | Set search field's margin styles. As a number, the margin is equally set around search field container. Set margin as an object for more control. For example margin = { top: 5, bottom: 5, left: 5, right: 5, horizontal: 5, vertical: 5} |
| dropShadowed | boolean, string | themed |
Enable search field's container drop shadow |
| autoFocus | boolean | true | Enable search field's auto focus |
| autoCorrect | boolean | true | Enable search field's auto correct spelling |
| suggestive | boolean | true | Enable search field's suggestion pull-up view |
| pinnedSuggestionValues | array of string, number, or object | [] | A list of pinned suggestion values |
| hint | string | None | Set search field's hint |
| style | object | None | Search field style is an object with the following properties: container: {...}, box, {...}, contentLeftRoom: {...}, contentRightRoom: {...}, input: {...}, suggestion: {...}. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
| onSearch | function | None | Calls after search field's text input onSubmitEditing |
| onGetAutocompletionValues | async function | None | Async retrieve autocompletion string value array for suggestion pull-up view |
| onEditing | function | None | Calls when search field's text input onChangeText |
| onFocus | function | None | Calls after search field's text input is focused |
| onBlur | function | None | Calls after search field's text input is blurred |
| onCollapse | function | None | Calls after search field view collapsed |
| onExpand | function | None | Calls after search field view expanded |
| onHide | function | None | Calls when search field view becomes hidden |
| onShow | function | None | Calls when search field view becomes visible |
| onHideSuggestion | function | None | Calls when search field's suggestion view becomes hidden |
| onShowSuggestion | function | None | Calls when search field's suggestion view becomes visible |
| onClear | function | None | Calls after search field's text input is cleared |
| onClearSuggestion | function | None | Calls after search field's suggestion is clear |
| renderSuggestionItem | function | None | Takes an item from a list of suggestion items (pinned, autocompleted, & history) and renders them into the list in pull-up suggestion view |
Text Field Properties
Use text fields to create beautiful input forms. Notable features are input reformatting & validation and selectable pull-up view.
| Prop | Type | Default | Description |
|---|---|---|---|
| exclusions | array of string | [] | Set which properties from parent component to exclude. See Using Exclusions Property section for details |
| room | string | none |
Set text field's room with respect to parent component which can be one of none, content-left, content-middle, content-right, content-bottom, content-top, media. See Using Room Property section for details |
| shade | string, object | themed |
Set text field's shade theme, can be themed, light, or dark |
| overlay | string | themed |
Set text field's overlay style which can be one of themed, opaque, translucent, translucent-outline, transparent, transparent-outline |
| corner | string, number, object | themed |
Set text field's corner styles. As a number, border radius = corner. Set corner as an object for more control. For example corner = { topLeft: 0.1, topRight: 0.1, bottomLeft: 0.1, bottomRight: 0.1} |
| size | string | themed |
Set text field's size which can be one of themed, small, normal, large |
| margin | string, number, object | None | Set text field's margin styles. As a number, the margin is equally set around text field container. Set margin as an object for more control. For example margin = { top: 5, bottom: 5, left: 5, right: 5, horizontal: 5, vertical: 5} |
| autoFocus | boolean | true | Enable text field's auto focus |
| autoCorrect | boolean | true | Enable text field's auto correct spelling |
| secured | boolean | false | Enable text field's secure mode |
| underlined | boolean, string | themed |
Enable text field's underlined animation |
| disabled | boolean | false | Disable text field's input |
| initialValue | string, number | None | Set text input's initial value |
| selectableValues | array of string, number, or object | [] | A list of selectable values |
| label | string | None | Set text field's label |
| hint | string | None | Set text field's hint |
| charLimit | number | -1 | Set text input's max characters count. Set charLimit > -1 for no character limit. When charLimit > 1, a little character counter will be visible in the bottom right |
| lineLimit | number | 1 | Set text input's max lines count. Set lineLimit > 1 for multi-lined text input |
| inputType | string | default |
Set text input's type which can be one of default, numeric, monetary, phone-pad, email-address, credit-card-visa, credit-card-master, credit-card-discover, credit-card-american-express |
| disableValidation | bool | false | Disable text input validation |
| disableFormatting | bool | false | Disable text input formatting |
| style | object | None | Text field style is an object with the following properties: container: {...}, box: {...}, contentLeftRoom: {...}, contentRightRoom: {...}, input: {...}, helper: {...}, status: {...}, label: {...}, underline: {...}, selection: {...}. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
| onValidate | function | None | Calls after text field's text input onChangeText or onEndEditing |
| onReformat | function | None | Calls after text field's text input onChangeText |
| onEditing | function | None | Calls when text field's text input onChangeText |
| onDoneEdit | function | None | Calls when a value in text field's selectable pull-up view is selected or after text field's text input onSubmitEditing |
| onSelect | function | None | Calls when a value in text field's selectable pull-up view is selected |
| onFocus | function | None | Calls after text field's text input is focused |
| onBlur | function | None | Calls after text field's text input is blurred |
| onHideSelection | function | None | Calls after text field's selectable pull-up view is hidden |
| onShowSelection | function | None | Calls after text field's selectable pull-up view is visible |
| onClear | function | None | Calls after text field's text input is cleared |
| renderSelectableItem | function | None | Takes an item from a list of selectable items and renders them into the list in pull-up selection view |
Note: themed property indicates using values defined by the global theme provider.
By default, text field component passes shade, size, and disabled properties down to it child components and at the same time set margin = { 0 } and indentation = { 0 } properties onto its children. By default, search field component passes shade property down to it child components and at the same time set margin = { 0 } and indentation = { 0 } properties onto its children. This behavior can be override by child components with the exclusions property. See Using Exclusions Property section for details.

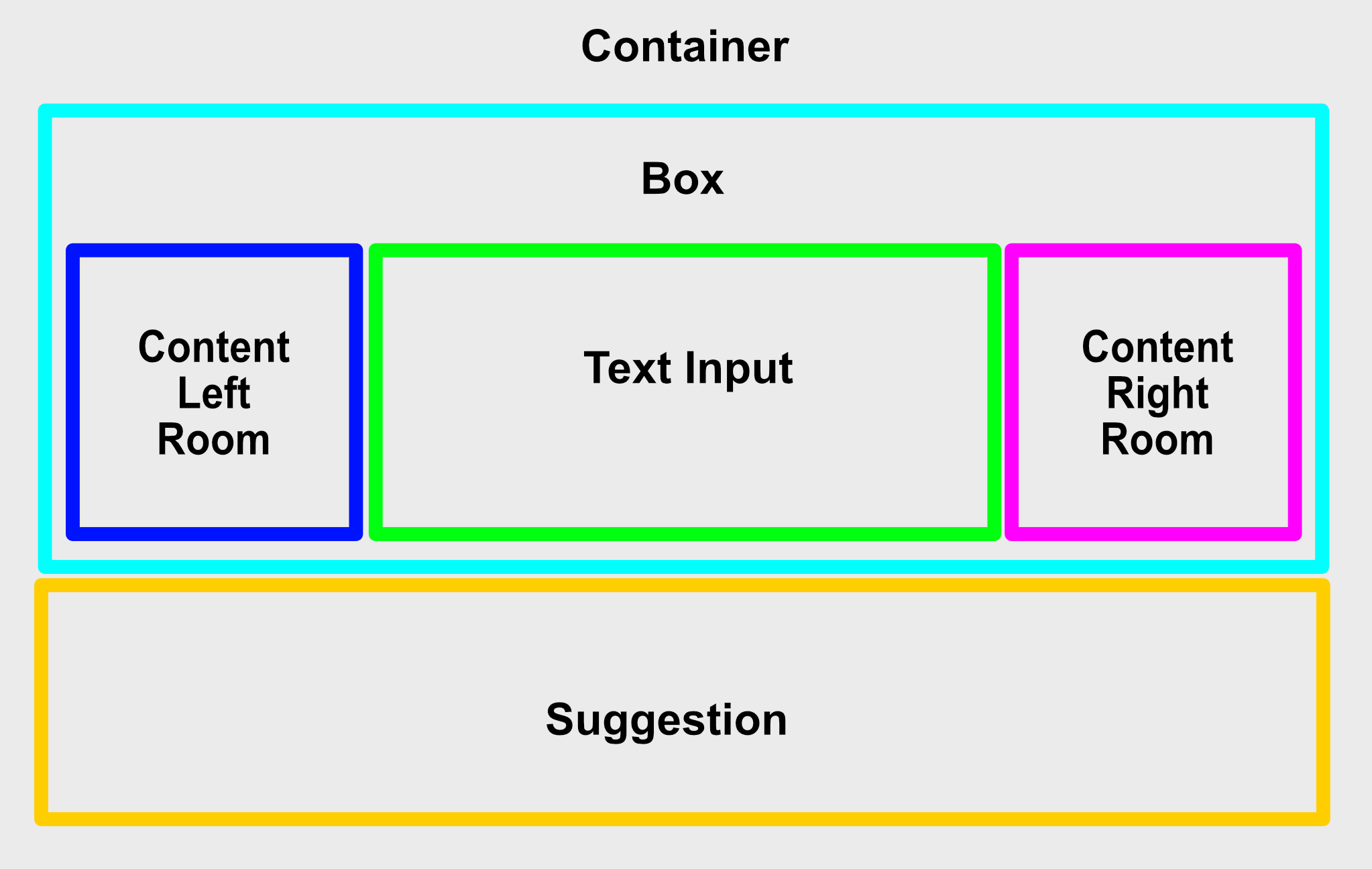
Search field internal view compositions diagram
Search field animated internal view composition reference names. See Animation API for details:
animated-container-viewanimated-box-viewanimated-content-left-room-viewanimated-content-right-room-viewanimated-suggestion-view
Search field available actions:
searchclearblurfocusexpandcollapseshowshow-suggestionhidehide-suggestion
Search field methods & callbacks:
animate- See Animation API for detailsisCollapsed- arguments: None
- return: bool
isVisible- arguments: None
- return: bool
isSuggestionVisible- arguments: None
- return: bool
isFocused- arguments: None
- return: bool
collapse- arguments:
animation(object) - Collapse animation object. See Animation API for details.
- return: None
- arguments:
expand- arguments:
animation(object) - Expand animation object. See Animation API for details
- return: None
- arguments:
show- arguments:
animation(object) - Show animation object. See Animation API for details
- return: None
- arguments:
showSuggestion- arguments:
animation(object) - Show animation object. See Animation API for details
- return: None
- arguments:
hide- arguments:
animation(object) - Hide animation object. See Animation API for details
- return: None
- arguments:
hideSuggestion- arguments:
animation(object) - Hide animation object. See Animation API for details
- return: None
- arguments:
focus- arguments: None
- return: None
blur- arguments: None
- return: None
clear- arguments: None
- return: None
clearSuggestion- arguments: None
- return: None
onSearch- arguments:
value(string) - Submitted search text value
- return: None
- arguments:
onGetAutocompletionValues(async)- arguments:
value(string) - Submitted search text value
- return:
- results (array) - An array of autocompletion text values
- arguments:
onEditing- arguments:
value(string) - Current search text value
- return: None
- arguments:
onFocus- arguments: None
- return: None
onBlur- arguments: None
- return: None
onCollapse- arguments: None
- return: None
onExpand- arguments: None
- return: None
onHide- arguments: None
- return: None
onShow- arguments: None
- return: None
onHideSuggestion- arguments: None
- return: None
onShowSuggestion- arguments: None
- return: None
onClear- arguments: None
- return: None
onClearSuggestion- arguments: None
- return: None
renderSuggestionItem- Render the suggestion item component- arguments:
item(object) - Suggestion itemonPressSelectAndSubmit- Callback to indicate which item was selected and then submitted- arguments:
item- Selected item
- return: None
- arguments:
onPressSelect- Callback to indicate which item was selected- arguments:
item- Selected item
- return: None
- arguments:
- return - Component
- arguments:

Text field internal view compositions diagram
Text field animated internal view composition reference names. See Animation API for details:
animated-container-viewanimated-box-viewanimated-label-textanimated-underline-focused-viewanimated-content-left-room-viewanimated-content-right-room-viewanimated-selection-view
Text field available actions:
clearblurfocusshow-selectionhide-selection
Text field methods & callbacks:
animate- See Animation API for detailsisValidated- Check if text input's value is validated- arguments: None
- return: bool
isSelectionVisible- Check if selectable pull-up view is visible- arguments: None
- return: bool
isFocused- Check if text input's value is focused- arguments: None
- return: bool
showSelection- Show selectable pull-up view ifselectableValuesis provided- arguments: None
- return: None
hideSelection- Hide selectable pull-up view ifselectableValuesis provided- arguments: None
- return: None
focus- Focus text input- arguments: None
- return: None
blur- Blur text input- arguments: None
- return: None
clear- Clear text input- arguments: None
- return: None
onValidate- Calls after text field's text input onChangeText or onEndEditing. See default onValidate- arguments:
value(string) - Current text valueinputType
- return: object - Expects return object with a
validateboolean property and astatusstring property
- arguments:
onReformat- Calls after text field's text input onChangeText. See default onReformat- arguments:
value(string) - Current text value
- return: string - Return reformatted value
- arguments:
onEditing- Calls when text field's text input onChangeText- arguments:
value(string) - Current text value
- return: None
- arguments:
onDoneEdit- Calls when a value in text field's selectable pull-up view is selected or after text field's text input onSubmitEditing- arguments:
value(string) - Current text value
- return: None
- arguments:
onSelect- Calls when a value in text field's selectable pull-up view is selected- arguments:
value(string) - Selected value
- return: None
- arguments:
onFocus- arguments: None
- return: None
onBlur- arguments: None
- return: None
onHideSelection- arguments: None
- return: None
onShowSelection- arguments: None
- return: None
onClear- arguments: None
- return: None
renderSelectableItem- Render an item from a list of selectable items and renders them into the list in pull-up selection view.See below for examples
Search Field Examples

Search field with suggestion using Google's autocompletes
<SearchField
hint = 'Search...'
pinnedSuggestionValues = {[ `Hypertoxin`, `React Native` ]}
onGetAutocompletionValues = {async (text) => {
if (text) {
const response = await fetch(`http://suggestqueries.google.com/complete/search?client=firefox&q=${text}`, {
method: `get`
});
const data = await response.json();
return data[1].slice(0, 6);
}
return [];
}}
renderSuggestionItem = {(item, onPressSelectAndSubmit, onPressSelect) => {
// item = {
// value: ... String value of the suggestion item
// suggestionType: .. String value to indicate the suggestion types: pin, autocompletion, or history
// }
// onPressSelect Callback to indicate which item was selected
// onPressSelectAndSubmit Callback to indicate which item was selected and then submitted
return (
<AreaButton shade = { shade } overlay = 'transparent' size = 'small' onPress = {() => onPressSelectAndSubmit(item)}>
<ColumnLayout room = 'content-left' roomAlignment = 'center'
>
<IconImage
room = 'content-left'
source = {(() => {
switch (item.suggestionType) { // eslint-disable-line
case `pin`:
return `star`;
case `history`:
return `history`;
case `autocompletion`:
return `search`;
default:
return null;
}
})()}
margin = {{ left: 10 }}
/>
<InfoText room = 'content-right' indentation = { 10 }>{ item.value }</InfoText>
</ColumnLayout>
{
item.suggestionType !== `pin` ?
<FlatButton room = 'content-right' overlay = 'transparent' corner = 'circular' onPress = {() => onPressSelect(item)} margin = {{ right: 10 }}>
<IconImage room = 'content-middle' source = 'recall' size = 'small' />
</FlatButton> : null
}
</AreaButton>
);
}}
style = {{
suggestion: {
left: -10
}
}}
>
<FlatButton room = 'content-left' action = 'expand' overlay = 'transparent' corner = 'circular' >
<IconImage room = 'content-middle' source = 'search' />
</FlatButton>
<FlatButton room = 'content-left' action = 'collapse' overlay = 'transparent' corner = 'circular' >
<IconImage room = 'content-middle' source = 'go-back' />
</FlatButton>
<FlatButton room = 'content-right' action = 'clear' overlay = 'transparent' corner = 'circular' >
<IconImage room = 'content-middle' source = 'cancel' />
</FlatButton>
</SearchField>
Text Field Examples

Using Text field to create simple logins
<TextField label = 'EMAIL' hint = 'user@gmail.com' inputType = 'email-address' >
<IconImage room = 'content-left' source = 'email' />
<FlatButton room = 'content-right' overlay = 'transparent' action = 'clear' corner = 'circular' >
<IconImage room = 'content-middle' source = 'cancel' />
</FlatButton>
</TextField>
<TextField secured = { true } label = 'PASSWORD' >
<IconImage room = 'content-left' source = 'lock' />
<FlatButton room = 'content-right' overlay = 'transparent' action = 'clear' corner = 'circular' >
<IconImage room = 'content-middle' source = 'cancel' />
</FlatButton>
</TextField>

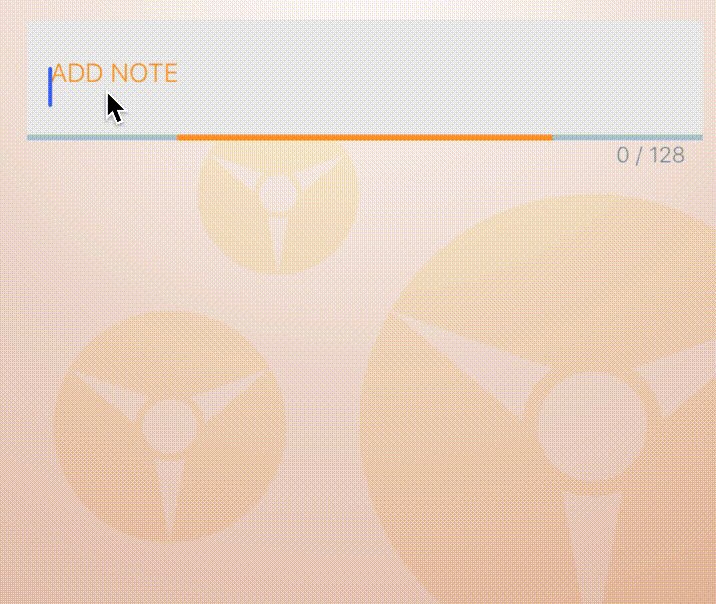
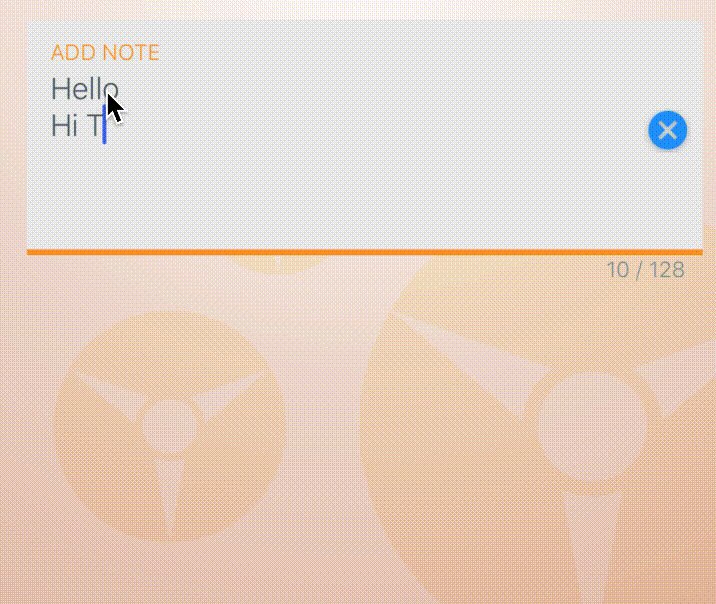
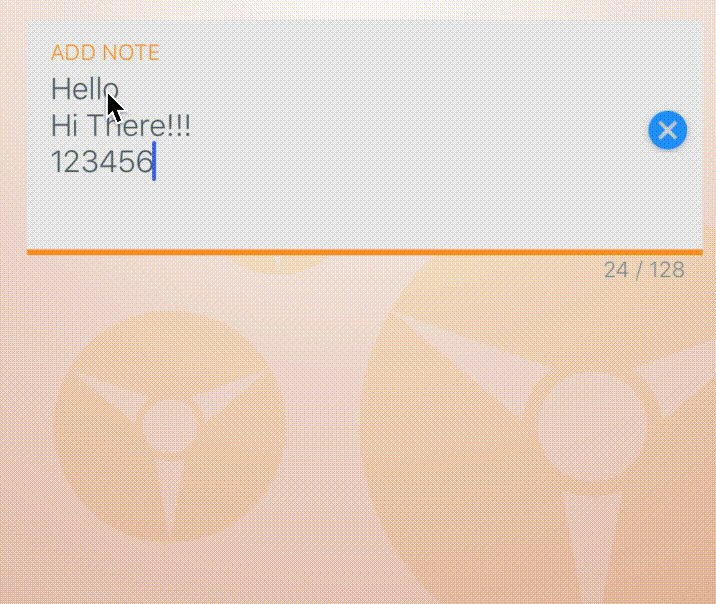
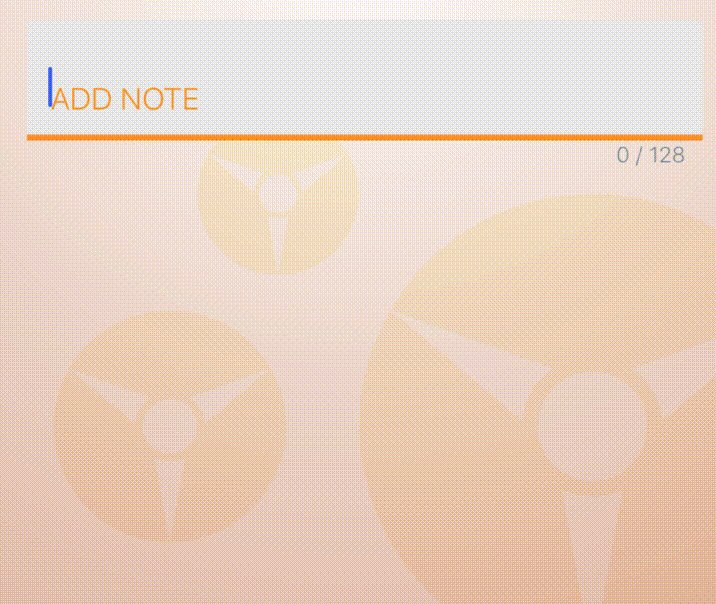
Using Text field to create a simple note
<TextField label = 'ADD NOTE' charLimit = { 128 } lineLimit = { 5 }>
<FlatButton overlay = 'transparent' room = 'content-right' action = 'clear' corner = 'circular' >
<IconImage room = 'content-middle' source = 'cancel' />
</FlatButton>
</TextField>

Text field with reformatting and validation
<TextField
label = 'PHONE NUMBER'
inputType = 'phone-pad'
charLimit = { 14 }
onValidate = {(value, inputType) => {
let regex;
let validated = true;
let status = ``;
if (value !== `` && inputType === `phone-pad`) {
regex = /^(\+\d{1,2}\s)?\(?\d{3}\)?[\s.-]?\d{3}[\s.-]?\d{4}$/;
validated = regex.test(value);
status = validated ? `` : `Phone number is invalid`;
}
return {
validated,
status
};
}}
onReformat = {(value) => {
return value.split(``).filter((char) => char !== `-` && char !== `(` && char !== `)` && char !== ` `).map((char, index) => {
if (index === 0) {
return `(${char}`;
}
if (index === 2) {
return `${char}) `;
}
if (index === 5) {
return `${char}-`;
}
return char;
}).join(``);
}}
>
<FlatButton room = 'content-right' overlay = 'transparent' action = 'clear' corner = 'circular' >
<IconImage room = 'content-middle' source = 'cancel' />
</FlatButton>
</TextField>

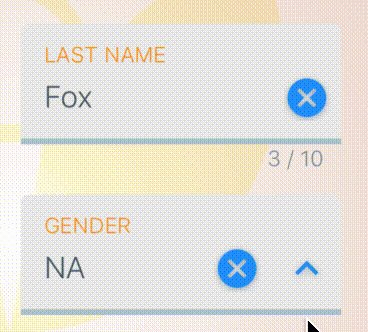
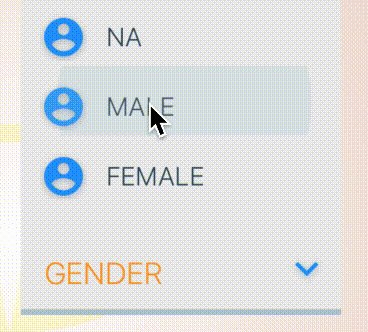
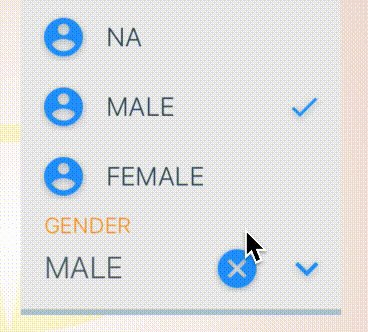
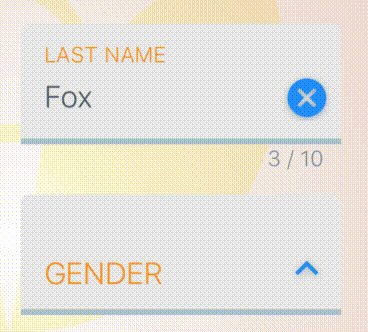
Text field with selectable pull-up view
<TextField
label = 'LABEL'
selectableValues = {[ `VALUE A`, `VALUE B`, `VALUE C` ]}
renderSelectableItem = {(item, onPressSelect) => {
// item = {
// value: ... String value of the selectable item
// selected: .. Boolean to indicates that the item is selected or not
// }
// onPressSelect Callback to indicate which item was selected
return (
<AreaButton
shade = { shade }
overlay = 'transparent'
size = 'small'
onPress = {() => onPressSelect(item)}
contentRightRoomAlignment = 'start'
margin = {{
horizontal: 10
}}
>
<InfoText room = 'content-left' indentation = { 10 }>{ item.value }</InfoText>
{
item.selected ? <IconImage room = 'content-right' source = 'check' /> : null
}
</AreaButton>
);
}}
<FlatButton room = 'content-right' overlay = 'transparent' action = 'clear' corner = 'circular' >
<IconImage room = 'content-middle' source = 'cancel' />
</FlatButton>
<FlatButton room = 'content-right' overlay = 'transparent' action = 'show-selection' corner = 'circular' >
<IconImage room = 'content-middle' source = 'collapse' />
</FlatButton>
<FlatButton room = 'content-right' overlay = 'transparent' action = 'hide-selection' corner = 'circular' >
<IconImage room = 'content-middle' source = 'expand' />
</FlatButton>
</TextField>
Text Components

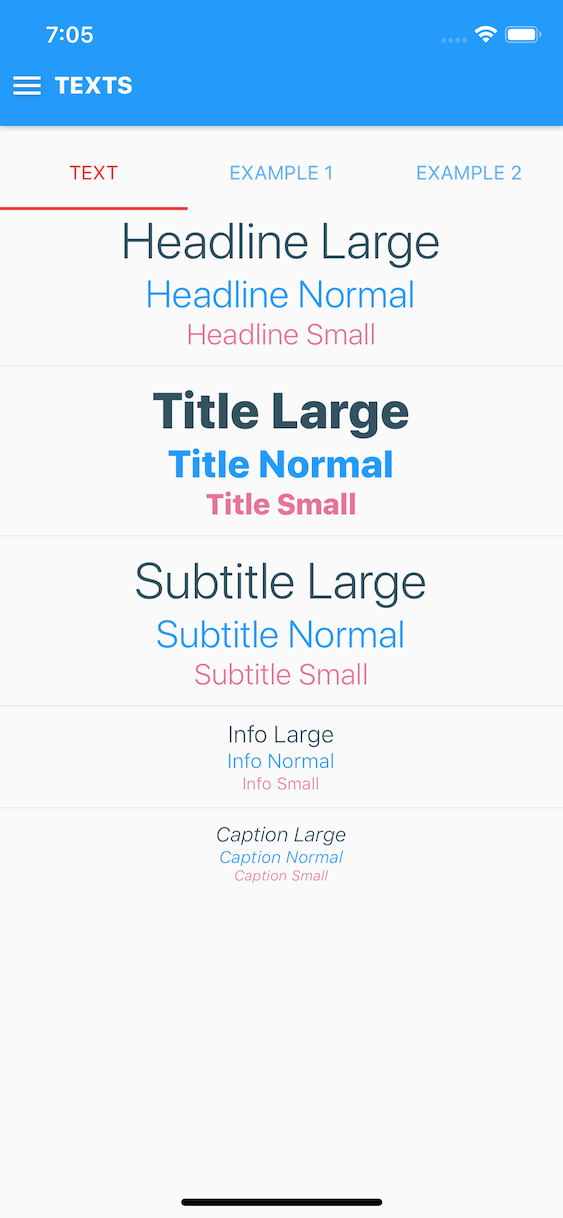
Text components with default theme and San-Francisco font

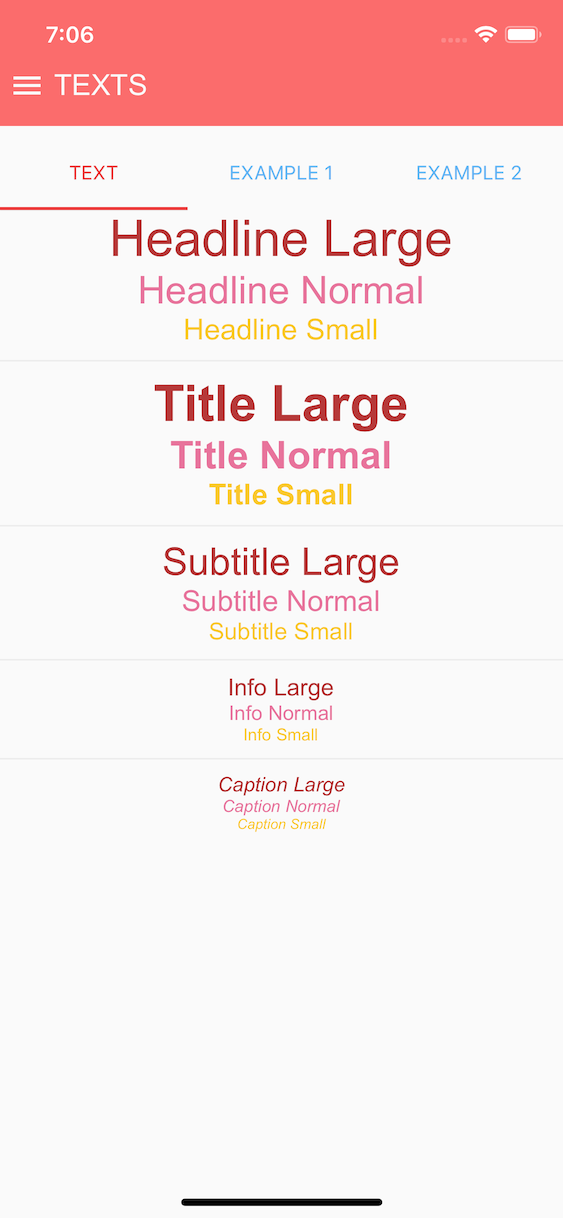
Text components with bubble theme and Arial font

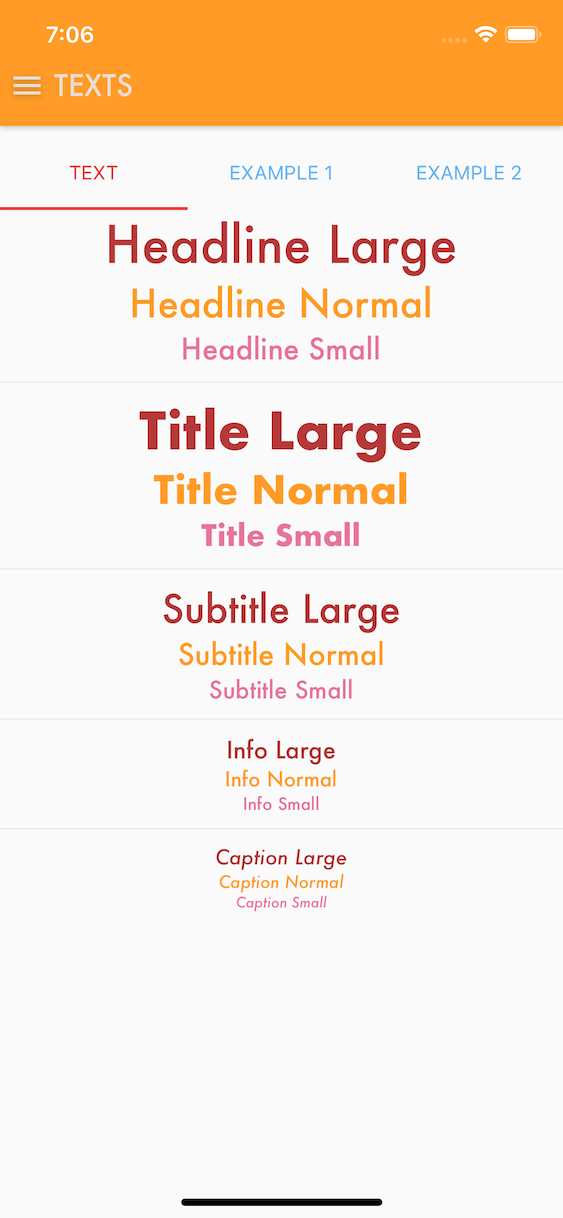
Text components with coffee theme and Futura font
Hypertoxin has five text components, CaptionText, InfoText, SubtitleText, TitleText, HeadlineText
Text (Caption, Info, Subtitle, Title, & Headline) Properties
| Prop | Type | Default | Description |
|---|---|---|---|
| exclusions | array of string | [] | Set which properties from parent component to exclude. See Using Exclusions Property section for details |
| room | string | none |
Set text's room with respect to parent component which can be one of none, content-left, content-middle, content-right, content-bottom, content-top, media, activity-indicator. See Using Room Property section for details |
| shade | string, object | themed |
Set text shade theme, can be themed, light, or dark |
| size | string | themed |
Set text font's size which can be one of themed, small, normal, large |
| alignment | string | left |
Set text's alignment which can be one of left, center, right |
| decoration | string | none |
Set text's decoration which can be one of none, underline, line-through |
| font | string | themed |
Set text font's family which can be themed or font family name |
| uppercased | boolean | False | Force uppercased text |
| lowercased | boolean | False | Force lowercased text |
| indentation | number | 0 | Set text indentation |
| color | string | themed |
Set text's color style. Can be hex string, default color name, or themed color name |
| style | object | None | Standard React Native text style properties |
Note: themed property indicates using values defined by the global theme provider.
Text (caption, info, subtitle, title, & headline) animated internal view composition reference names. See Animation API for details:
animated-text
Text (caption, info, subtitle, title, & headline) methods & callbacks:
animate- See Animation API for details
Text (Caption, Info, Subtitle, Title, & Headline) Examples
<HeadlineText size = 'large' color = 'default' > Headline Large </HeadlineText>
<HeadlineText size = 'normal' color = 'primary' > Headline Normal </HeadlineText>
<HeadlineText size = 'small' color = 'secondary' > Headline Small </HeadlineText>
<TitleText size = 'large' color = 'default' > Headline Large </TitleText>
<TitleText size = 'normal' color = 'primary' > Headline Normal </TitleText>
<TitleText size = 'small' color = 'secondary' > Headline Small </TitleText>
<SubtitleText size = 'large' color = 'default' > Headline Large </SubtitleText>
<SubtitleText size = 'normal' color = 'primary' > Headline Normal </SubtitleText>
<SubtitleText size = 'small' color = 'secondary' > Headline Small </SubtitleText>
<InfoText size = 'large' color = 'default' > Headline Large </InfoText>
<InfoText size = 'normal' color = 'primary' > Headline Normal </InfoText>
<InfoText size = 'small' color = 'secondary' > Headline Small </InfoText>
<CaptionText size = 'large' color = 'default' > Headline Large </CaptionText>
<CaptionText size = 'normal' color = 'primary' > Headline Normal </CaptionText>
<CaptionText size = 'small' color = 'secondary' > Headline Small </CaptionText>
Screen Components

Hypertoxin has two screen components, BodyScreen, HeaderScreen
Header Screen Properties
Use header screen to create navigation top bar.
| Prop | Type | Default | Description |
|---|---|---|---|
| shade | string, object | themed |
Set header screen's shade theme, can be themed, light, or dark |
| overlay | string | themed |
Set header screen's overlay style which can be one of themed, opaque, translucent, translucent-outline, transparent, transparent-outline |
| size | string | themed |
Set header screen's size which can be one of themed, small, normal, large |
| dropShadowed | boolean, string | themed |
Enable header screen's drop shadow |
| coverImageSource | React Native image source | None | Header screen's background cover image source |
| label | string | None | Set header screen's label |
| style | object | None | Header screen style is an object with the following properties: container: {...}, status: {...}, navigation: {...}, contentLeftRoom: {...}, contentMiddleRoom: {...}, contentRightRoom: {...}, mediaRoom: {...}, label: {...}. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
| onHideNavigation | function | None | Calls when header screen's navigator view becomes hidden |
| onShowNavigation | function | None | Calls when header screen's navigator view becomes visible |
| onHideMedia | function | None | Calls when header screen's media view becomes hidden |
| onShowMedia | function | None | Calls when header screen's media view becomes visible |
Body Screen Properties
| Prop | Type | Default | Description |
|---|---|---|---|
| shade | string, object | themed |
Set body screen's shade theme, can be themed, light, or dark |
| overlay | string | themed |
Set body screen's overlay style which can be one of themed, opaque, translucent, transparent |
| color | string | themed |
Set body screen's color style. Can be hex string, default color name, or themed color name |
| padding | string, number, object | None | Set body screen's padding styles. As a number, the padding is equally set around the screen. Set padding as an object for more control. For example padding = { top: 5, bottom: 5, left: 5, right: 5, horizontal: 5, vertical: 5} |
| coverImageSource | React Native image source | None | Body screen's background cover image source |
| contentTopRoomAlignment | string | none |
Child component top room property, which can be one of none, start, center, end, or stretch |
| contentMiddleRoomAlignment | string | none |
Child component middle room property, which can be one of none, start, center, end, or stretch |
| contentBottomRoomAlignment | string | none |
Child component bottom room property, which can be one of none, start, center, end, or stretch |
| scrollable | boolean | False | Enable to allow scrolling |
| keyboardAvoiding | boolean | False | Enable to allow keyboard avoiding. Works best with scrollable = true |
| style | object | None | Body screen style is an object with the following properties: container: {...}, contentTopRoom: {...}, contentMiddleRoom: {...}, contentBottomRoom: {...}. Standard React Native style properties go inside these properties. Changes to these properties will override the global theme. See default style object |
| onScroll | function | None | Calls when scrolling with scrollable = true |
Note: themed property indicates using values defined by the global theme provider.
By default, header screen component passes shade, size, and color properties down to it child components and at the same time set margin = { 0 } and indentation = { 0 } properties onto its children. By default, body screen component passes shade property down to it child components. This behavior can be override by child components with the exclusions property. See Using Exclusions Property section for details.

Header screen internal view compositions diagram
Header screen animated internal view composition reference names. See Animation API for details:
animated-container-viewanimated-navigation-viewanimated-content-left-room-viewanimated-content-middle-room-viewanimated-content-right-room-view- `anima

