README

Integrated-2D js 

I2dJs - SVG + Canvas + WebGL
Integrated-2D - is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas and WebGL contexts. I2D's simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve complex visualisations easily.
I2Djs provides same Application Programming Interface to create and animate elements across different graphic rendering contexts by leveraging their underlying capabilities. Developers can make use of I2D's multi-layered contextual approach with capabilities from more than one context seamlessly for creating powerful composite visualizations under a single roof.
I2D also provides a unique data-driven approach with join-actions for DOM manipulation based on data binding.
Documentation
Installing
If npm
npm install i2djs --save
Download source code from below links
I2Djs is written in ES6 Modules. To import use below syntax
Importing everthing into namespace
import * as i2d from 'i2djs'
Importing individual modules:
import {canvasLayer} from 'i2djs'
Resources
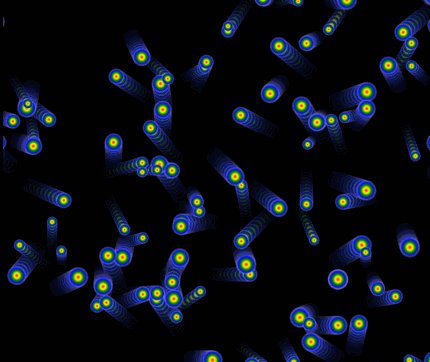
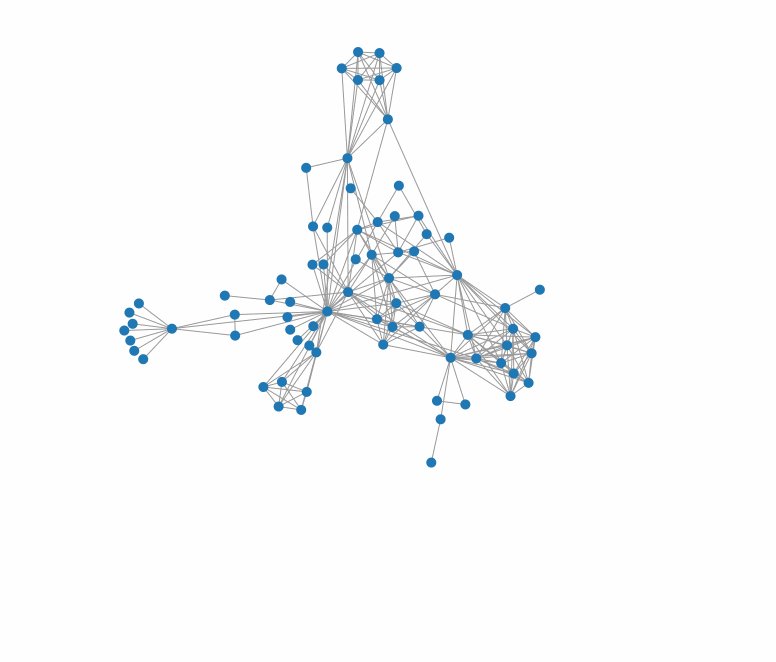
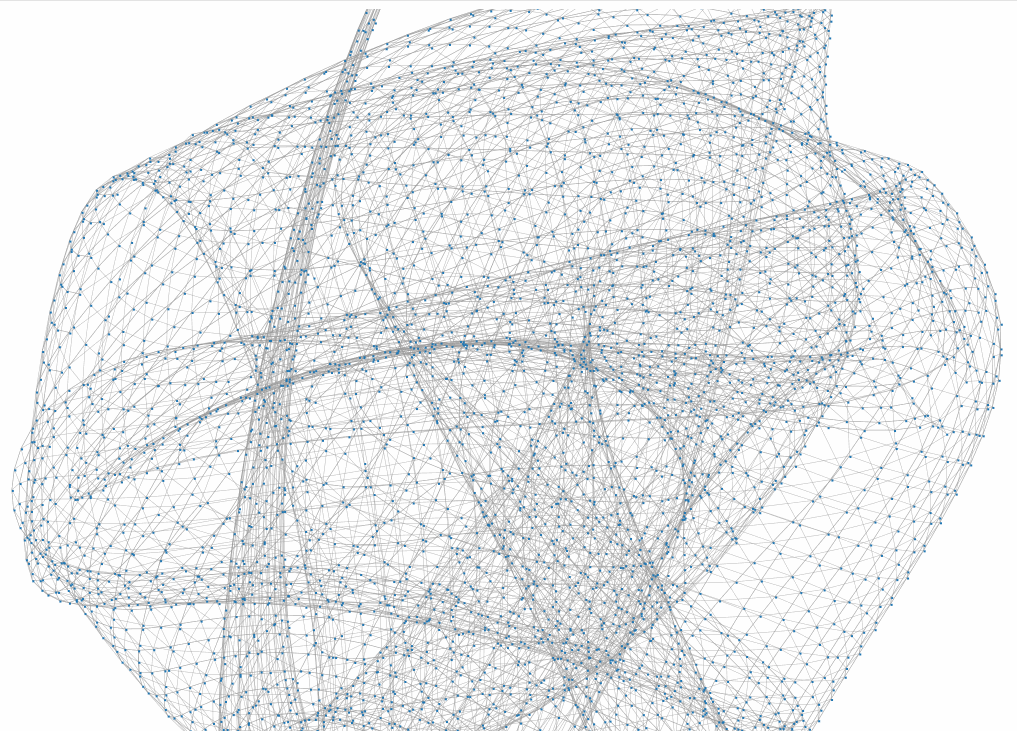
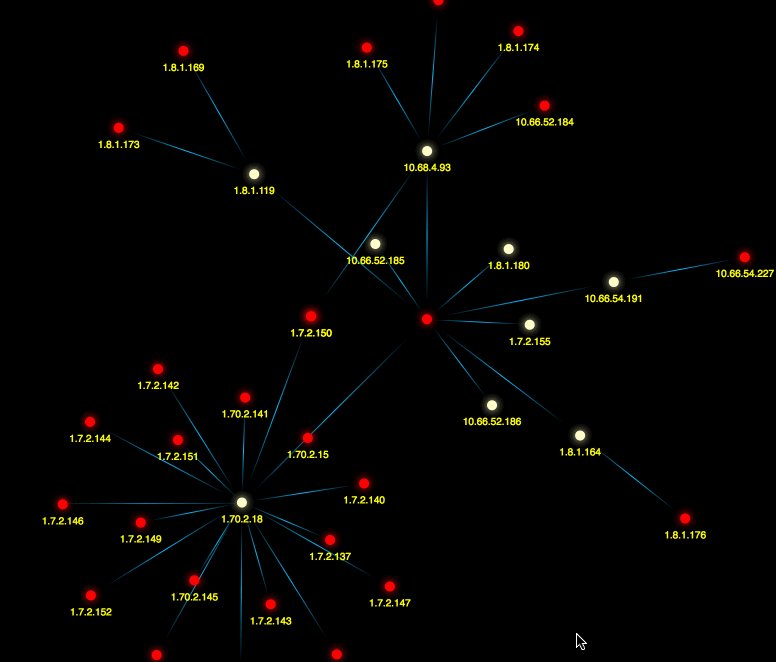
Sprite Animation Example

|
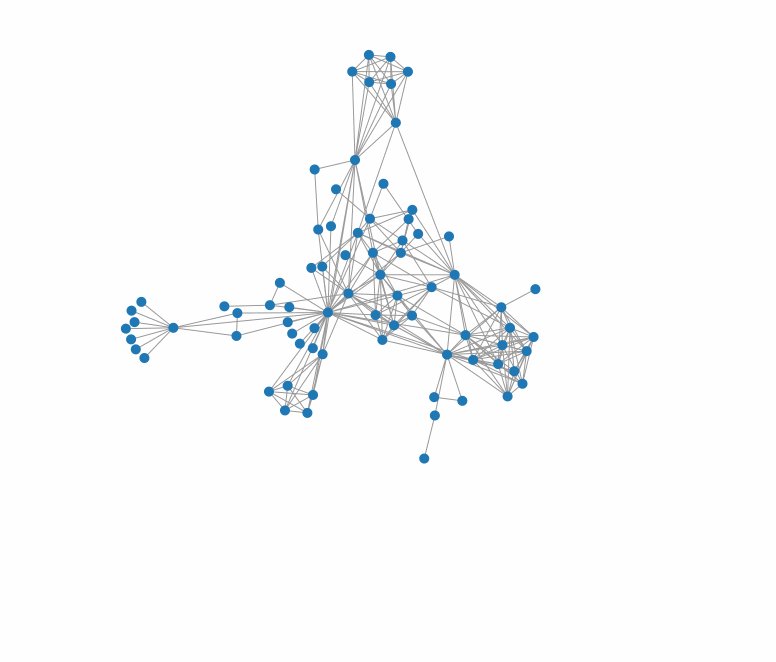
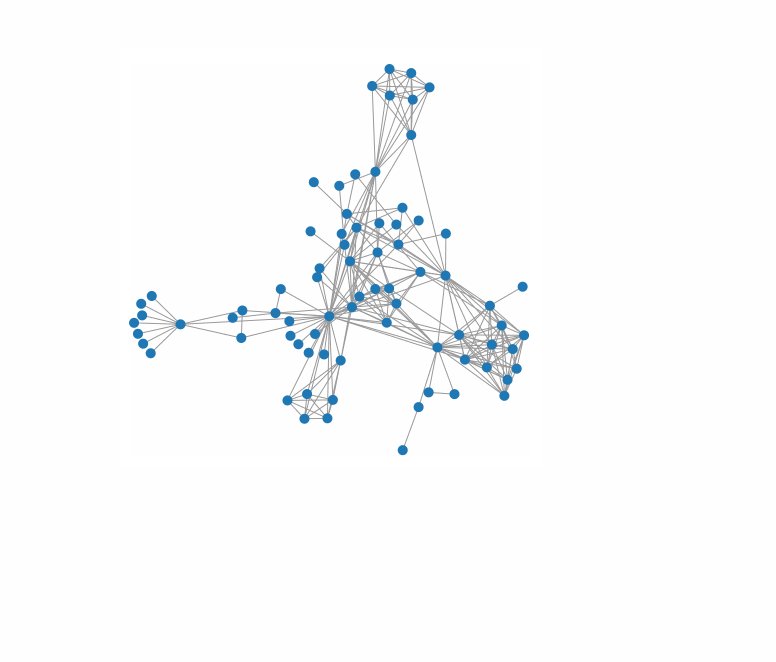
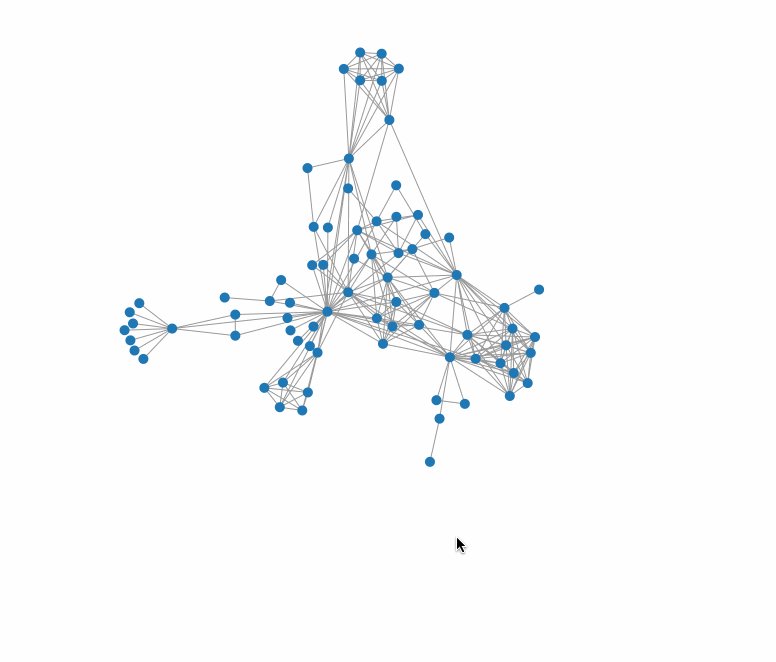
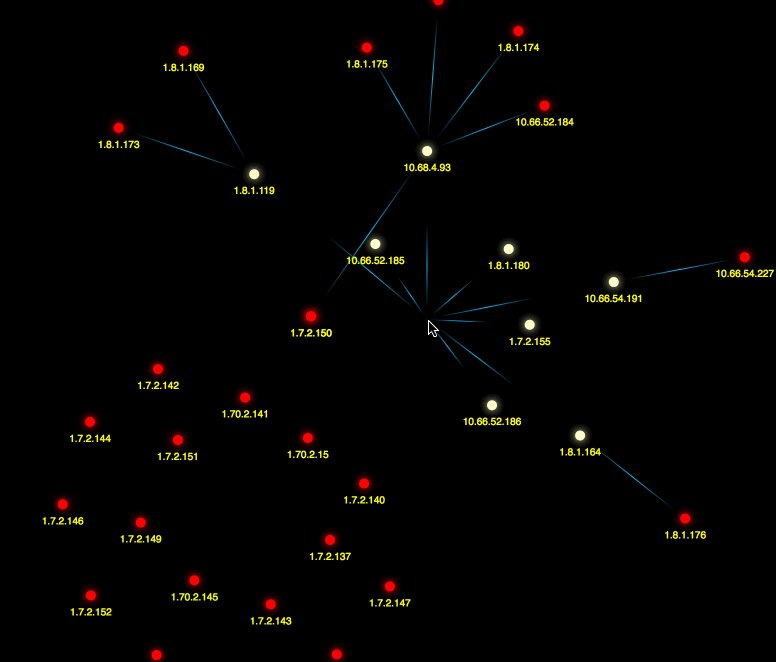
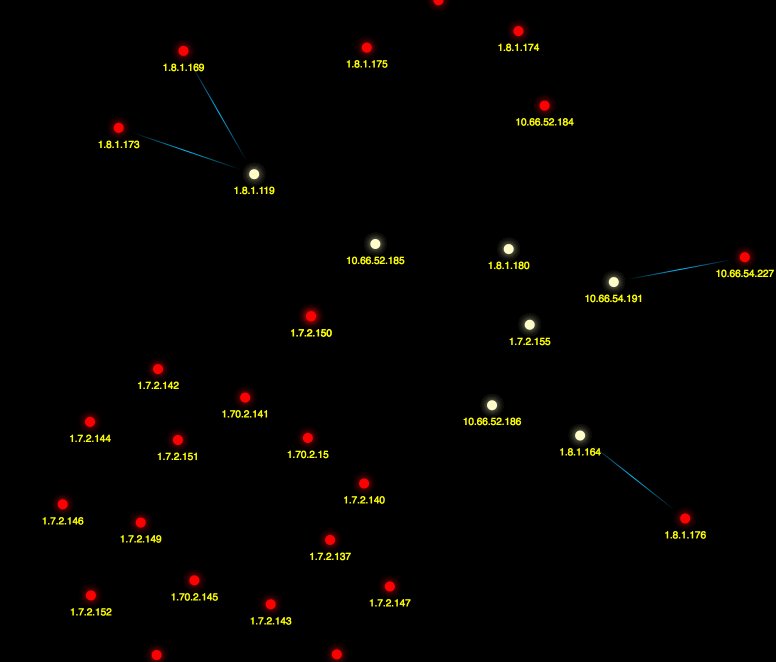
Examples (SVG + Canvas + WebGL)
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Basic Shapes
 |
 |
 |
 |
 |
 |
Scale
| SVG | Canvas | WebGl |
|---|---|---|
| 5000 Particles | 30000 Particles | 100000 Particles |
Support & Compatibility
I2D supports Universal Module Definition(UMD)(AMD,CommonJS and vanilla environments) , based on the environment it can be imported accordingly. It is compatible with all modern browsers with latest versions.
Development Setup
# install deps
npm install
# Watch on src file changes and update dist files
npm run dev
# build dist files
npm run build
#Lint files
npm run lint
---or---
npm run lint-fix