README
indent-textarea 
Add editor-like tab-to-indent functionality to
<textarea>, in a few bytes
Try the demo.
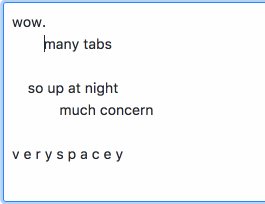
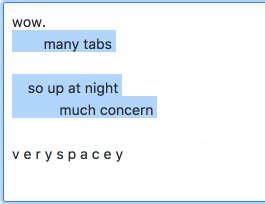
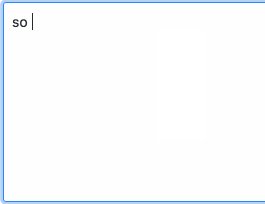
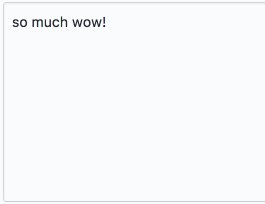
- Supports the native undo functionality (ctrl+z, cmd+z, context menu), as seen in the gif on the side.
- Supports also Firefox (a lot of solutions online don't because of bugs and deprecations) but without undo support.
This only supports tab and shift+tab but it doesn't preserve it on enter like a full code editor would. If you need a more complete solution, check out behave.js (outdated, no undo) or CodeMirror (much heavier).
Note: the API used (document.execCommand) will trigger multiple input events when multiple lines are selected, so if you have a listener on the textarea, make sure to debounce it.
Install
You can just download the standalone bundle (it might take a minute to download)
Or use npm:
npm install indent-textarea
// This module is only offered as a ES Module
import * as indentation from 'indent-textarea';
Usage
You can listen to tab and shift+tab to indent and unindent respectively.
const textarea = document.querySelector('textarea');
indentation.watch(textarea);
If you prefer event delegation:
import delegate from 'delegate-it';
import {eventHandler} from 'indent-textarea';
delegate(document.body, 'textarea', 'input', eventHandler);
If you prefer the raw indent/unindent methods, they're also available below.
API
indentation.watch(textarea)
Adds tab and shift+tab event listeners to the provided textarea(s).
textarea
Type: HTMLTextAreaElement string Iterable<HTMLTextAreaElement>
This can be:
- the
<textarea>DOM element - an array/iterable of DOM elements
- or a selector that will be used via
document.querySelectorAll(it will watch all the selected elements)
indentation.indent(textarea)
Raw method to indent the selected text in the provided <textarea> element, once, instantly.
textarea
Type: HTMLTextAreaElement
indentation.unindent(textarea)
Raw method to unindent the selected text in the provided <textarea> element, once, instantly.
textarea
Type: HTMLTextAreaElement
indentation.eventHandler
Type: (event: KeyboardEvent) => void
Raw event handler used by indentation.watch or to use manually via addEventListener
document.querySelector('textarea').addEventListener('click', eventHandler);
Or with event delegation:
import delegate from 'delegate-it';
import {eventHandler} from 'indent-textarea';
delegate(document.body, 'textarea', 'input', eventHandler);
Related
- text-field-edit - Insert text in a textarea (supports Firefox and Undo). Used by this module.
- fit-textarea - Automatically expand a
<textarea>to fit its content, in a few bytes. - delegate-it - DOM event delegation, in <1KB. Can be used to attach one
indent-textareato many elements. - Refined GitHub - Uses this module.