README
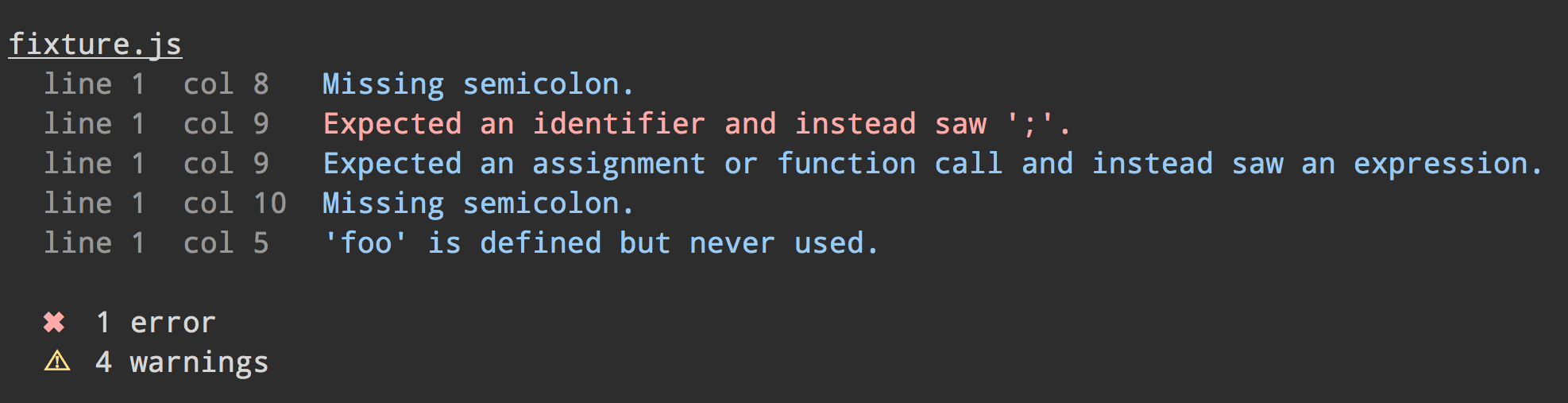
jshint-more-stylish

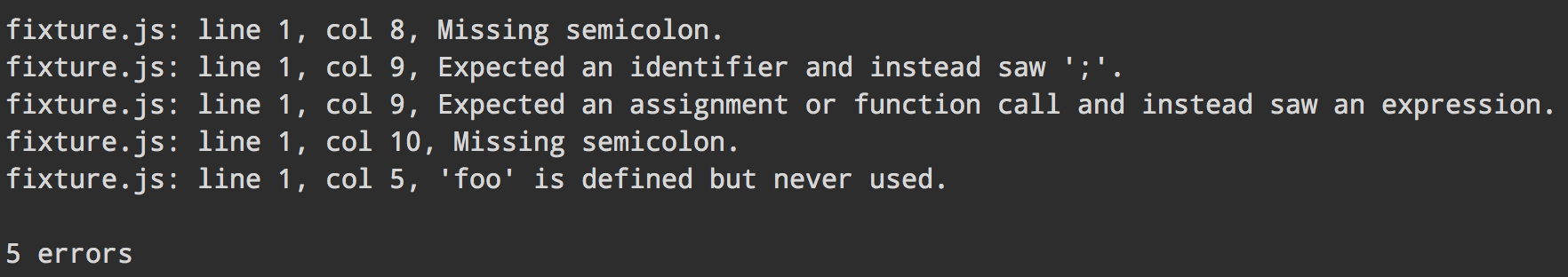
Compared to the default reporter:

Install
$ npm install --save-dev jshint-more-stylish
Usage
JSHint CLI
$ jshint --reporter=node_modules/jshint-more-stylish file.js
gulp-jshint
gulp.task('default', function () {
gulp.src(['file.js'])
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('jshint-more-stylish'));
});
grunt-contrib-jshint
grunt.initConfig({
jshint: {
options: {
reporter: require('jshint-more-stylish')
},
target: ['file.js']
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.registerTask('default', ['jshint']);

