README
⭐️ Please, star me on GitHub — it helps!
karma-sabarivka-reporter – is a Karma plugin which adds untested files to istanbul coverage statistic


📖 Table of Contents
❓ Why? 🔝
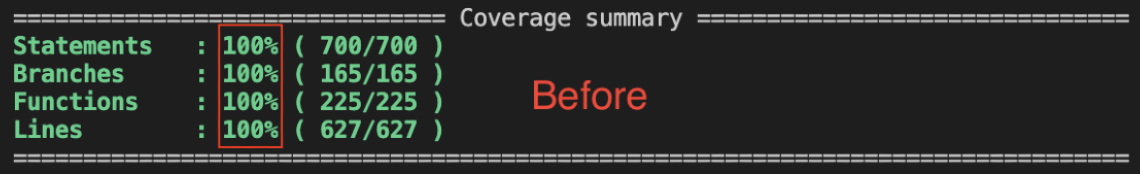
With karma, to test source code – you need to include only *.spec.(ts|js) files into test config. Then those spec files will import corresponding source code files. This leads to an issue with "fake" test coverage, as if some source code file would be omitted by all *.spec.(ts|js)) files – this source code file won't be shown in coverage report at all.
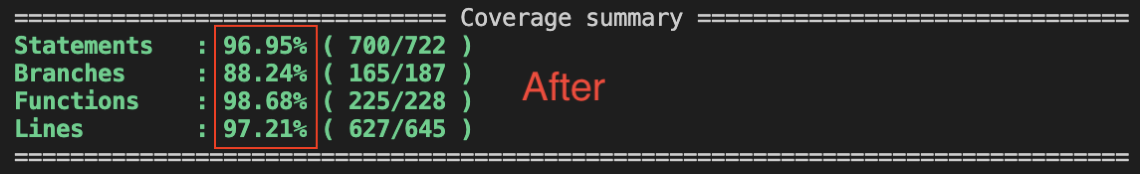
karma-sabarivka-reporter plugin fixes described issue by going through all the source files and including them explicitly into coverage result.
Plugin works with both: TypeScript (*.ts) and JavaScript (*.js) files
✨ Features 🔝
- Both karma-coverage-istanbul-reporter and karma-coverage supported
- Both JavaScript
*.jsand TypeScript*.tsfiles support - Multiple patterns
- Negated patterns: ['foo*', '!foobar']
💾 Install 🔝
With npm installed, run
npm install --save-dev karma-sabarivka-reporter
🎛️ API 🔝
@param {string[] | string} coverageReporter.include - Glob pattern, string or array of strings. Files which should be included into the coverage result.
🤹 Usage 🔝
Important Note: if used with karma-coverage, 'sabarivka' should go before 'coverage' in reporters list
Update karma.conf.js
include as array of strings 🔝
reporters: [
// ...
'sabarivka'
// 'coverage-istanbul' or 'coverage' (reporters order is important for 'coverage' reporter)
// ...
],
coverageReporter: {
include: [
// Specify include pattern(s) first
'src/**/*.(ts|js)',
// Then specify "do not touch" patterns (note `!` sign on the beginning of each statement)
'!src/main.(ts|js)',
'!src/**/*.spec.(ts|js)',
'!src/**/*.module.(ts|js)',
'!src/**/environment*.(ts|js)'
]
},
Same result may be achieved with more complex one line glob pattern
include as string 🔝
reporters: [
// ...
'sabarivka'
// 'coverage-istanbul' or 'coverage' (reporters order is important for 'coverage' reporter)
// ...
],
coverageReporter: {
include: 'src/**/!(*.spec|*.module|environment*|main).(ts|js)',
},
karma plugins section 🔝
If your karma config has plugins section, add also karma-sabarivka-reporter there, otherwise — no action is required.
Karma's documentation:
By default, Karma loads all sibling NPM modules which have a name starting with karma-*.
You can also explicitly list plugins you want to load via thepluginsconfiguration setting. The configuration value can either be a string (module name), which will be required by Karma, or an object (inlined plugin).
See here more info on how karma plugins loading works
plugins: [
// ...
require('karma-sabarivka-reporter'),
// ...
],
📄 License 🔝
This software is licensed under the MIT