README
messaging-api-messenger
Messaging API client for Messenger

Table of Contents
- Installation
- Usage
- API Reference
- Debug Tips
- Testing
Installation
npm i --save messaging-api-messenger
or
yarn add messaging-api-messenger
Usage
Initialize
const { MessengerClient } = require('messaging-api-messenger');
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
appId: APP_ID,
appSecret: APP_SECRET,
version: '6.0',
});
If the version option is not specified, 6.0 will be used by default.
Verifying Graph API Calls with appsecret_proof
If appSecret is provided, MessengerClient will enable this feature automatically and include appsecret_proof in every Graph API requests. To skip it, set the skipAppSecretProof option to true:
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
appId: APP_ID,
appSecret: APP_SECRET,
skipAppSecretProof: true,
});
Error Handling
messaging-api-messenger uses axios as HTTP client. We use axios-error package to wrap API error instances for better formatting error messages. Directly calling console.log with the error instance will return formatted message. If you'd like to get the axios request, response, or config, you can still get them via those keys on the error instance.
client.sendRawBody(body).catch((error) => {
console.log(error); // formatted error message
console.log(error.stack); // error stack trace
console.log(error.config); // axios request config
console.log(error.request); // HTTP request
console.log(error.response); // HTTP response
});
API Reference
All methods return a Promise.
Send API - Official Docs
Content Types - Content types
Templates - Official Docs
- sendTemplate
- sendButtonTemplate
- sendGenericTemplate
- sendMediaTemplate
- sendReceiptTemplate
- sendAirlineBoardingPassTemplate
- sendAirlineCheckinTemplate
- sendAirlineItineraryTemplate
- sendAirlineUpdateTemplate
- sendOneTimeNotifReqTemplate
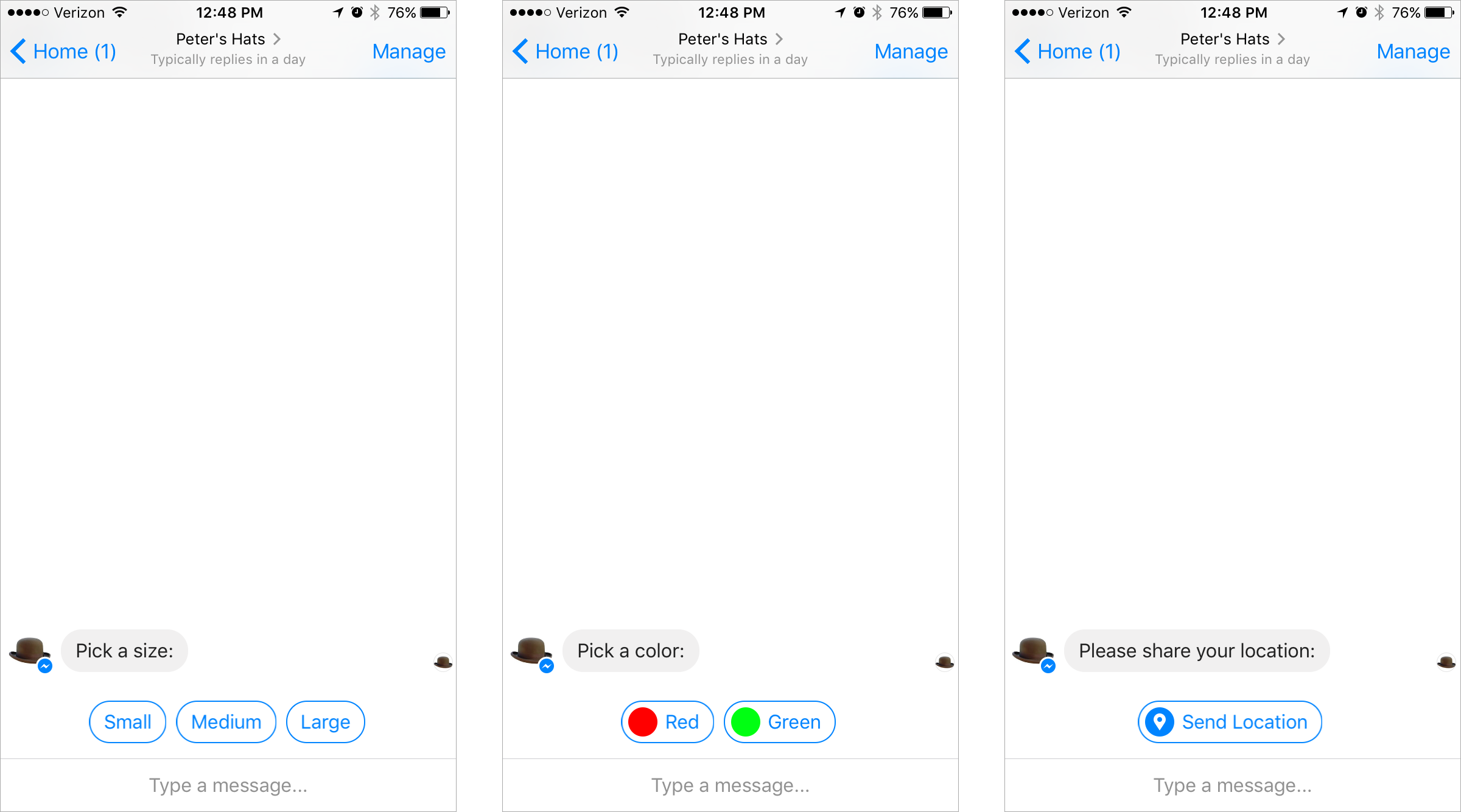
Quick Replies - Official Docs

To send messages with quick replies to the specified user using the Send API, pass quickReplies option to send message methods, for example, with sendText:
await client.sendText(USER_ID, 'Pick a color:', {
quickReplies: [
{
contentType: 'text',
title: 'Red',
payload: 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED',
},
],
});
with the sendImage option:
await client.sendImage(USER_ID, 'https://example.com/vr.jpg', {
quickReplies: [
{
contentType: 'text',
title: 'Red',
payload: 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED',
},
],
});
It works with all of message sending methods.
Sender Actions - Official Docs

Attachment Upload API - Official Docs
Note: Only attachments that were uploaded with the
isReusableproperty set totruecan be sent to other message recipients.
Message Batching - Official Docs
There are a bunch of factory methods can be used to create batch requests:
MessengerBatch.sendRequestMessengerBatch.sendMessageMessengerBatch.sendTextMessengerBatch.sendAttachmentMessengerBatch.sendAudioMessengerBatch.sendImageMessengerBatch.sendVideoMessengerBatch.sendFileMessengerBatch.sendTemplateMessengerBatch.sendButtonTemplateMessengerBatch.sendGenericTemplateMessengerBatch.sendReceiptTemplateMessengerBatch.sendMediaTemplateMessengerBatch.sendAirlineBoardingPassTemplateMessengerBatch.sendAirlineCheckinTemplateMessengerBatch.sendAirlineItineraryTemplateMessengerBatch.sendAirlineUpdateTemplateMessengerBatch.sendSenderActionMessengerBatch.typingOnMessengerBatch.typingOffMessengerBatch.markSeenMessengerBatch.getUserProfileMessengerBatch.passThreadControlMessengerBatch.passThreadControlToPageInboxMessengerBatch.takeThreadControlMessengerBatch.requestThreadControlMessengerBatch.associateLabelMessengerBatch.dissociateLabelMessengerBatch.getAssociatedLabels
Those methods have exactly same argument signature with the methods on client.
Custom Labels - Official Docs
- createLabel
- associateLabel
- dissociateLabel
- getAssociatedLabels
- getLabelDetails
- getLabelList
- deleteLabel
User Profile API - Official Docs
Messenger Profile API - Official Docs
Persistent Menu - Official Docs

Get Started Button - Official Docs

Greeting Text - Officail docs

Whitelisted Domains - Official Docs
Account Linking URL - Official Docs
Handover Protocol API
- passThreadControl
- passThreadControlToPageInbox
- takeThreadControl
- requestThreadControl
- getThreadOwner
- getSecondaryReceivers
Page Messaging Insights API - Official Docs
Requirements for insights API:
The page token must have
read_insightspermission.Insights are only generated for a Facebook Page that has more than
30people that like it.
Built-in NLP API - Official Docs
Event Logging API - Official Docs
ID Matching API - Official Docs
Persona API - Official Docs
Others
- debugToken
- createSubscription
- getSubscriptions
- getPageSubscription
- getPageInfo
- getMessagingFeatureReview
Debug Tips
Log Requests Details
To enable default request debugger, use following DEBUG env variable:
DEBUG=messaging-api:request
If you want to use a custom request logging function, just provide your own onRequest:
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
onRequest: ({ method, url, headers, body }) => {
/* */
},
});
Testing
Point Requests to Your Dummy Server
To avoid sending requests to real Messenger server, specify the origin option when constructing your client:
const { MessengerClient } = require('messaging-api-messenger');
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
origin: 'https://mydummytestserver.com',
});
Warning: Don't do this on your production server.