README


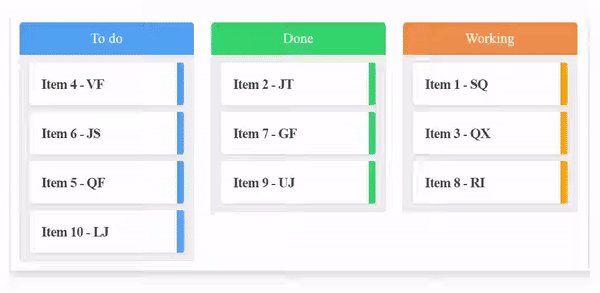
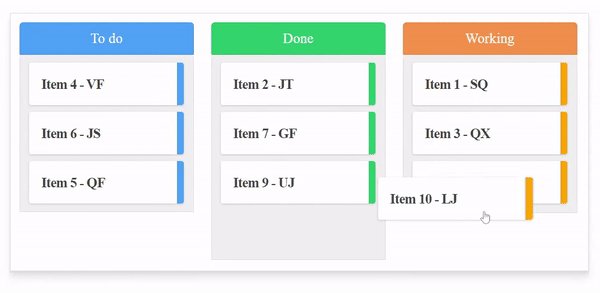
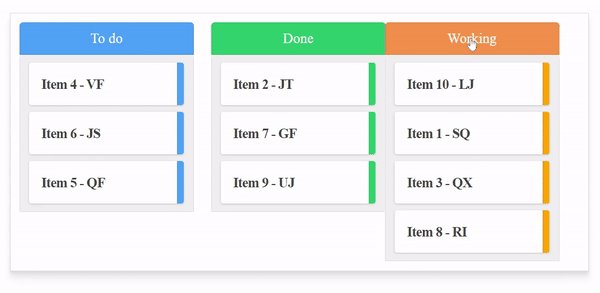
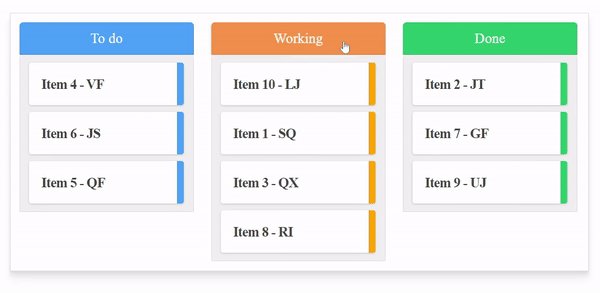
Responsive, sortable, filterable and draggable grid layouts with React
Design Principles 👨🏻🏫
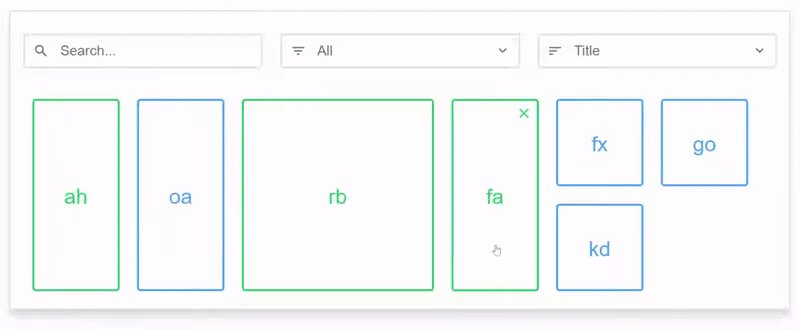
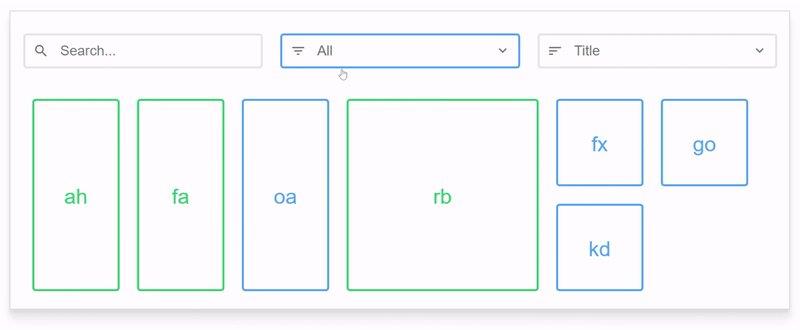
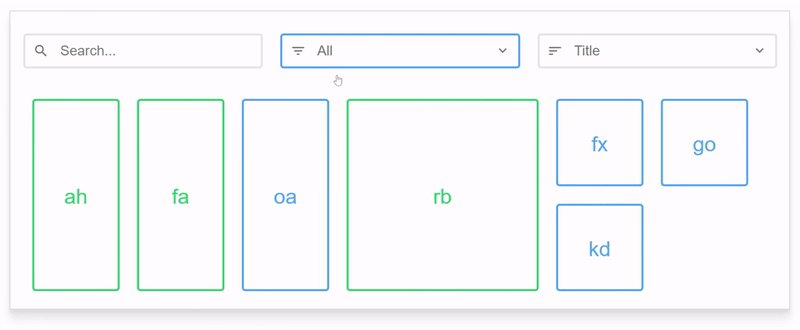
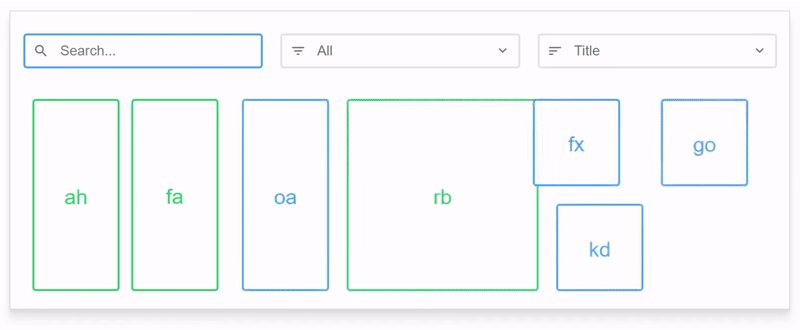
Muuri-React is the React implementation of the amazing Muuri layout engine. This library allows you to build all kinds of layouts with React and make them responsive, sortable, filterable, draggable and/or animated.
All Muuri features are implemented in a React-friendly way, with custom components and hooks, to guarantee the simplest developer experience.
Features 💎
- Fully customizable layout 📐
- Drag-and-drop (even between grids) ✋
- Simple, Powerful, and Intuitive API ⚡️
- Extremely performant 🚀
- Custom hooks 🔌
- Nested grids 📎
- Scrollable grids 🖱️
- Filtering ✔
- Sorting 🗃
- Support IE9+ (with polyfills) 🌐
- Touch support 📱
- Typescript ✍️
- Fully open source ⚖️
Documentation 📖
You can find the full documentation here.
Examples 💡
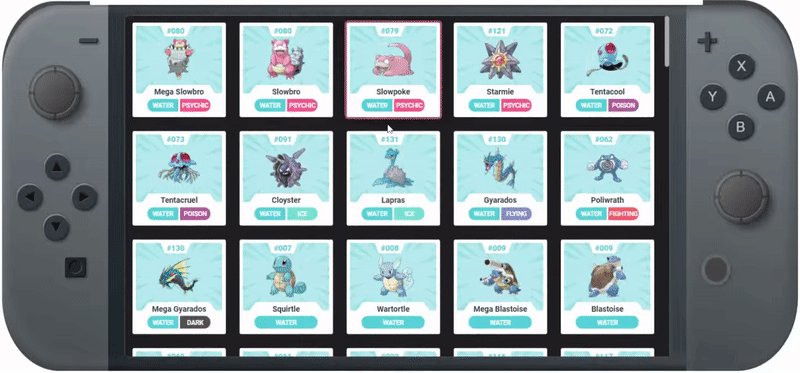
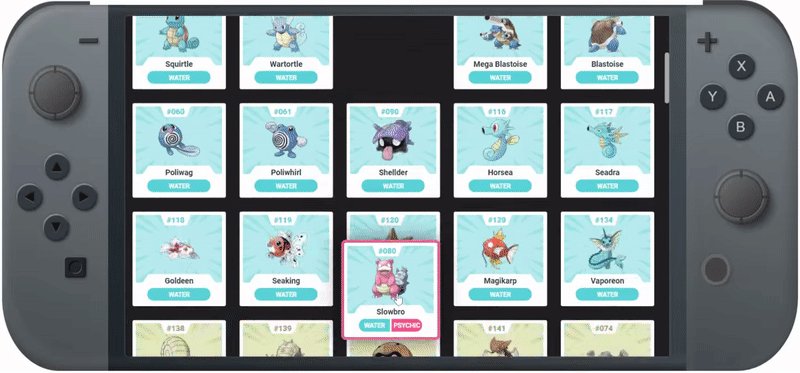
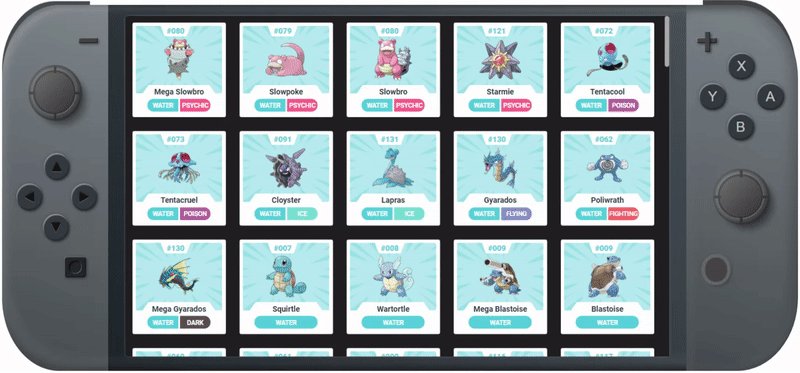
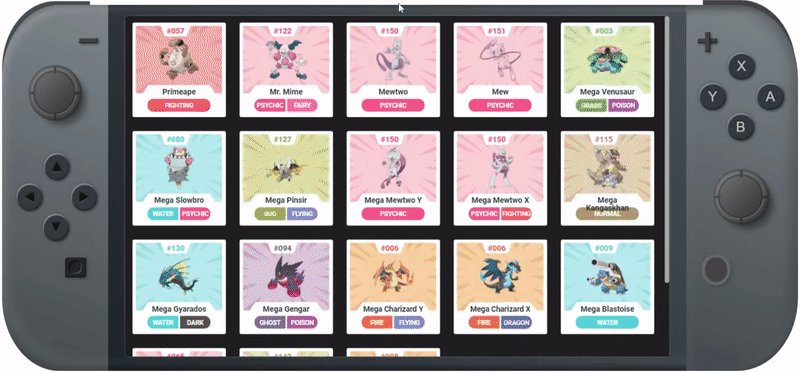
All examples have been created to explain one or more features of Muuri-react in an easy and direct way.
Motivation 👨🏻🏫
You can build pretty amazing layouts without a single line of JavaScript these days. However, sometimes CSS just isn't enough, and that's where Muuri comes along. At it's very core Muuri is a layout engine which is limited only by your imagination💭. You can build any kind of layout, asynchronously in web workers if you wish.
Layouts aside, you might need to sprinkle some flare (animations⚡) and interactivity (filtering, sorting, drag and drop✋) on your layout. Stuff gets complex pretty fast and most of us probably reach for existing libraries to handle the complexity at that point. This is why most of these extra features are built into Muuri's core, so you don't have to go hunting for additional libraries or re-inventing the wheel for the nth time.
The long-term goal of Muuri is to provide a simple (and as low-level as possible) API for building amazing layouts with unmatched performance🚀 and most of the complexity📦 abstracted away.
Help us grow ❤️
Muuri-react was born recently but is already very stable and full of features as it is based on the amazing Muuri layout engine. If you like 👍 this project you can help us grow by starring ⭐ the repository.
Contributing 🎗️
Contributions are always welcome. Before contributing, please read our Guidlines.
Credits 🤝
Thanks to Niklas Rämö for the amazing work with Muuri.
License ©
Copyright © 2020 Paolo Longo • MIT license.