README
NativeScript-Bored-Rudolph :recycle:
NativeScript plugin for a custom hidden game inside a pull-to-refresh layout.
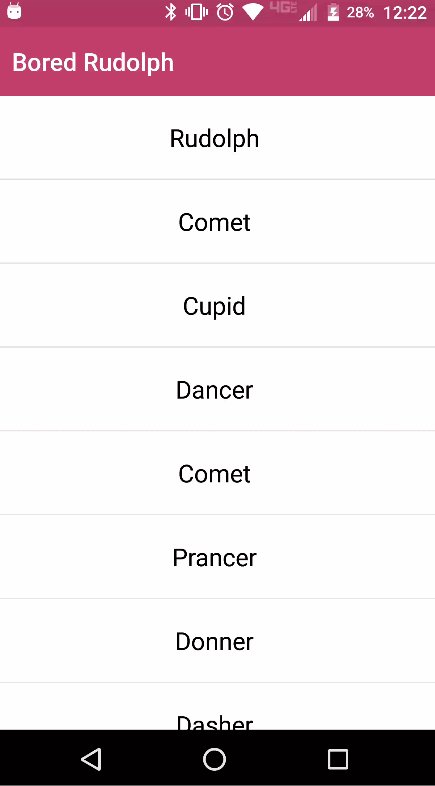
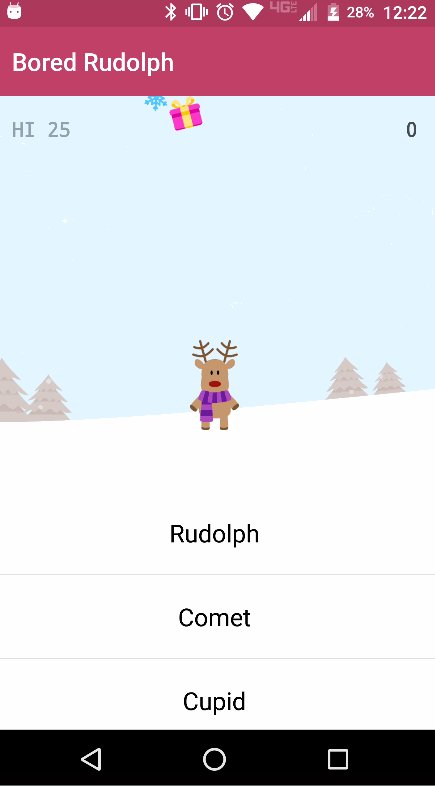
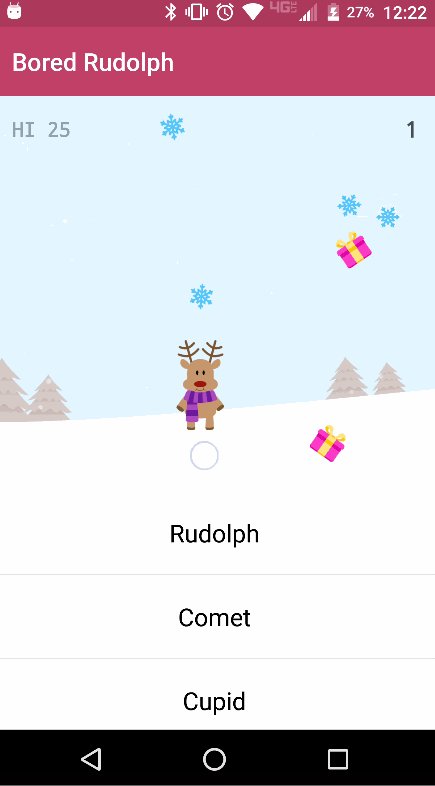
Demo

Native Library
Installation
From your command prompt/termial go to your app's root folder and execute:
tns plugin add nativescript-bored-rudolph
Usage
XML
<page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:BR="nativescript-bored-rudolph" loaded="pageLoaded">
<ActionBar title="Bored Rudolph" backgroundColor="#BF4066" color="#fff" />
<stack-layout>
<BR:BoredRudolph refresh="{{ stopRefresh }}" id="rudolph">
<list-view items="{{ users }}">
<list-view.itemTemplate>
<label text="{{ name }}" row="0" col="1" textWrap="true" class="message" />
</list-view.itemTemplate>
</list-view>
</BR:BoredRudolph>
</stack-layout>
</page>
TS
public stopRefresh(args: any) {
// Load more data here and then set 'refreshing = false' to end the refresh
let boredRudolph: BoredRudolph = args.object;
boredRudolph.refreshing = false;
}
Attributes
refresh : function optional - this event is triggered when you set the BoredRudoplh refresh property equal to false.
API
refreshing
Property. Notifies the widget that the refresh state has changed.

