README

ngx-age-validator - Angular custom validator to validate a given age using momentjs
We assume the following example: minimum age: 18 years old - maximum age 40 years old

Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring :star: and sharing it :loudspeaker:
Table of Contents
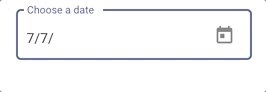
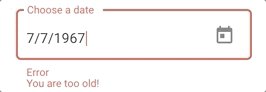
Demo
Library's validator
NgxAgeValidatorused to validate the age for a given date
Dependencies
- Angular developed and tested with
10.x
Installation
npm i -s ngx-age-validator
API
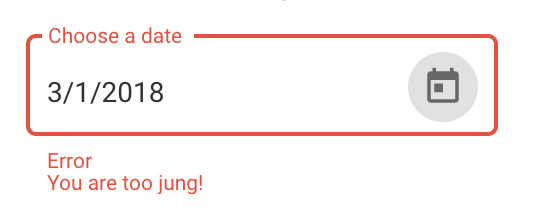
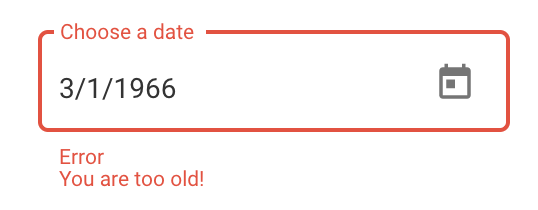
Errors
tooJung if the min argument > as the difference between the given date and today
tooOld if the min argument < as the difference between the given date and today
Usage
Use the library with reactive forms
<mat-form-field appearance="outline">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker" [formControl]="ageFormControl">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
<mat-error>Error</mat-error>
<mat-error *ngIf="ageFormControl.hasError('tooJung')">You are too jung!</mat-error>
<mat-error *ngIf="ageFormControl.hasError('tooOld')">You are too old!</mat-error>
</mat-form-field>
import {Component, OnInit} from '@angular/core';
import {FormControl, ValidationErrors} from "@angular/forms";
import {NgxAgeValidator} from "ngx-age-validator";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
title = 'ngx-age-validator-demo';
ageFormControl = new FormControl();
ngOnInit(): void {
this.ageFormControl = new FormControl(null, [NgxAgeValidator(18, 40)])
this.ageFormControl.valueChanges.subscribe(() => {
const controlErrors: ValidationErrors | null = this.ageFormControl.errors;
if (controlErrors != null) {
Object.keys(controlErrors).forEach(keyError => {
console.log(' keyError: ' + keyError + ', err value: ', controlErrors[keyError]);
});
}
})
}
}


Run Demo App Locally
Build the library
$ npm run build:lib
Serve the demo app
$ npm start
Other Angular Libraries
- ngx-auth-firebaseui
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/link-preview
- @angular-material-extensions/select-country
- @angular-material-extensions/fab-menu
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
Support
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers :heart: we will help you :punch:

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
License
Copyright (c) 2020 Anthony Nahas. Licensed under the MIT License (MIT)



