README
OpenLayers Control Geocoder
A geocoder extension for OpenLayers. Requires OpenLayers v3.11.0 or higher.

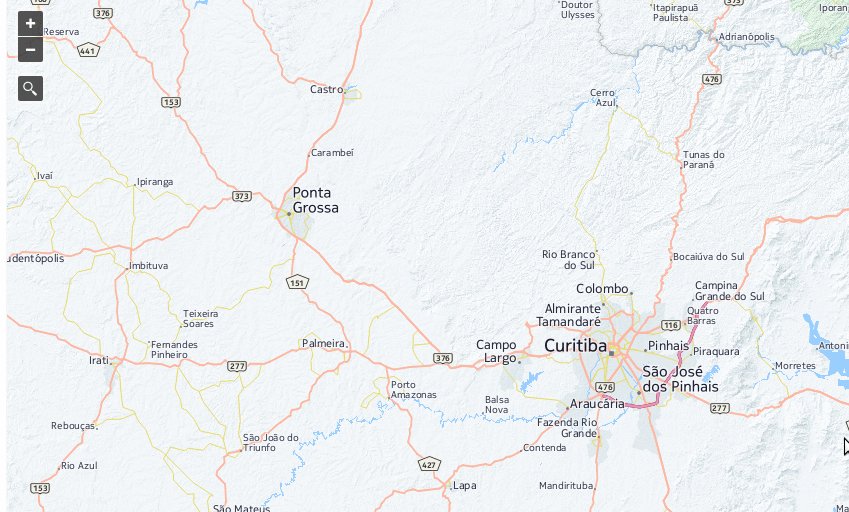
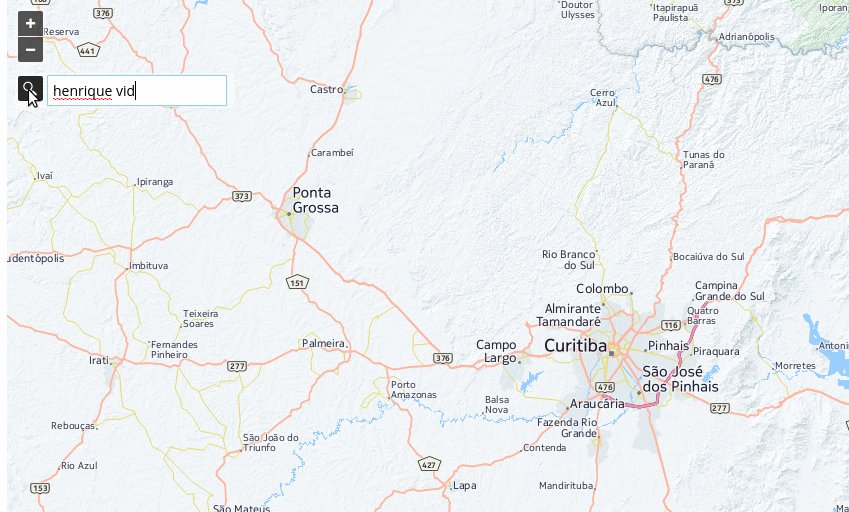
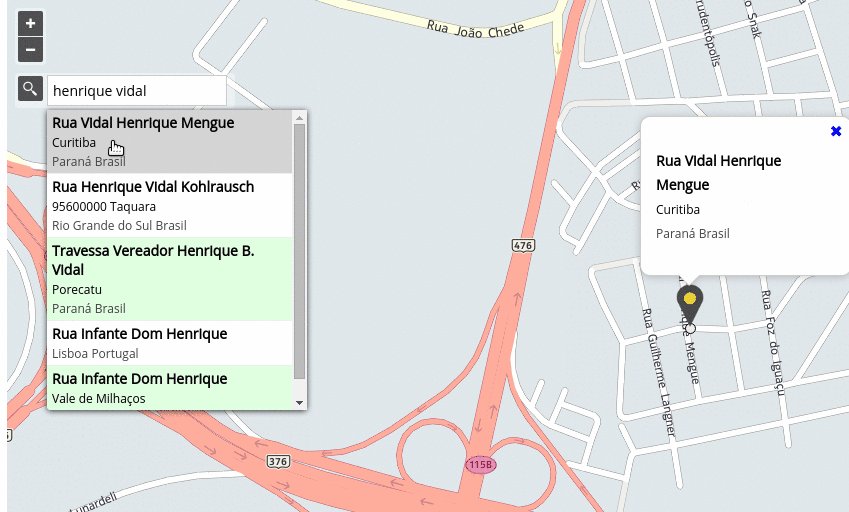
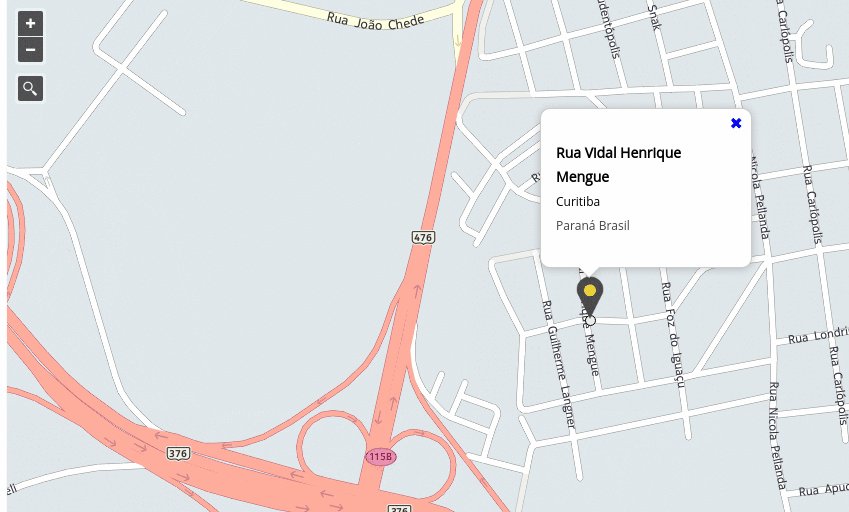
Demo
You can see here a demo or on jsFiddle if you prefer. There is also a demo of creating a custom provider
Providers
The plugin supports (for now) the following providers:
- OSM/Nominatim —
'osm'. - MapQuest Geocoding API — requires KEY —
'mapquest'. - Photon —
'photon'. - Bing — requires KEY —
'bing'. - OpenCage — requires KEY —
'opencage'.
Custom Providers
You can also write your own provider, passing an instance of it to the Geocoder constructor via the provider property of the options argument.
For an example of defining and using a custom provider see examples/custom-provider.js
Custom providers must implement the following methods:
getParameters(options)
options{Object}querySearch string entered by the user;lang{string}Preferable language;limit{number}Limit of results;
handleResponse(results)
results{Object}Parsed JSON response from API call
How to use it?
NPM
npm install ol-geocoder
CDN Hosted - jsDelivr
Load CSS and Javascript:
<link href="https://cdn.jsdelivr.net/npm/ol-geocoder@latest/dist/ol-geocoder.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/ol-geocoder"></script>
CDN Hosted - UNPKG
Load CSS and Javascript:
<link href="https://unpkg.com/ol-geocoder/dist/ol-geocoder.min.css" rel="stylesheet">
<script src="https://unpkg.com/ol-geocoder"></script>
Self hosted
Download latest release and (obviously) load CSS and Javascript.
Instantiate with some options and add the Control
var geocoder = new Geocoder('nominatim', {
provider: 'mapquest',
key: '__some_key__',
lang: 'pt-BR', //en-US, fr-FR
placeholder: 'Search for ...',
targetType: 'text-input',
limit: 5,
keepOpen: true
});
map.addControl(geocoder);
Listen and do something when an address is chosen
geocoder.on('addresschosen', function(evt){
var feature = evt.feature,
coord = evt.coordinate,
address = evt.address;
// some popup solution
content.innerHTML = '<p>'+ address.formatted +'</p>';
overlay.setPosition(coord);
});
API
Constructor
new Geocoder(type, options)
type{String}- Maybe later we will have other types like'reverse'. So for now just pass'nominatim'.optionsis an object with the following possible properties:provider:'osm'(default),'mapquest','photon','pelias','bing','opencage', custom provider instance; Your preferable provider;key:''; API Key if required;autoComplete:false; Search as you type;autoCompleteMinLength:2; The minimum number of characters to trigger search;autoCompleteTimeout:200; The mimimum number of ms to wait before triggering search if autoComplete is on and minimum number of characters is satisfied;placeholder:'Search for an address'; Placeholder for text input;targetType:'glass-button'; Can also be'text-input';featureStyle:ol.style.Style; Feature style;lang:'en-US'; Preferable language;limit:5; Limit of results;countrycodes:''; Only valid forosmandmapquest; Limit search results to a specific country (or a list of countries). This is an [ISO 3166-1alpha2 code] (https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2), e.g.gbfor the United Kingdom,brfor Brazil, etc;keepOpen:false; Whether the results keep openned;preventDefault:false; Whether panning (and creating marker) when an address is chosen;debug:false; If true logs provider's response;
Instance Methods
getLayer()
Returns the layer {ol.layer.Vector} created by Geocoder control.
getSource()
Returns the source {ol.source.Vector} created by Geocoder control.
setProvider(provider)
@param {String} provider
Sets a new provider.
setProviderKey(key)
@param {String} key
Sets provider key.
Events
Triggered when an address is chosen
geocoder.on('addresschosen', function(evt) {
// it's up to you
console.info(evt);
});

