README
pagescrollview
Simple React Native / Expo ScrollView component that fills all the available area and have a working scrolling.
It fixes some very common issues with ScrollView: 1, 2, 3, 4
I did it because I kept copy-pasting this same component over different RN projects. No more!
It also includes those commonly used props as default in the ScrollView:
overScrollMode='never'- Won't allow over scrolling.bounces={false}- Won't bounce when reaching an extreme.keyboardShouldPersistTaps='handled'- Allows pressing pressables when Keyboard is open. Pressing a non-pressable area will dismiss the keyboard. - You will still need to Keyboard.dismiss() to hide the keyboard when pressing a pressable.
Compatible with Web.
Implementation: ./src/index.tsx
💿 Installation
npm install pagescrollview
# or
yarn add pagescrollview
📖 Usage
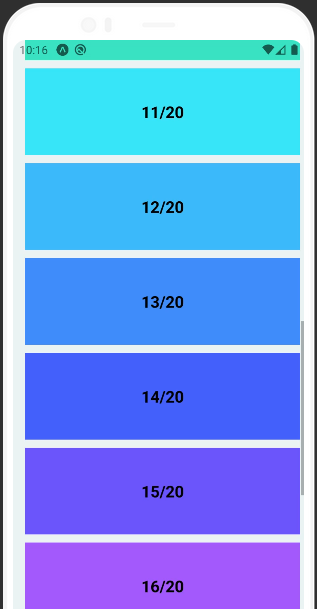
The usage is actually exactly how you would use the ScrollView, with the few extra props listed in Type section below, without having to deal with the said bugs above! This example is just to have something pretty in this simple Readme!
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { PageScrollView } from 'pagescrollview'
const items = 20;
export default () => {
return (
<PageScrollView backgroundColor='#ebf3f3' viewStyle={styles.viewStyle}>
{[...Array(items)].map((_,i) => {
const backgroundColor = `hsl(${Math.floor((360/items)*i)}, 90%, 62%)`
return (<View key={i} style={[styles.itemView, { backgroundColor }]}>
<Text style={styles.itemText}>{`${i+1}/${items}`}</Text>
</View>)
})}
</PageScrollView>
);
}
const styles = StyleSheet.create({
viewStyle: {
padding: 10,
},
itemView: {
width: '100%',
margin: 5,
padding: 40,
},
itemText: {
textAlign: 'center',
fontSize: 20,
fontWeight: 'bold'
}
});

🍟 Snack of the code above
Type
PageScrollView: React.FC<ScrollViewProps & {
/** Shortcut to apply the background color to the viewStyle. */
backgroundColor?: string;
/** The style of the inner view, where your children will be.
*
* You will usually use this to apply the styles. */
viewStyle?: StyleProp<ViewStyle>; // Works with ScaledSheet.
/** If it shall use FlatList instead of ScrollView. Useful if there is an inner FlatList-like component,
* as React Native complains when having a ScrollView Wrapping a VirtualList.
*
* It is designed to have the same behavior of the normal PageScrollView.
*
* Your children will be rendered in `ListFooterComponent`, inside a View with viewStyle prop. */
flatList?: boolean
}>


