README

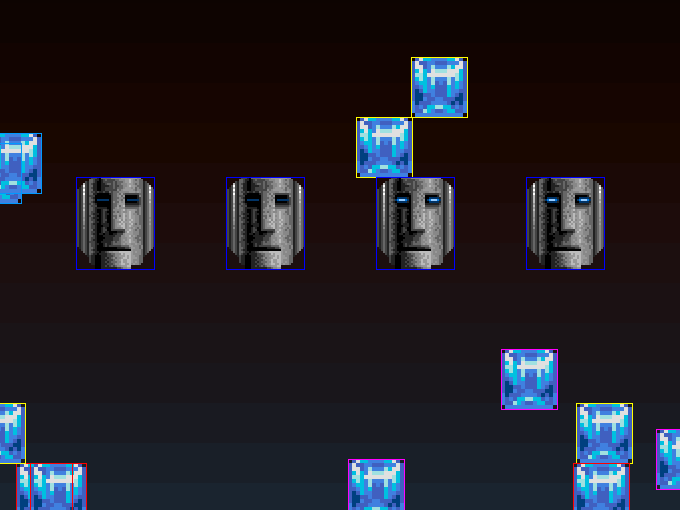
Phaser 3 Debug Body Colors Plugin
new Phaser.Game({
plugins: {
scene: [
{
key: 'DebugBodyColorsPlugin',
plugin: PhaserDebugBodyColorsPlugin,
mapping: 'debugBodyColors'
}
]
},
physics: {
arcade: { debug: true }
}
});