README

Phaser 3 Debug Draw Plugin
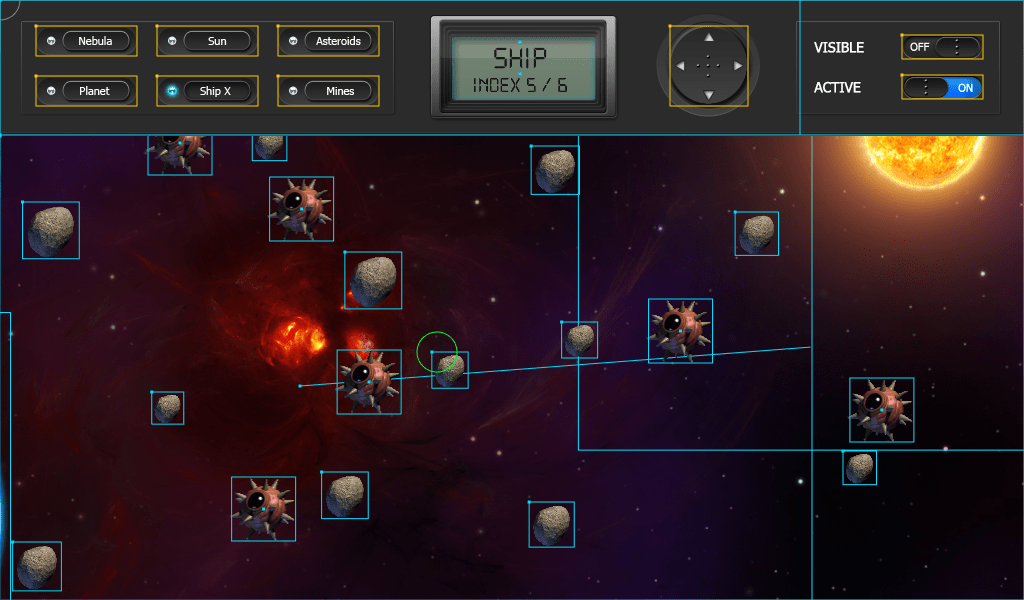
See demo, screenshots.
It shows:
- Game Objects with origin, bounds, rotation, input
- Bitmap Masks
- Input pointers
- Camera bounds, deadzone, and follow target
- Lights
It doesn't show:
- Game Objects in Containers
- Blitter Bobs
- Particle Emitters
Browser / UMD
<script src='path/to/phaser-plugin-debug-draw.umd.js'></script>
/* global PhaserDebugDrawPlugin */
new Phaser.Game({
plugins: {
scene: [
{ key: 'DebugDrawPlugin', plugin: PhaserDebugDrawPlugin, mapping: 'debugDraw' }
]
}
});
Module
import DebugDrawPlugin from 'phaser-plugin-debug-draw';
new Phaser.Game({
plugins: {
scene: [
{ key: 'DebugDrawPlugin', plugin: DebugDrawPlugin, mapping: 'debugDraw' }
]
}
});
Options
Set properties on the plugin instance, e.g.,
// In scene `init()` or `create()`:
this.debugDraw.showPointers = false;
See console.log(this.debugDraw) for all the options.
Position & Bounds
It draws a dot on the Game Object's x, y.
If the Game Object has an origin, it also draws a rectangle from the origin with dimensions (displayWidth, displayWidth) or (height, width).
Mesh & Rope
// In scene `create()`:
mesh.setDebug(this.debugDraw.graphic);
rope.setDebug(this.debugDraw.graphic);
Load on Demand
// In scene `preload()`:
this.load
.setBaseURL()
.setPath()
.setPrefix()
.scenePlugin(
'PhaserDebugDrawPlugin',
'https://cdn.jsdelivr.net/npm/phaser-plugin-debug-draw@7.0.0',
'debugDraw',
'debugDraw'
);
Load from Console
game.scene
.getScenes(true)[0]
.load
.setBaseURL()
.setPath()
.setPrefix()
.scenePlugin(
'PhaserDebugDrawPlugin',
'https://cdn.jsdelivr.net/npm/phaser-plugin-debug-draw@7.0.0',
'debugDraw',
'debugDraw'
)
.start();