README

Phaser 3 Scene Watcher Plugin
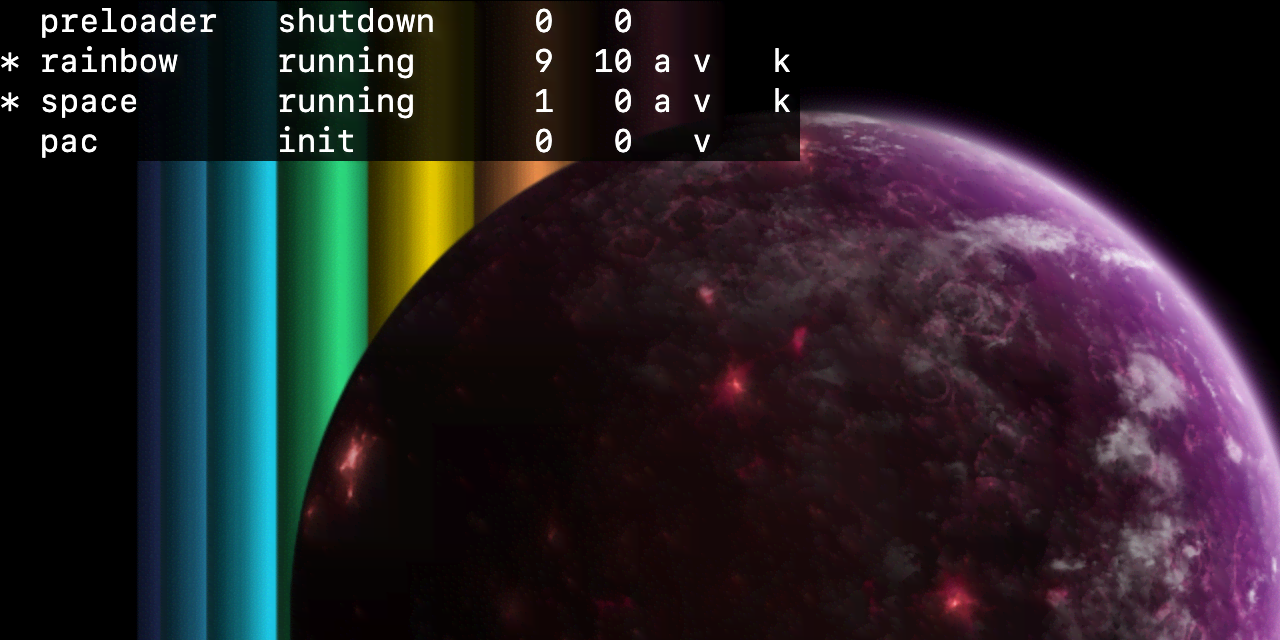
For each scene, it shows (left to right):
- key
- status
- display list count
- update list count
- active (a)
- visible (v)
- transitioning (t)
- input active (i)
- keyboard input active (k)
See the demo or Cavern Quest.
Browser / UMD
Use phaser-plugin-scene-watcher.umd.js and the global PhaserSceneWatcherPlugin.
/* global PhaserSceneWatcherPlugin */
new Phaser.Game({
plugins: {
global: [
{ key: 'SceneWatcher', plugin: PhaserSceneWatcherPlugin, start: true }
]
},
});
Module
Use phaser-plugin-scene-watcher.esm.js and the plugin's default export:
import SceneWatcherPlugin from 'phaser-plugin-scene-watcher';
new Phaser.Game({
plugins: {
global: [
{ key: 'SceneWatcher', plugin: SceneWatcherPlugin, start: true }
]
},
});
Log scene events to console
watchAll() starts logging scene events for all existing scenes. Call it once after all scenes are added.
From the game configuration:
new Phaser.Game({
callbacks: {
postBoot: function (game) {
game.plugins.get('SceneWatcher').watchAll();
}
}
});
From a scene:
function init () {
this.plugins.get('SceneWatcher').watchAll();
}
Use the same key that you added the plugin with.