README
Phaser Editor 2D v3 - NinePatch plugin
This repository contains NinePatch plugin for Phaser Editor 2D v3.
Install
The plugin is distributed as a NodeJS package:
$ npm i --save-dev phasereditor2d-ninepatch-plugin
It is important that you install the package as a development dependency (--save-dev), because Phaser Editor 2D only searches for plugins in that section. Also, the package.json file should be in the root of the project.
Creating a NinePatch object
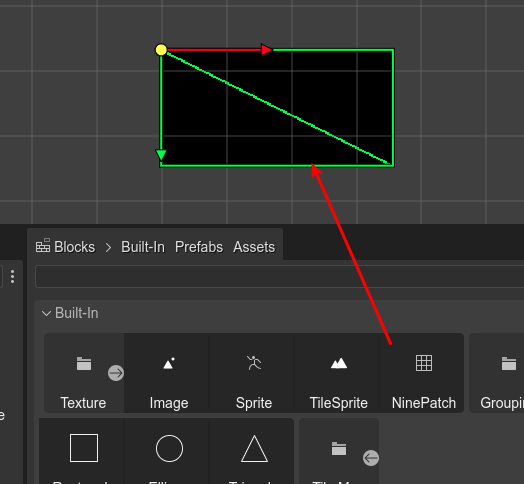
For creating a NinePatch object, you can drag the NinePatch type from the Built-In section of the Blocks view and drop it in the scene.
Because the default NinePatch object doesn't have a texture, it shows a blank image:

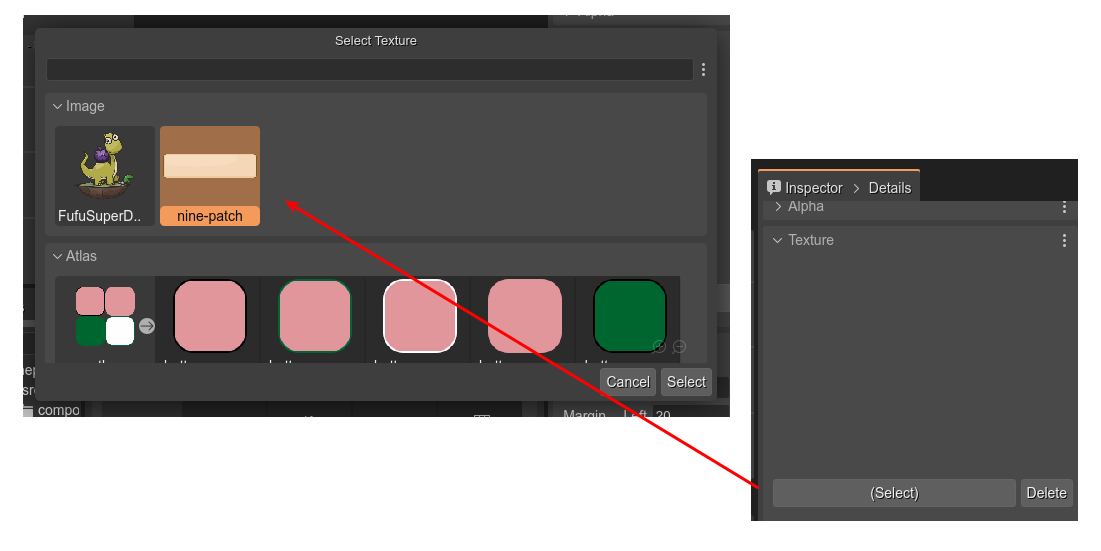
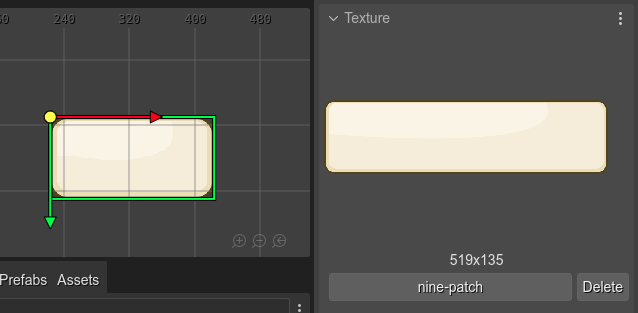
You can set a texture to the object in the Texture section:


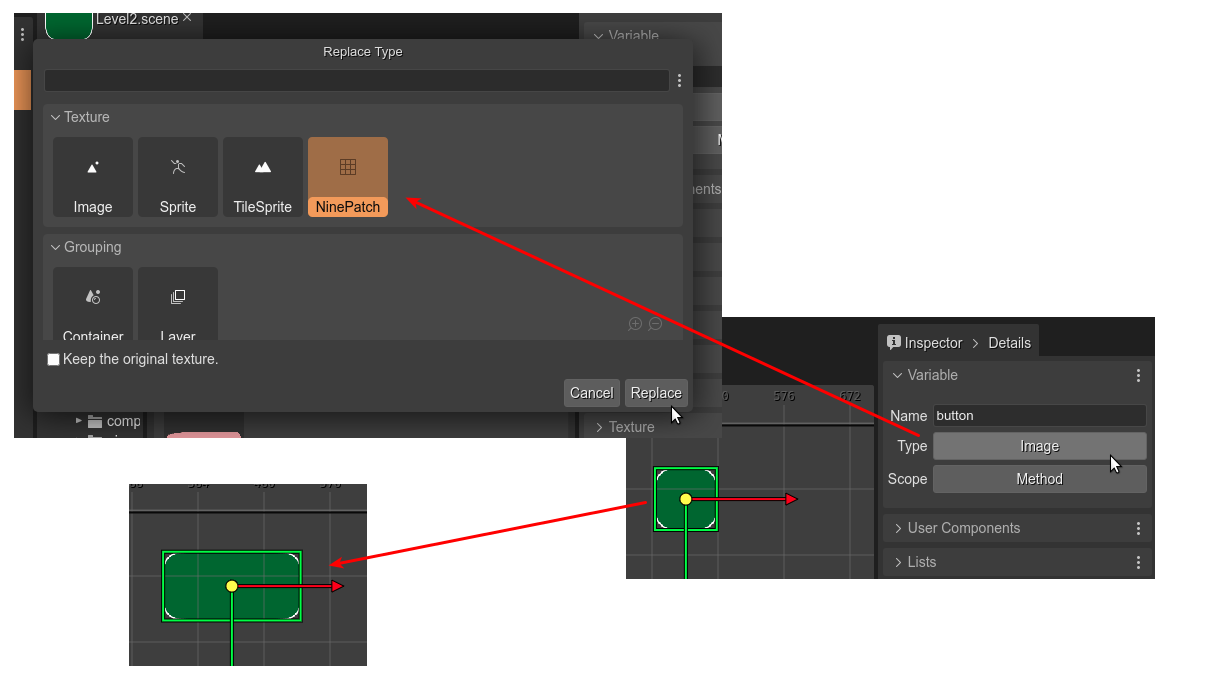
Another way of creating a NinePatch object is converting an Image object into a NinePatch object.

NinePatch parameters
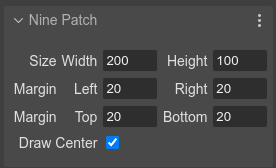
The NinePatch objects are rendering by taking frames of the original texture. These frames are created using margins. You can change the margin values in the NinePatch section of the Inspector view.
This section also includes the parameters for changing the size and disabling the rendering of the object's center:

There are other properties common to the Image object, like those in the sections Transform, Origin, Visible, Texture, etc...
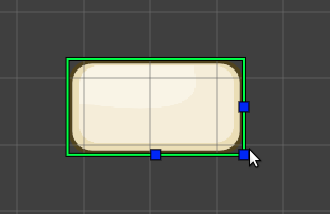
Size manipulators
You can resize the NinePatch object with the Size Tool. Press the Z key or select this tool in the context menu Tools > Resize Tool.

Code generation
The NinePatch object is not available in the Phaser built-in API. Phaser Editor 2D uses an internal implementation of this object, and provides the source code of a NinePatch game object that you can use in your project.
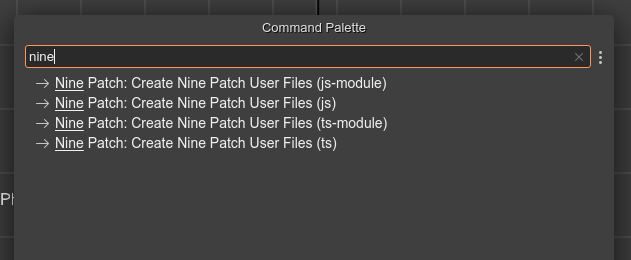
To get the source code of the NinePatch game object, execute the command Create Nine Patch User Files:

You can open the Command Palette in the main menu or by pressing the Ctrl+K keys.
Look you there are four different commands:
- For creating JavaScript files as ES modules.
- For creating simple JavaScript files.
- For creating TypeScript files as ES modules.
- For creating simple TypeScript files.
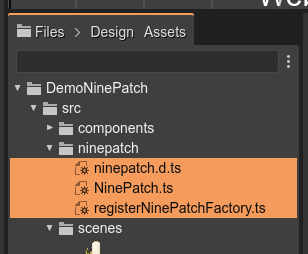
These commands create a series of files with the source code of the NinePatch object. The files are copied in the folder selected in the Files view.

The files are following:
NinePatch.ts
Contains the implementation of the NinePatch game object.
You can create a new instance like this:
const obj = new NinePatch(scene, 10, 10, 100, 100, "atlas", "green-button");
scene.add.existing(obj);
registerNinePatchFactory.ts
Contains the registerNinePatchFactory() function.
You should use it for registering a GameObjectFactory method. It allows you creating new NinePatch objects like this:
const obj = this.add.ninePatch(10, 10, 100, 100, "nine-patch-texture");
Before, you need to register the factory:
const game = new Phaser.Game(...);
...
registerNinePatchFactory();
...
ninepatch.d.ts
Contains the TypeScript definitions. Maybe you should move it to the types folder of your project. Or you should configure the tsconfig.json file finding the definitions.
Code customization
You are free to change the code of the generated NinePatch files, however, take in consideration that the scene's code generated by the editor uses always the same public interface of the NinePatch object.
What's next
We should work on other NinePatch properties like the Axis Stretch (Stretch, Tile, Tile Fit). Yes, it is inspired by the Godot's NinePatch object.