README

A pragmatic CSS for Minimalist
Pixss provides a minimal setup of styles for a programatic and clean starting point. Only < 4 kb gzipped! It is specially designed for better performance and higher productivity.
Simple Demo
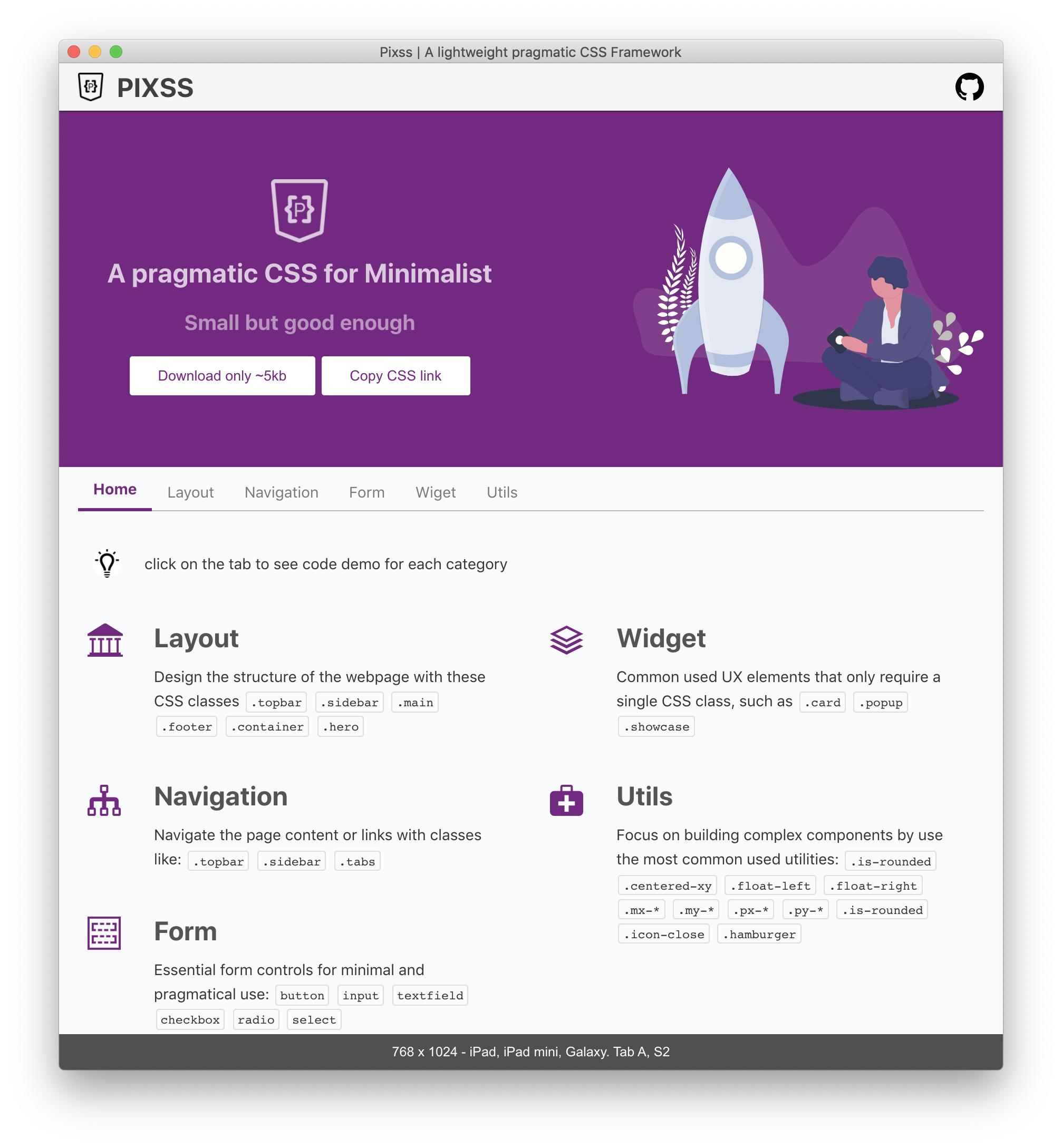
page styled with pixss
📚 Document
🗳 install via npm
npm install pixss
Then use the css files from node_modules/pixss
├── dist
│ └── styles
│ ├── pixss.css
│ ├── pixss.css.map
│ ├── pixss.min.css
│ └── pixss.min.css.map
License
MIT © vikbert


